如何在 Deno Deploy 中使用 Google Analytics
请注意,这篇博客文章是关于 Google Universal Analytics 的,该服务已于 2024 年被 GA4 取代。
Google Analytics(谷歌分析)是一种流行且简单的方式,可用于获取网站的基本分析数据。虽然在客户端部署 GA 的 JavaScript 代码片段很容易,但当访问者使用广告拦截器时,它将无法工作。(例如,我们超过 70% 的受众使用广告拦截器。)使用服务器端 GA 不仅可以避开广告拦截器,而且更可靠、更准确。
Deno Deploy
Deno Deploy 是我们的边缘计算服务,在全球范围内运行现代 JavaScript 和 TypeScript。Deno Deploy 上的服务具有高可用性,延迟极低,可用于各种用例,从静态网站和电子商务商店到 OAuth 微服务。(您现在正在阅读的这篇博客就托管在 Deno Deploy 上!)
无论您在 Deno Deploy 上的用例是什么,现在您都可以轻松添加 Google Analytics,以更好地了解用户如何与您的网站或服务进行互动。
示例
我们将 GA 集成编写为一个模块,可以直接导入到您的 Deno CLI 或 Deploy 项目中。请注意,该模块目前支持经典的 Universal Analytics,我们正在研究转向 GA4。
import { createReporter } from "https://deno.land/x/g_a/mod.ts";
import { serve } from "https://deno.land/std/http/server.ts";
const ga = createReporter({ id: "UA-123" });
serve((req, connInfo) => {
let err;
let res;
const start = performance.now();
try {
res = new Response("hello world");
} catch (e) {
err = e;
} finally {
ga(req, connInfo, res, start, err);
}
return res;
});或者在 Deno Deploy Playground 中尝试此示例:server-side-ga。
如果您正在使用 Deno 的 HTTP 中间件服务器 oak,那么您也可以将 GA 添加为中间件
import { createReportMiddleware } from "https://deno.land/x/g_a/mod.ts";
import { Application } from "https://deno.land/x/oak/mod.ts";
const ga = createReportMiddleware({ id: "UA-123" });
const app = new Application();
app.use(ga);
app.use((ctx) => {
ctx.response.body = "Hello World!";
});
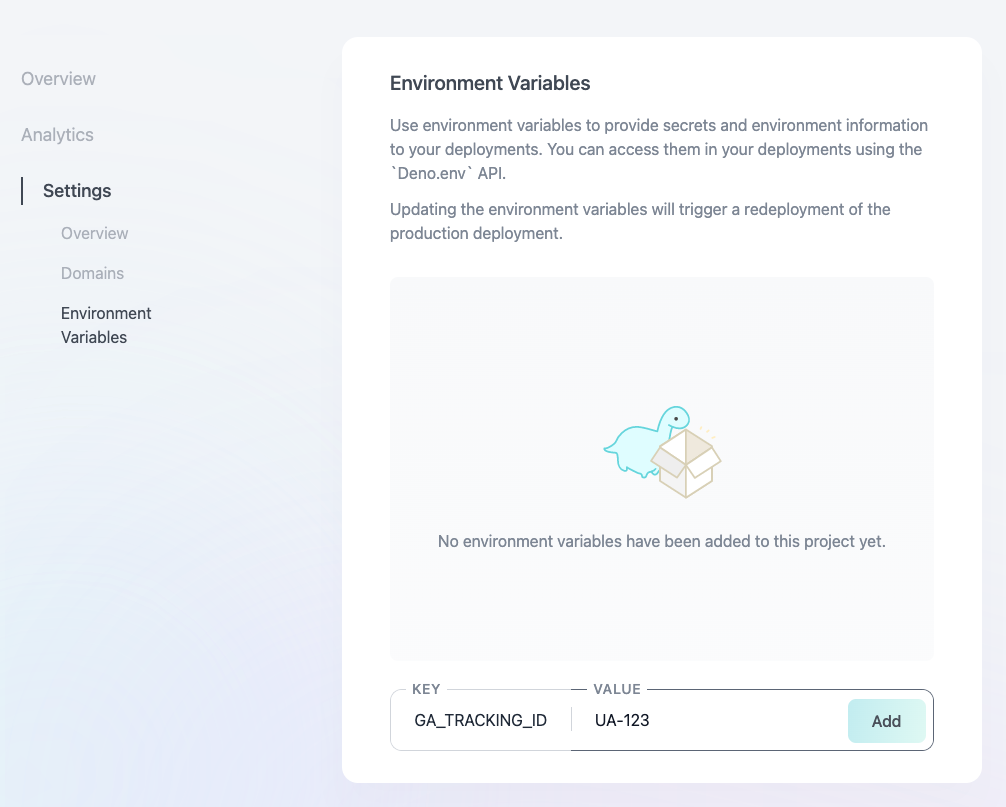
app.listen();您还可以将 UA 属性设置为环境变量,即 Deploy 设置中的 GA_TRACKING_ID

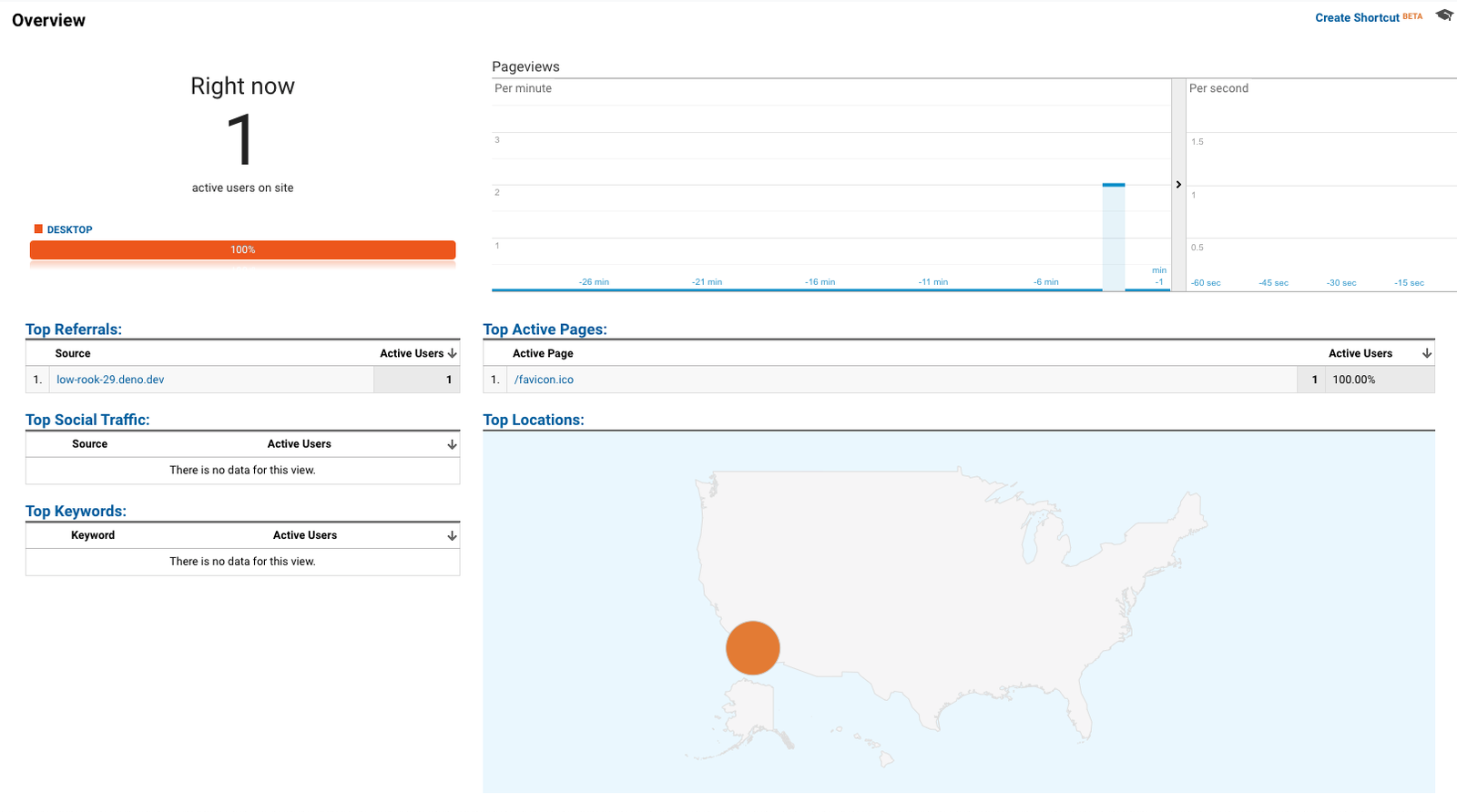
上述集成将立即生效

下一步是什么
Google Analytics 是一款功能强大且免费的分析工具。我们目前正在研究转向 GA4,并增加对发送事件的支持。如果您正在使用此 GA 模块,我们很乐意获得您的反馈。