OpenAI SDK for Deno 入门
几周前,我们的朋友 OpenAI 在 deno.land/x 上发布了他们的官方 Deno SDK。尽管此前一段时间可以通过使用 npm: specifiers 从 npm 使用 OpenAI SDK,但此 SDK 具有许多 Deno 独有的优势
- 通过 HTTPS 加载模块将更高效,尤其是在 Deno Deploy 边缘网络、Netlify 边缘函数 或 Supabase 边缘函数上。
- 您可以根据需要直接导入 TypeScript 源代码文件。
- 由于该模块是 TypeScript 优先的,因此您无需额外配置即可在 VS Code 中获得出色的编辑器支持。
现在是投入并开始使用 OpenAI 平台的绝佳时机。在他们最近的 开发者日 上,OpenAI 宣布了 GPT-4 Turbo、助手 API (Assistants API)、DALL-E 3 等的可用性。
所有这些 API 都已在 Deno SDK 中提供,并且迄今为止使用起来非常愉快。在这篇文章中,我们将探讨 OpenAI SDK 的几个关键功能以及如何在 Deno 中使用它们。
请注意,本文中的代码示例假定您已获得最新的 OpenAI 平台功能。截至本文撰写之时(2023 年 12 月),这要求您已支付至少 1 美元的 API 额度。
了解更多.
安装和配置
您可以使用 deno.land/x 中的新 SDK,通过 HTTPS 导入,如下所示。请务必先将您的 OpenAI API 密钥作为名为 OPENAI_API_KEY 的环境变量导出!
export OPENAI_API_KEY=sk-XXXXXXXXimport OpenAI from "https://deno.land/x/openai@v4.20.1/mod.ts";
const client = new OpenAI();虽然您可以直接在代码中包含 SDK 的 URL,但您可能更喜欢使用 导入映射 (import map) 来管理此依赖项及其他 HTTPS 依赖项。将以下内容添加到项目文件夹根目录下的 deno.jsonc 文件中
{
"imports": {
// Link to the main module of the SDK
"openai": "https://deno.land/x/openai@v4.20.1/mod.ts",
// Optionally add a shorthand for the module root, so you can import
// other TypeScript source files from the SDK when convenient
"openai/": "https://deno.land/x/openai@v4.20.1/"
}
}然后,您将能够在多个文件中导入该依赖项,而无需完整的版本化 URL
import OpenAI from "openai";
const client = new OpenAI();现在我们知道了如何初始化 SDK,接下来让我们深入了解 OpenAI API 中关键功能的示例。
使用 GPT-4 Turbo 进行文本生成
最新版本的 OpenAI SDK 支持使用他们最新的大型语言模型 GPT-4 Turbo 进行文本生成。下面的代码示例演示了此 API 在 Deno 中的基本用法。在代码中,最新 GPT-4 模型的名称是 gpt-4-1106-preview,但这可能会在未来的版本中发生变化——您可以在此处查看可用模型的完整列表。
创建一个名为 main.ts 的 TypeScript 文件,并包含以下代码
import OpenAI from "https://deno.land/x/openai@v4.20.1/mod.ts";
const client = new OpenAI();
const chatCompletion = await client.chat.completions.create({
messages: [{ role: "user", content: "tell me a joke about dinosaurs" }],
model: "gpt-4-1106-preview",
});
console.log(chatCompletion);您可以在终端中运行上述代码示例,使用以下命令
deno run -A main.tsAPI 的响应将是一个 JSON 数据结构,看起来像这样
{
id: "chatcmpl-8VQpWz9ZaTBC5cxxKzq3sLaAXlVDq",
object: "chat.completion",
created: 1702501994,
model: "gpt-4-1106-preview",
choices: [
{
index: 0,
message: {
role: "assistant",
content: "Why can't you hear a pterodactyl go to the bathroom?\n\nBecause the \"P\" is silent!"
},
finish_reason: "stop"
}
],
usage: { prompt_tokens: 13, completion_tokens: 24, total_tokens: 37 },
system_fingerprint: "fp_6aca3b5ce1"
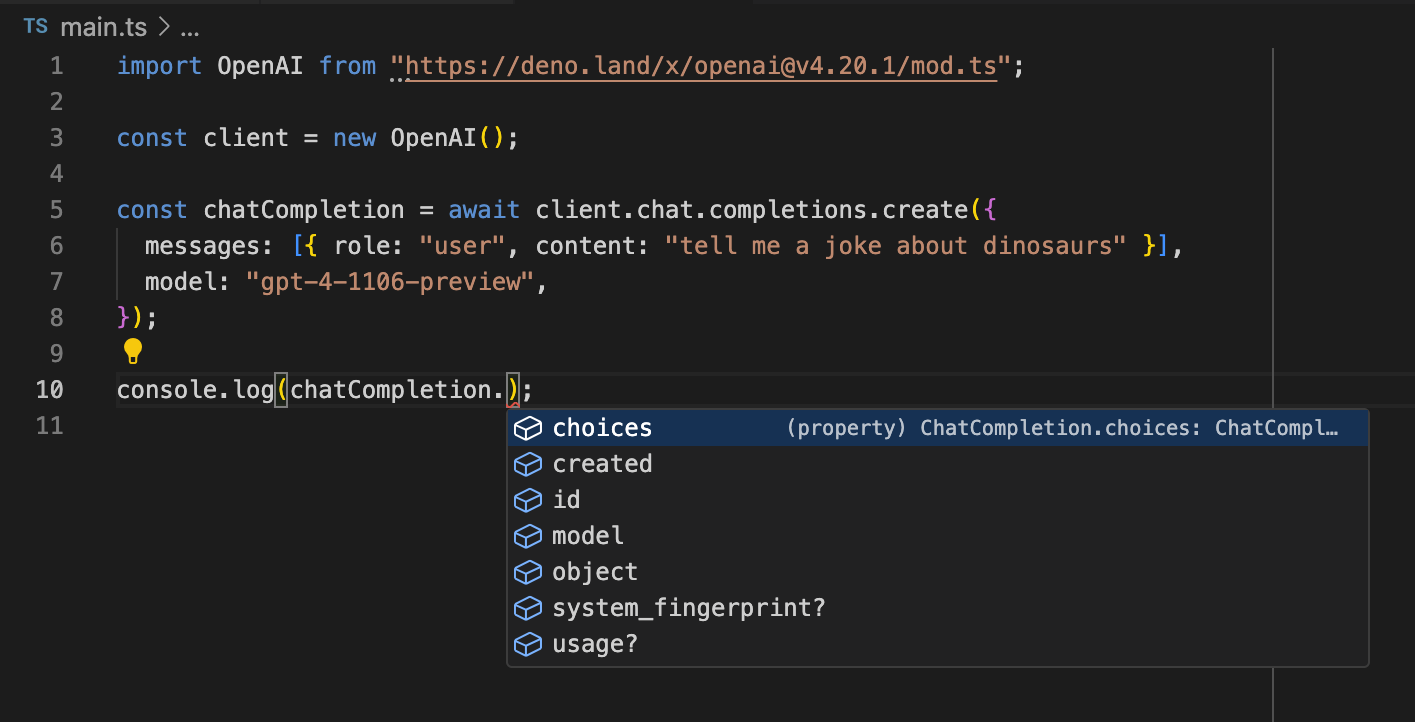
}如果您正在使用 VS Code 的 Deno 扩展,您还会注意到编辑器会很方便地识别出此 API 调用的返回值是一个 ChatCompletion TypeScript 对象,并为 API 响应的属性提供智能感知功能。

您可以在 OpenAI 文档中找到更多 JavaScript/TypeScript 中的文本生成示例。
使用 DALL-E 3 生成图像
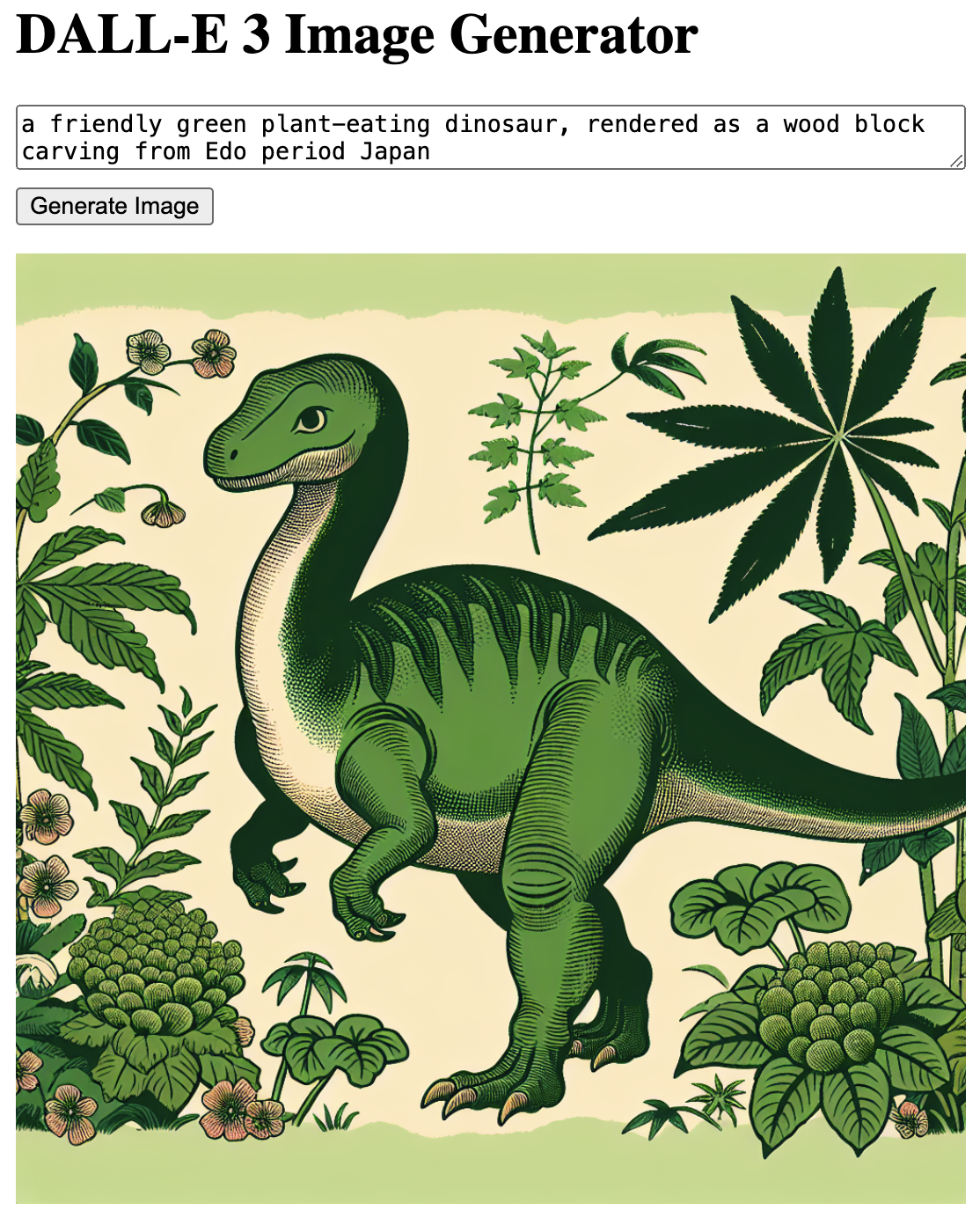
DALL-E 3 是 OpenAI 最新的图像生成工具,现在也已通过 API 提供。为了试用它,我们来构建一个小型 Hono 应用程序,该应用程序接受图像提示作为输入,并使用 DALL-E 3 生成图像。完成后,我们的应用程序将如下所示。

首先,创建一个名为 server.tsx 的新文件。请注意,在 Deno 应用程序中使用 TypeScript 和 JSX 不需要额外配置——我们将能够在一个文件中实现整个应用程序。此应用程序的完整源代码可在此 gist 中找到。
在 server.tsx 的顶部,添加必要的依赖项,并创建一个 Hono 应用程序和一个 OpenAI 客户端。
/** @jsx jsx */
import OpenAI from "https://deno.land/x/openai@v4.20.1/mod.ts";
import { Hono } from "https://deno.land/x/hono@v3.11.6/mod.ts";
import {
getCookie,
setCookie,
} from "https://deno.land/x/hono@v3.11.6/helper.ts";
import { jsx } from "https://deno.land/x/hono@v3.11.6/jsx/index.ts";
// Create OpenAI API client and Hono app
const client = new OpenAI();
const app = new Hono();现在,我们需要创建两个路由。下面的代码将渲染这两个路由中的第一个,即主页。它包含一个用于图像生成工作的表单,并显示一个从 cookie 中存储的 URL 获取的已生成图像(如果之前已生成)。
app.get("/", (c) => {
const imageUrl = getCookie(c, "dalle3_url");
const lastPrompt = getCookie(c, "dalle3_last_prompt");
const imgOrPrompt = imageUrl
? <img src={imageUrl} width="100%" />
: <p>Enter a prompt to generate your first image!</p>;
// Tiny bit of JS to make UX a (very little) bit nicer
const script = `
const b = document.querySelector("button");
b.disabled = true;
b.innerHTML = "Generating image, please wait...";
`;
return c.html(
<html>
<body style={{ maxWidth: "540px", margin: "10px auto" }}>
<h1>DALL-E 3 Image Generator</h1>
<form method="POST" action="/generate" onsubmit={script}>
<textarea
name="prompt"
placeholder="Describe an image..."
style={{ width: "100%", display: "block", marginBottom: "10px" }}
>
{lastPrompt}
</textarea>
<button type="submit">Generate Image</button>
</form>
{imgOrPrompt}
</body>
</html>,
);
});第二个路由处理 POST 请求,我们在此使用 OpenAI 根据文本字段中输入的提示生成图像。POST 处理程序下方的行启动了一个 HTTP 服务器,这就是我们拥有 DALL-E 3 基本前端所需的一切!
// Make an OpenAI API request to generate an image
app.post("/generate", async (c) => {
const body = await c.req.parseBody();
const p = String(body.prompt);
try {
const imagesResponse = await client.images.generate({
model: "dall-e-3",
prompt: p,
n: 1,
size: "1024x1024",
});
setCookie(c, "dalle3_url", imagesResponse?.data[0]?.url || "");
setCookie(c, "dalle3_last_prompt", p);
return c.redirect("/");
} catch (e) {
console.error(e);
return c.text("Error during image creation: " + e.message);
}
});
Deno.serve(app.fetch);再次提醒,您可以在此处找到该示例的完整源代码。要在本地运行此应用程序,请使用
deno run -A --watch server.tsx--watch 标志是可选的,但如果您希望服务器在您更改代码时自动重启,则会非常方便。
使用带视觉能力的 GPT-4 分析图像内容
我们今天的最后一个示例(但这绝不是您使用 OpenAI API 可以做的所有事情的最后一个示例)展示了如何使用带视觉能力的 GPT-4 来分析图像内容。无论是从 Deno 还是 REST API,您实际上都将使用我们之前用于文本补全的相同资源,但模型和参数会略有不同。
让我们看看 GPT-4 如何分析这张图片

创建一个名为 vision.ts 的新文件,并包含以下代码
import OpenAI from "https://deno.land/x/openai@v4.20.1/mod.ts";
const client = new OpenAI();
const saxroll =
"https://i1.sndcdn.com/artworks-000025837950-q3jvhm-t240x240.jpg";
const chatCompletion = await client.chat.completions.create({
model: "gpt-4-vision-preview",
messages: [
{
role: "user",
content: [
{ type: "text", text: "What’s in this image?" },
{ type: "image_url", image_url: { "url": saxroll } },
],
},
],
});
console.log(chatCompletion);上述代码随请求一起传递了要分析的图像 URL。如果方便,您也可以随请求一起传递包含图像的 base64 编码字符串。
对于 model 参数,它现在使用 gpt-4-vision-preview,而不是我们之前使用的 GPT-4 Turbo 模型(同样,此处提供了可用模型的完整列表)。
当您使用以下命令运行脚本时
deno run -A vision.ts您应该会看到类似以下的输出
{
id: "chatcmpl-8VnP55lzLNB5hdDwhxqvRcDaYrSg0",
object: "chat.completion",
created: 1702588767,
model: "gpt-4-1106-vision-preview",
usage: { prompt_tokens: 268, completion_tokens: 16, total_tokens: 284 },
choices: [
{
message: {
role: "assistant",
content: "The image shows a person playing the saxophone. The person is wearing sunglasses,"
},
finish_details: { type: "max_tokens" },
index: 0
}
]
}GPT-4 简洁地指出,图中有一个戴墨镜的人正在演奏萨克斯。我不认为该模型能够提取出标志性萨克斯卷背后的文化含义,但我相信 OpenAI 团队已将这项工作列为即将到来的冲刺任务中的优先事项。
后续步骤
这些只是使用新的 OpenAI Deno SDK 可以实现的一小部分示例。在 OpenAI 文档中,您可以找到其他 API,例如新的 助手 API (Assistants API) 或文本转语音,以及像函数这样的高级功能,这些功能允许您在模型检测到需要时调用自定义代码。
告诉我们您使用新的 OpenAI Deno SDK 构建了什么!

