为 Deno Subhosting 黑客松构建云 IDE
更新 2024/01/19:黑客马拉松已结束,获奖者已确定。感谢所有参与者!
随着软件开发技能变得越来越易于掌握,并且代码正被越来越多的团队成员使用,将开发环境直接集成到您的Web应用程序中变得越来越流行。
- Salesforce 等 SaaS 公司提供了基于浏览器的开发环境,以便通过代码自定义其平台。
- Twilio 和 Retool 等开发者工具公司让开发者能够在浏览器中编写 JavaScript,以驱动工作流和处理系统事件。
- Codecademy 等教育平台为学生提供了基于浏览器的开发工具。
- 即使是专业的开发者也会使用 repl.it 等平台在浏览器中开发和分享代码片段,有些公司甚至选择将完整的开发环境迁移到云端。
您的客户很有可能从平台中的代码级定制中受益,您可能也希望构建上述功能。构建云端 IDE 可能令人望而却步,但 Deno 子托管 API 简化了这一过程,它允许您在 Deno Deploy 的全球分布式 V8 隔离云上,在几秒钟内以编程方式部署和运行代码。
今天,我们邀请您参加我们的 Deno 子托管黑客马拉松,通过实际参与来了解 Deno 子托管的功能,您将面临挑战,要么构建自己的云端 IDE,要么将云端 IDE 集成到您现有的产品中。
提交指南
要提交黑客马拉松项目,您必须使用 子托管 API 构建一个基于浏览器的 IDE,用于执行 JavaScript 或 TypeScript 代码。您的项目可以是以下任一类型:
- 一个全新的项目,包含使用子托管的基于浏览器的 IDE
- 一个现有项目,新增了使用子托管的基于浏览器的 IDE
当您构建了一个符合此描述的应用程序后,请在此处提交,并包含以下关键信息:
- 标题
- 项目描述
- 可演示产品或视频演示的 URL
请注意,所有项目都必须在 Deno 子托管基础设施上成功运行代码。对于已添加云端 IDE 的现有项目,我们也接受视频演示而非可演示的 URL。
我们将接受提交,截止时间为 1月18日星期四太平洋时间中午12点。我们将在1月19日星期五公布获奖者。
不确定要构建什么?
市面上有许多优秀的基于云的 IDE,有些专用于特定目的,例如用于前端的 CodePen 和用于无服务器 JavaScript 函数的 Val.town,也有更通用的,如 Repl.it 或 GitPod。此外,还有内置于 SaaS 产品中的 IDE,例如 Salesforce 的代码构建器,允许开发者扩展其功能。无论其用途如何,这些 IDE 的流畅开发体验使您能够跳过配置,直接投入到原型设计中。
以下是我们认为可以在本次黑客马拉松范围内构建的一些示例。
- 从浏览器 IDE 创建和部署 Discord 或 Slack 机器人
- 从浏览器 IDE 创建和部署 Alexa Actions/Skills
- 用浏览器中编写的代码处理 Webhook
- 用基于浏览器的代码实现 OpenAI 函数
无论您构建什么,都需要从浏览器获取代码并使用 子托管 API 运行。我们迫不及待地想看到您在此提示下能有多大的创造力。
资源
以下是帮助您入门的链接和资源。
- 子托管 IDE 入门模板 - 一个云端 IDE 模板,可帮助您开始使用子托管 API
- Monaco 编辑器 - 一个 VS Code 使用的开源浏览器端编辑器,可能有助于实现基于浏览器的代码编辑。您也可以考虑其他替代方案,如 CodeMirror 或 Ace。
- 子托管快速入门指南
- 子托管 REST API 参考
此外,我们将在 1月11日星期四上午11点(太平洋时间)举办直播编程流,届时我们将向您展示使用 子托管 IDE 模板 构建您自己的云端 IDE 的第一步。我们计划在直播结束后不久将其整理成一篇博客文字教程。
未来几天,我们将公布更多资源,分享一些技巧和窍门。加入我们的 Discord 并更新您的角色以包含 events,以便随时获取最新信息!
奖品
我们将根据以下类别颁发奖品。
- 最具趣味性
- 最实用
- 最具技术性
- Ryan 最爱
所有获奖者将获得价值100美元的 Deno 周边商品 礼品卡。
获奖提交
感谢大家的参与,并祝贺以下获奖者!以下是各类别获奖者。
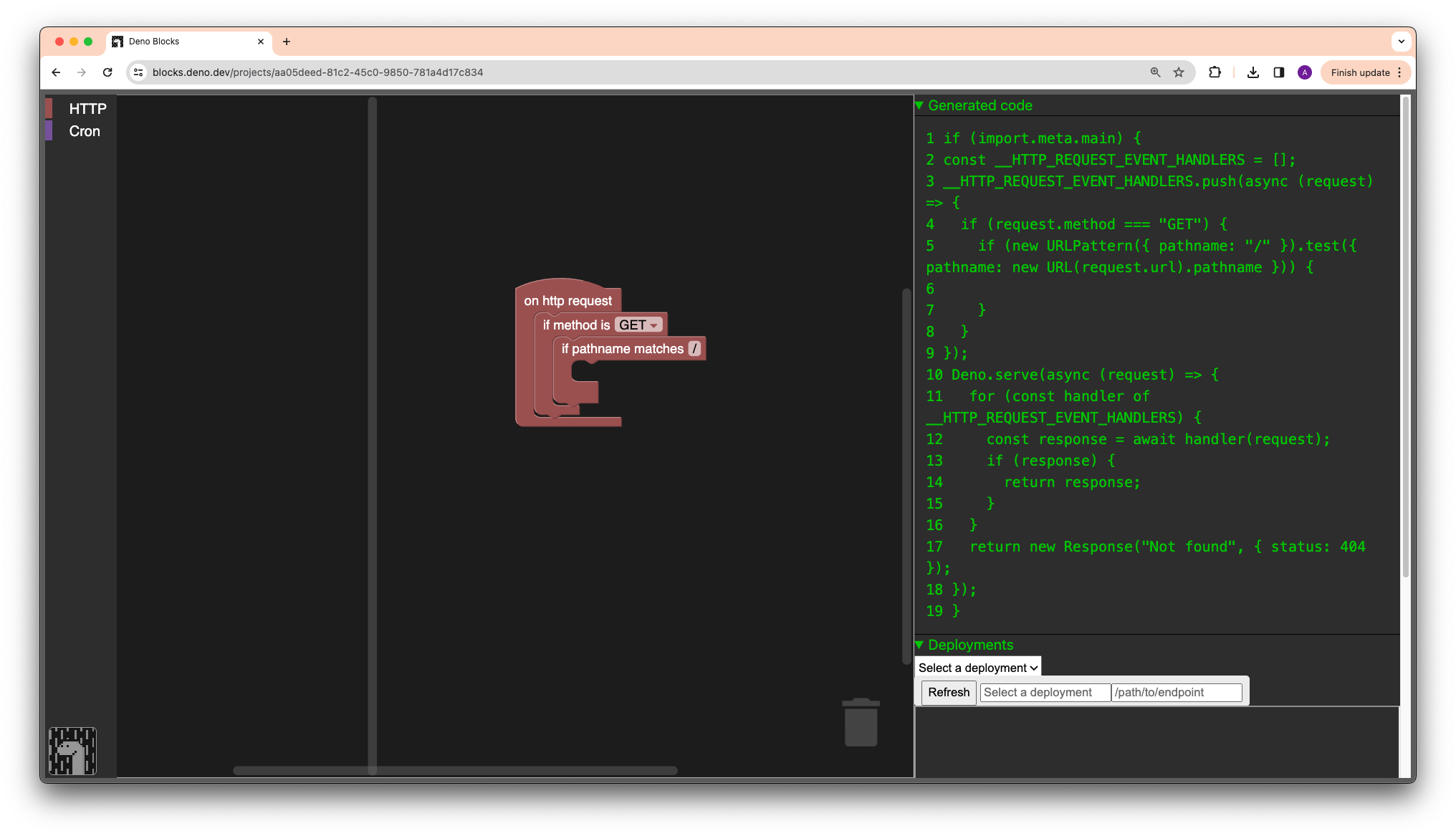
最具趣味性:Deno Blocks
Deno Blocks 是一个浏览器内的可视化代码编辑器,允许您通过拖放组件来编写代码。它使用 Fresh 和 Blockly 构建。在此处查看他们的视频演示。

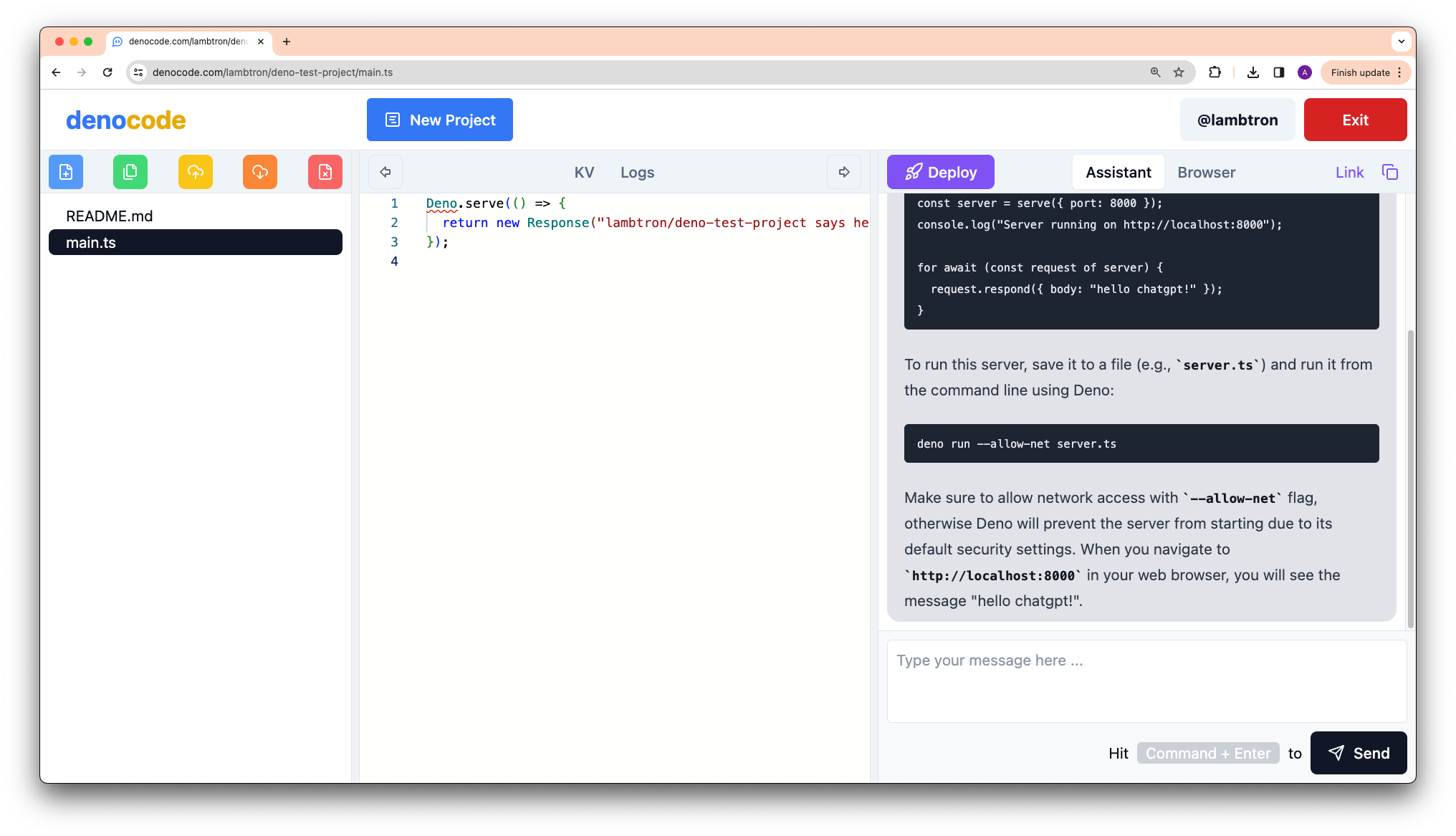
最实用:DenoCode
DenoCode 是一个云端编辑器,提供使用 ChatGPT 为您生成代码的选项。它使用 Firebase auth、OpenAI、SvelteKit 和 Monaco 构建。在此处查看他们的视频演示。

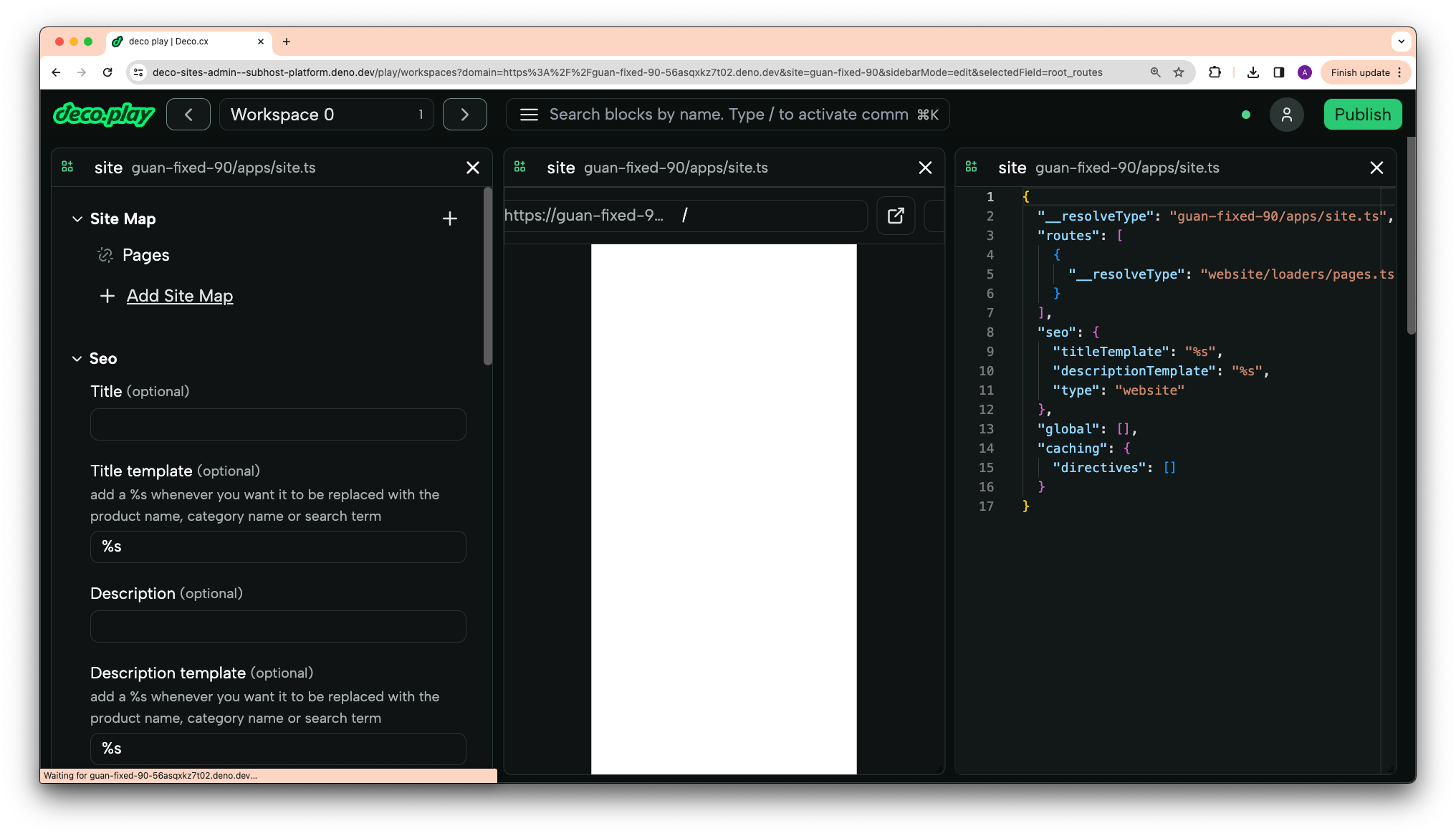
最具技术性:deco.play
deco.play,除了是一个使用强大的浏览器内代码编辑器的 CMS 外,还利用 AI 根据您上传的网站截图创建 Preact 组件。此应用程序使用 Fresh、Tailwind 和 GPT Assistant 构建。在此处查看他们的视频演示。

Ryan 最爱:Deno Blocks
Ryan 审阅了提交的作品,并表示他最喜欢的是 Deno Blocks。
恭喜各位,Deno 团队将与您联系以提供奖品信息!
错过了这次黑客马拉松?
未来还会有更多!通过关注我们的 Twitter 或加入我们的 Discord 来获取最新信息。


