Fresh WordPress 主题发布
WordPress 是最成功的内容管理系统 (CMS),在 2022 年驱动了 65.2% 基于 CMS 的网站和 43.2% 的所有网站(在互联网上)—并持续增长。
但在 WordPress 上进行开发也伴随着一些挑战。您可以修改基于旧技术(例如 jQuery)的现有主题,或者花时间使用 React 或 Vue 等现代 Web 框架设置 WordPress 的 REST API(“无头”模式)。我们相信有更好的方法。
Fresh 是一个现代 Web 框架,通过服务器端渲染和 Islands 架构(默认情况下不向客户端发送 JavaScript)实现渐进增强。在无头 WordPress 上使用 Fresh 主题不仅可以实现更高效的开发(原生 TypeScript 支持,无需构建步骤),而且 还可以为访问者提供更快的网站体验。
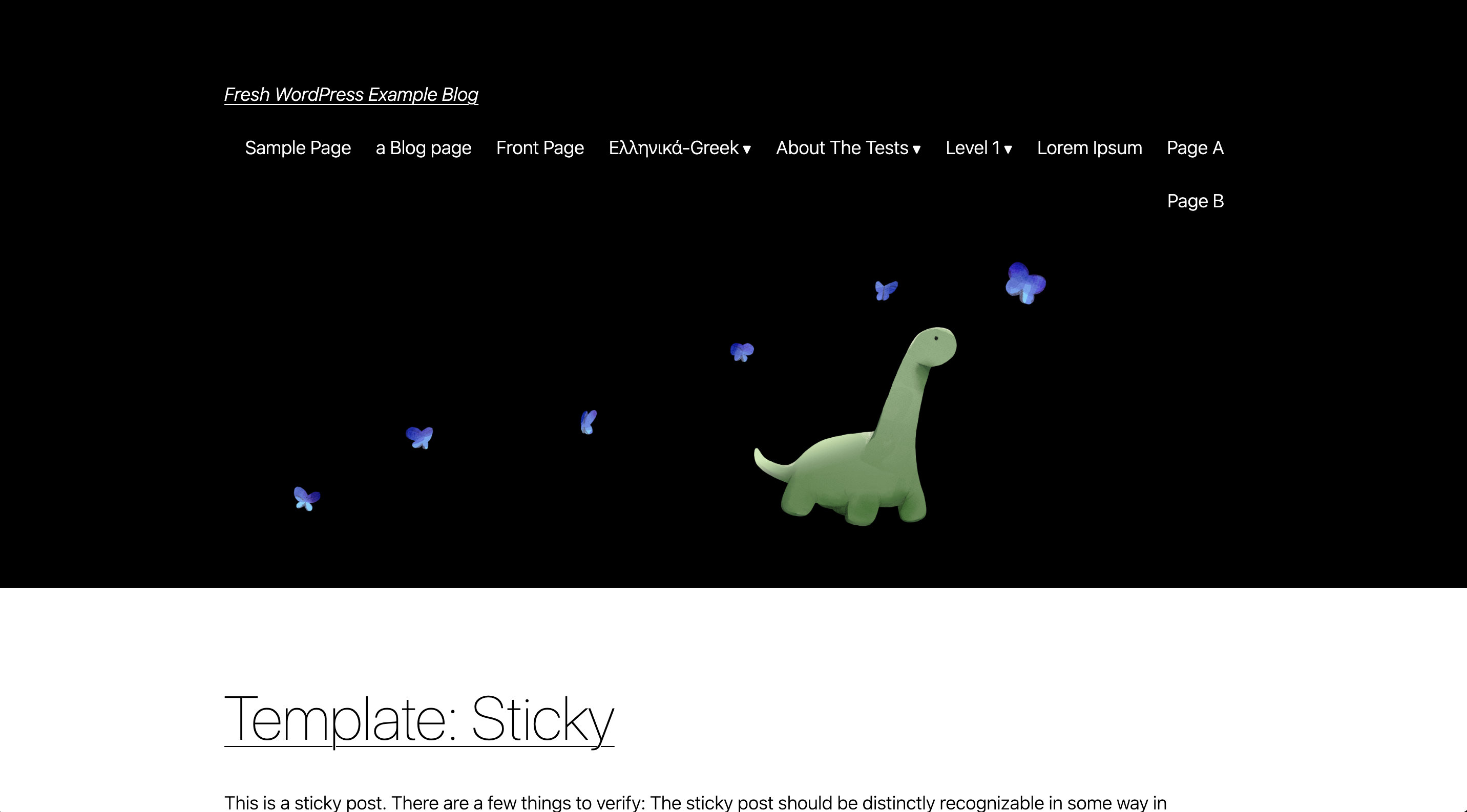
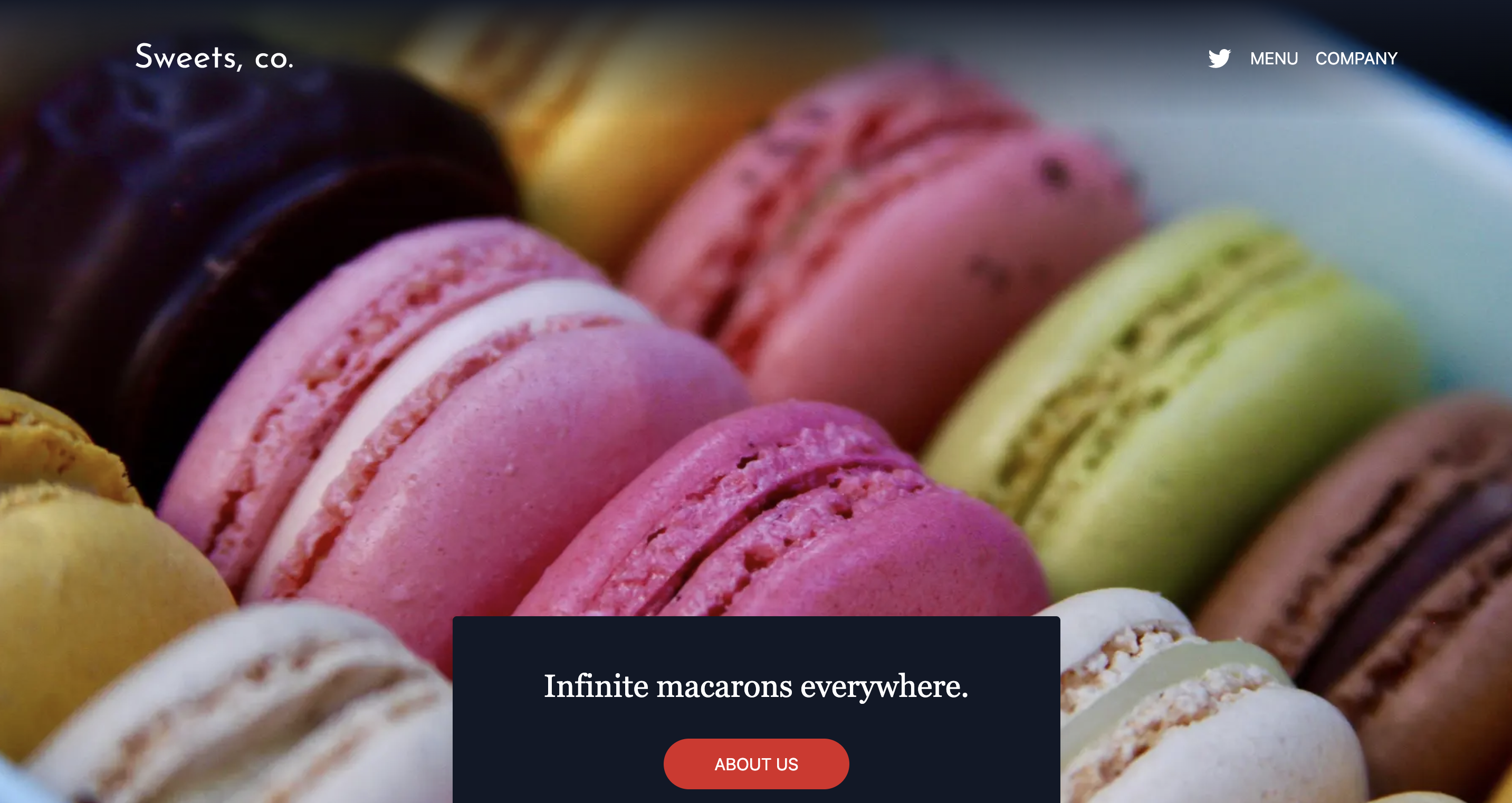
我们已开源 两个基于 Fresh 构建的 WordPress 主题,向您展示如何轻松上手。

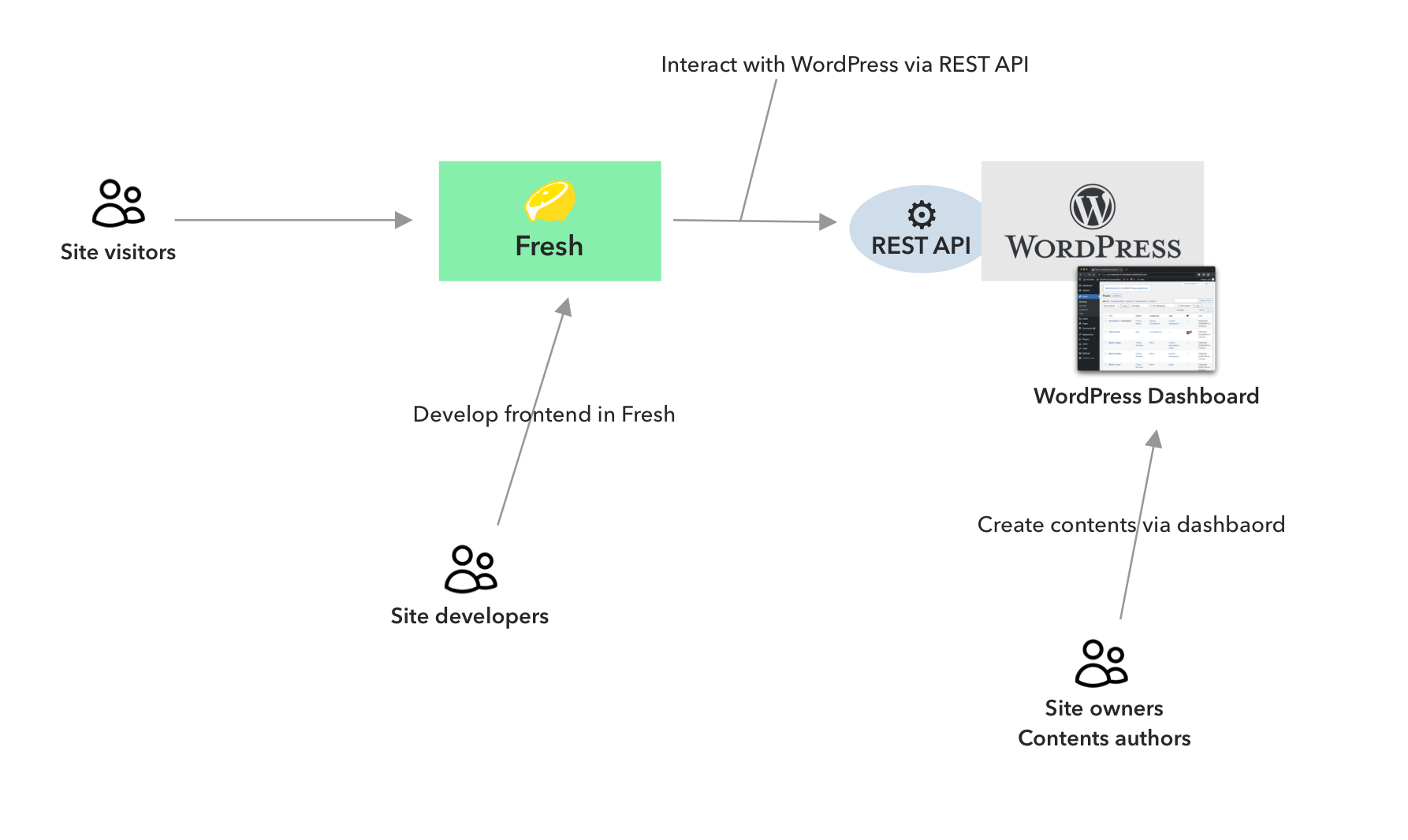
上图显示了建议的网站开发工作流程。开发人员使用 Fresh 开发前端,而网站所有者/内容作者在 WordPress 后台创建和管理内容。请注意,WordPress 后台无需额外开发,因为它对访问者不可见。
Fresh 作为无头 WordPress 的前端
我们于 6 月发布了 Fresh 的稳定版,并于 9 月发布了包含许多改进的 v1.1 版本。
Fresh 非常适合作为无头 WordPress 的前端,原因如下:
- Fresh 不需要构建步骤。
- 开箱即用支持 TypeScript。
- 您可以快速轻松地访问现代前端工具/库。
无需构建步骤
Fresh 没有构建步骤。在每个请求时,Fresh 会即时编译所有内容并将其发送到浏览器。也没有单独的 install 步骤——所有依赖项在首次运行时都会被安装和缓存。
另一方面,大多数基于 Node.js 的框架(如 Next.js、Nuxt、Remix 等)要求您首先安装应用程序的依赖项,然后才能在部署前构建资产。
Fresh 和 PHP/WordPress 之间开发网站所需的思维模型非常相似,因此现有的 PHP/WordPress 开发人员可以快速适应 Fresh 开发环境。
TypeScript 支持
TypeScript 对于高效开发应用程序非常重要,因为它能在运行任何代码之前捕获大量错误。然而,在使用其他 JavaScript 框架时,设置和配置 TypeScript 可能很繁琐。
由于 Fresh 基于 Deno,Fresh 开箱即用支持 TypeScript。它允许您无需任何配置即可快速开始使用 TypeScript。特别是在我们强大的 VS Code 支持下,您可以立即开始编写 TypeScript。
轻松访问现代工具
Fresh 集成了 Preact,它是 React 的一个轻量级版本。您可以用响应式风格编写网页的交互。Fresh 也有官方的 twind 插件,它允许您在代码中编写 Tailwind 类进行样式设置。
您还可以通过 CDN(例如 https://esm.sh/)导入用于前端开发的 npm 模块。由于 X-TypeScript-Types 自定义 HTTP 头,这些模块默认带有类型注解。有关哪些模块可以与 Fresh 一起使用的示例,请查看我们的 Fresh Showcase 页面。
Fresh WordPress 主题
我们已开源两个基于 Fresh 构建的 WordPress 主题,由无头 WordPress 提供支持。这些主题使您可以开始使用 Fresh 和 WordPress 开发网站。
源代码:https://github.com/denoland/fresh-wordpress-themes
博客在线演示:https://wp-blog-example.deno.dev/
商店在线演示:https://wp-sweets-co.deno.dev/
您可以通过以下步骤在自己的机器上尝试这些主题
博客
git clone https://github.com/denoland/fresh-wordpress-themes.git
cd fresh-wordpress-themes/blog
deno task docker然后在同一目录下打开另一个终端
deno task start然后访问 https://:8000/。您可以通过 WordPress 后台(网址为 https:///wp-admin,用户名:user,密码:password)管理其内容。
商店
git clone https://github.com/denoland/fresh-wordpress-themes.git
cd fresh-wordpress-themes/corporate
deno task docker然后在同一目录下打开另一个终端
deno task start然后访问 https://:8000/。您可以通过 WordPress 后台(网址为 https:///wp-admin,用户名:user,密码:password)管理其内容。
请注意,Blog 和 Shop 主题使用不同的 WordPress 服务器设置。请确保在正确的目录下运行 deno task docker 命令。
WordPress 托管选项
互联网上有很多 WordPress 托管选项。许多云服务提供商都有针对 WordPress 的专门指南和模板。还有专门的 WordPress 托管服务,如 Bluehost、DreamHost、SiteGround 等。您可以从这些选项中选择最适合您需求的。
互联网上也有许多关于如何扩展 WordPress 实例的资源。
接下来
我们计划基于此架构开发更多主题,涵盖更广泛的网站类型,例如电子商务、预订平台等。
如果您有兴趣使用 Fresh + WordPress 进行构建,请尝试 Fresh WordPress 主题,并通过 GitHub Issues、Discord 或 Twitter 向我们提供任何反馈。