TLDR
- 我们一直在进行一些更新,这些更新将使 Deno 能够轻松导入 npm 包,并在未来三个月内使绝大多数 npm 包在 Deno 中正常运行。
- 我们的目标是让 Deno 成为最快的 JavaScript 运行时。首先,Deno 的下一个版本将包含一个新的 HTTP 服务器。这是有史以来最快的 JavaScript Web 服务器。
- 考虑到大型公司和创始人广泛使用 Deno,我们将为在商业环境中采用 Deno 的用户提供办公时间。请在此申请。
- Deno 最近在 GitHub 上的下载量已超过 410 万次,月活跃用户达到 25 万。
首先,我们要感谢所有 Deno 用户,是你们在过去几年里帮助 Deno 软件不断成长。每天都有成千上万的开发者使用 Deno,创造新功能并提供反馈,使 Deno 变得更好。这是 Deno 独特的核心要素之一——尤其是当它与一支致力于倾听并迅速响应的全职团队相结合时。
在这篇文章中,我们将分享我们最近调查的经验教训,以及更广泛的社区反馈。我们将讨论如何解决这些反馈以及未来几个月 Deno 将推出的功能。
与 Node 和 npm 的兼容性
也许并不令人意外,Deno 用户在与 Node 的最佳兼容性水平上存在一些分歧。你们中的许多人指出,摆脱 Node 的所有痛苦是多么令人耳目一新——从过时且非标准的 API 到奇怪的模块加载启发式方法。我们听到了你们的声音,这些正是我们团队最初创建 Deno 的主要原因之一。
不过,仍有不少用户只是想找到一种更简单的方式来与为 Node 编写并作为 npm 包分发的 JavaScript 进行互操作。我们希望 Deno 易于访问并解决人们的问题,因此我们一直在进行一些更新,这将使 Deno 能够轻松导入 npm 包,并在未来三个月内使 80-90% 的 npm 包在 Deno 中正常运行。
实现此功能的方式将是使用特殊的 npm URL。以下示例可以更好地解释:
import express from "npm:express@5";在未来三个月内,大多数 npm 模块都可以像这样作为依赖项引入。不会有 node_modules 文件夹,也不会有 npm install;包将自动下载到 Deno 缓存中。所有 Deno 工具都将支持此功能,包括类型检查、LSP 以及 deno vendor。
最快的 JavaScript 运行时
我们知道最近关于运行时速度的讨论很多。竞争对生态系统有益!我们乐于投入精力提升运行时性能。我们的目标是让 Deno 成为最快的 JavaScript 运行时——没有之一。我们 100% 相信 Deno 所基于的技术栈——V8 和 Rust——能够实现这一点。Deno 的 HTTP 服务器正在进行大修,我们很高兴地报告它是目前构建的最快的 JavaScript Web 服务器。我们的 ops 系统正在变得越来越优化——直接与 V8 Fast API 接口,实现从 JS 到本地代码的快速调用。同样,我们的外部函数接口 (FFI) 也在更新,使其无与伦比。我们不是为了少数边缘情况进行优化,而是为了整体实际性能。在夏季结束前,您将亲身体验到这些改进。
支持我们的企业用户
在我们最近的调查中,近一半的 Deno 活跃用户表示他们将 Deno 用于工作,其中包括大型公司的开发者和创建新事物的创始人。我们很乐意了解您正在进行的工作,并探讨我们如何更好地支持您。未来,我们将为在商业环境中采用 Deno 的用户提供免费办公时间。由于我们团队规模仍然很小,我们请您填写此表格,以帮助我们选择最初的参与者。我们将根据项目规模和紧急程度进行优先排序。
最流畅的开发者体验
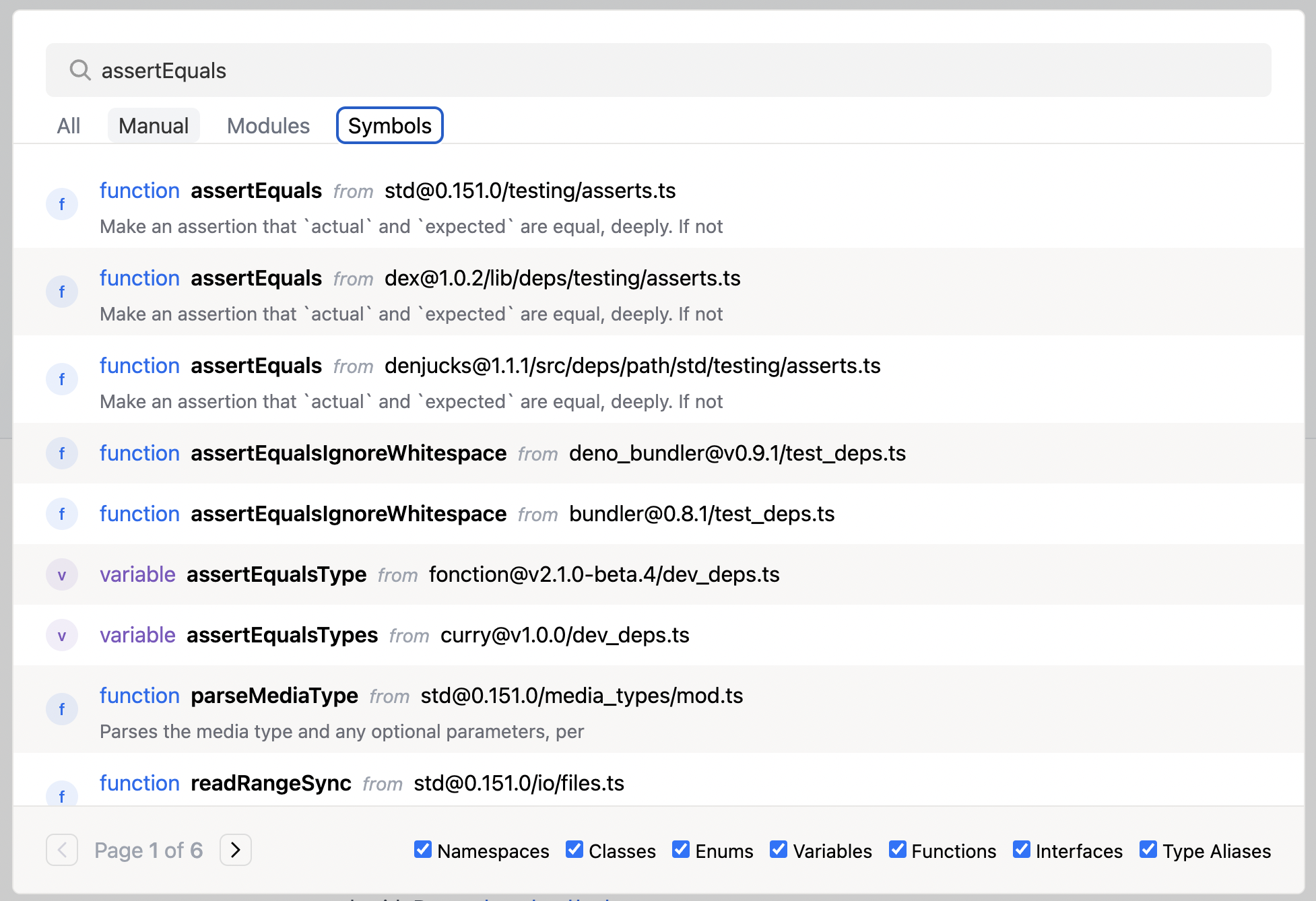
当我们询问 Deno 给您带来的主要好处时,绝大多数人提到了开发者体验——尤其包括开箱即用的 TypeScript 支持。我们还听到大家对 Deno 专注于 Web 标准和 API 表达了极大的喜爱。“耳目一新”和“未来感”等词汇被频繁提及。我们的目标是确保 Deno 继续为每个人提供最佳的开发者体验,在接下来的几个月里,我们计划推出一些功能,使其变得更好,包括对所有第三方 Deno 代码进行全文符号搜索,以及为 JavaScript 和 TypeScript 项目自动生成文档。以下是快速预览:

庞大且不断发展的生态系统
我们对 Deno 在过去几年中建立的生态系统的规模和支持性持续感到兴奋。Deno 最近在 GitHub 上的下载量已超过 410 万次,月活跃用户达到 25 万;采用率持续增长。我们非常感谢您不仅在最近的调查中,还在 Discord、GitHub 和 Twitter 上给予我们的积极反馈。我们很高兴能与您一起为 JavaScript 打造更美好的未来!
