Node.js 的配置地狱问题
在使用 Node.js 进行开发时,配置常常阻碍开发者的生产力。但 Deno 的零配置、开箱即用的方法意味着您可以立即开始高效工作。
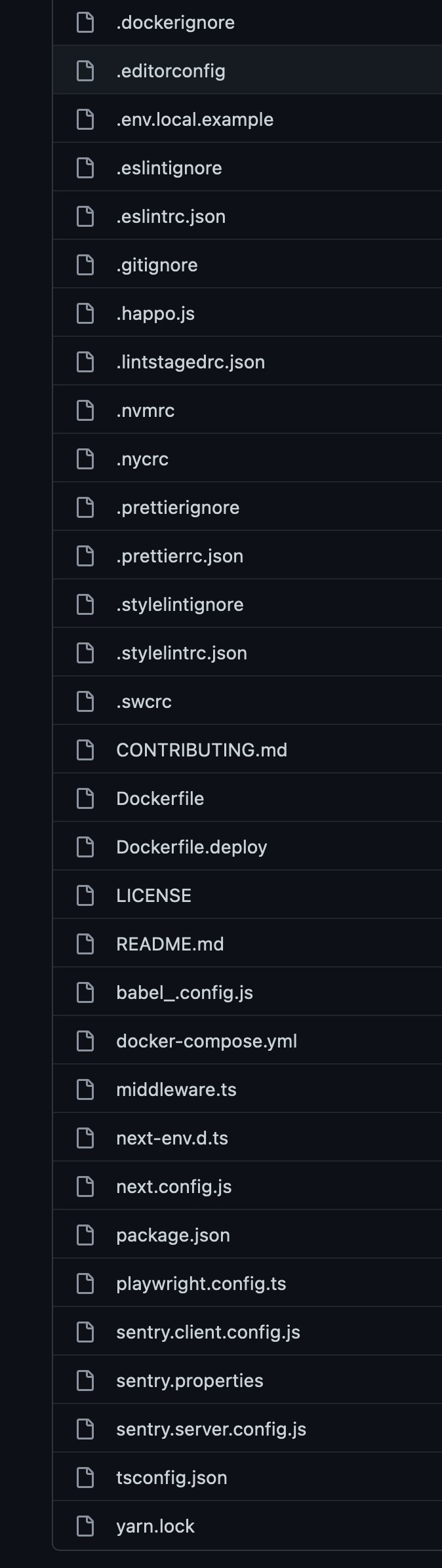
无论您启动哪种 Node 仓库,您的根目录很快就会被配置文件填满。例如,在最新版本的 Next.js 中,您会得到 next.config.js、eslintrc.json、tsconfig.json 和 package.json。
添加样式时,您还会拥有 postcss.config.js 和 tailwind.config.js。
需要中间件?添加 middleware.ts。需要错误监控?添加 sentry.server.config.js、sentry.client.config.js 和 sentry.edge.config.js。此外,还有您的环境文件、Git 文件和 Docker 文件……
不知不觉中,您的仓库可能看起来像这样
所有软件都需要配置。您需要某种方式来设置您正在使用的项目、工具、插件和软件。但是,我们是如何走到需要 30 个文件来运行一个项目的地步的?我们是如何陷入“配置地狱”的?
我们又该如何摆脱它呢?
配置,但带有智能默认值
软件并非一刀切——所有用户都有略微不同的需求。配置为用户提供了灵活性,使其能够根据自身用例获得最大价值。
但将配置作为使用软件的第一步,会带来糟糕的用户体验。
以将 TypeScript 添加到现有 Next.js 项目为例。首先,我们需要安装 TypeScript 和类型定义
npm install --save-dev typescript @types/react @types/node然后我们需要创建自己的 tsconfig.json
touch tsconfig.json然后呢?如果您刚开始使用 TypeScript,您不知道自己想要什么配置,所以您会做任何一个有自尊心的开发者都会做的事情:从 Stack Overflow 复制代码配置。
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx"],
"exclude": ["node_modules"]
}厌倦了手动为项目添加 TypeScript 支持?试试 Deno 吧,它原生支持 TypeScript。
而这仅仅是为了添加 TypeScript。
高效的软件通过提供有倾向性的智能默认值来预判用户试图实现的目标。这些“预设设置”旨在为大多数用户提供优化的体验,而无需手动配置。这些设置仍然可用,但只有在绝对必要时才会显露出来。
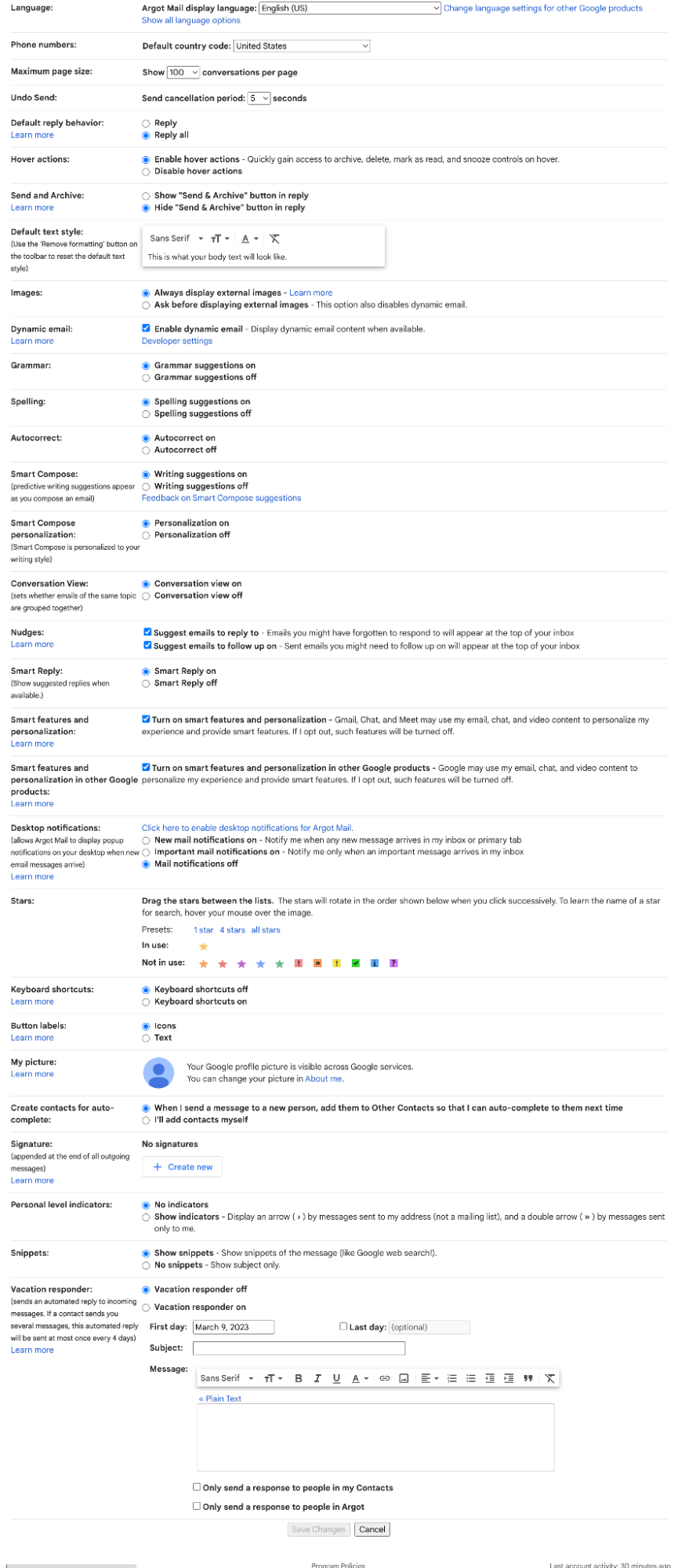
要求用户在使用软件前进行配置可能会损害用户对您品牌的好感和信任。想象一下,您第一次使用 Gmail 时看到的是这样的界面

您会突然觉得自己的旧 Hotmail 邮箱都挺好的。
智能默认优先;配置其次。
这些配置文件都是些什么?
让我们回到上面的列表。这些文件都是用来设置什么的?
- 忽略文件(
dockerignore、eslintignore、gitignore、prettierignore、styleignore):它们被工具用来从操作中排除某些文件和目录。它们有助于维护一个干净的环境和高效的流程。 - 运行命令文件(
eslintrc.json、lintstagedrc.json、nvmrc、nycrc、stylelintrc.json、prettierrc.json、swcrc):运行命令(rc)配置文件在运行某些命令时指定设置或参数,例如eslint、lint-staged 等。 - 包文件(
package.json、yarn.lock):它们提供了关于依赖项和自动化脚本的重要信息,从而实现了项目环境的一致性管理。 - Next.js 文件(
middleware.ts、next-env.d.ts、Next.config.js、tsconfig.json):这些文件管理着 Next.js 应用程序的设置和配置。 - Docker(
Dockerfile、Dockerfile.deploy、docker-compose.yml):这些文件管理着容器内应用程序自动化部署和扩展的配置。 - 其他(
editorconfig、happo.js、babel.config.js、playwright.config.ts、sentry.client.config.js、sentry.server.config.js、sentry.properties):这些文件是配置文件,用于自定义和管理开发环境的各个方面,以及第三方工具和库。
Next.js。Docker。Sentry。Happo。ESLint。npm。Yarn。Playwright。Babel。VSCode。SWC。Stylelint。Prettier。NVM。NYC。lint-staged。Git。
这些工具并非深奥难懂。它们是您将 Next.js 应用程序部署到生产环境所需的一组常用工具。而要做到这一点,您需要大约 30 个配置文件。
为什么?
JavaScript 生态系统(大部分)没有倾向性
尽管如今 Node.js 主要用于构建网站和应用程序,但它最初的意图相对简单:利用事件驱动架构来实现异步 I/O。随着 Node 的普及,JavaScript 突然被用于一切:与浏览器/DOM 交互、文件系统和 Unix、构建系统、打包、转译等等。
JavaScript 的广泛实用性体现在 npm 注册表上超过 200 万个模块。为了有用,JavaScript 模块必须支持越来越多的框架、元框架、构建工具等,以便能够适用于任何项目、任何工作流、任何情况。最直接的方法是,通过一个详尽的配置文件来保持模块的“无倾向性”,该文件暴露了与任何框架、工具或技术栈协作所需的复杂性。
随着 Node.js 项目中添加的工具越来越多,配置文件不仅会沦为冗余,还会阻碍开发者的生产力。
化繁为简
软件是达到目的的手段。高效的软件不会阻碍用户,而是让他们快速完成任务。
Node.js 作为异步 I/O、事件驱动的 JavaScript 运行时而构建,并未预料到它会在 Web 开发领域发挥革命性作用(每三个新的网页或应用程序中就有一个涉及到 Node)。但是,当开发者使用 Node 构建新东西时,他们常常会花费大量时间来整合他们偏好的技术栈和工作流程——例如设置 TypeScript、他们喜欢的测试框架、他们偏爱的构建流程等。
但是,如果我们在为 Web 构建时能立即提高生产力呢?
这就是我们构建 Deno 的方式,它是一个零配置、智能默认的 Web 原生运行时,让您可以立即开始下一个项目并高效工作。它原生支持 TypeScript,因此您无需花费时间进行设置。Deno 附带 一套强大的工具链,内置了 格式化、代码检查、测试 等功能,因此您无需自行设置。最后,Deno 使用 Web 兼容 API,因此如果您已经在为 Web 构建,您对 Deno 已经很熟悉了。
编程是为了管理复杂性,而化繁为简就意味着不需要配置步骤。
🍋 您知道吗?Fresh 变得更 Fresh 了。
务必查看 Fresh 1.3 的发布说明,这是 Deno 下一代 Web 框架的最新版本。