Web 的未来在边缘
最初,瑞士一间地下室的桌子上放着一台电脑。它贴着一个红色墨迹的标签

32年后,全球有数亿台这种电脑的变体。有些甚至默认处于关机状态。
然而,为 Web 进行开发仍然感觉只有一台机器。我们开发时仿佛代码将部署在弗吉尼亚、加利福尼亚或瑞士某个大型数据中心的单个服务器实例上。
但现在情况不必如此。多年来,所有静态内容都通过全球各地的 CDN 提供,靠近用户。现在,动态 Web 应用也开始如此。你可以将它部署到任何地方,无处不在。
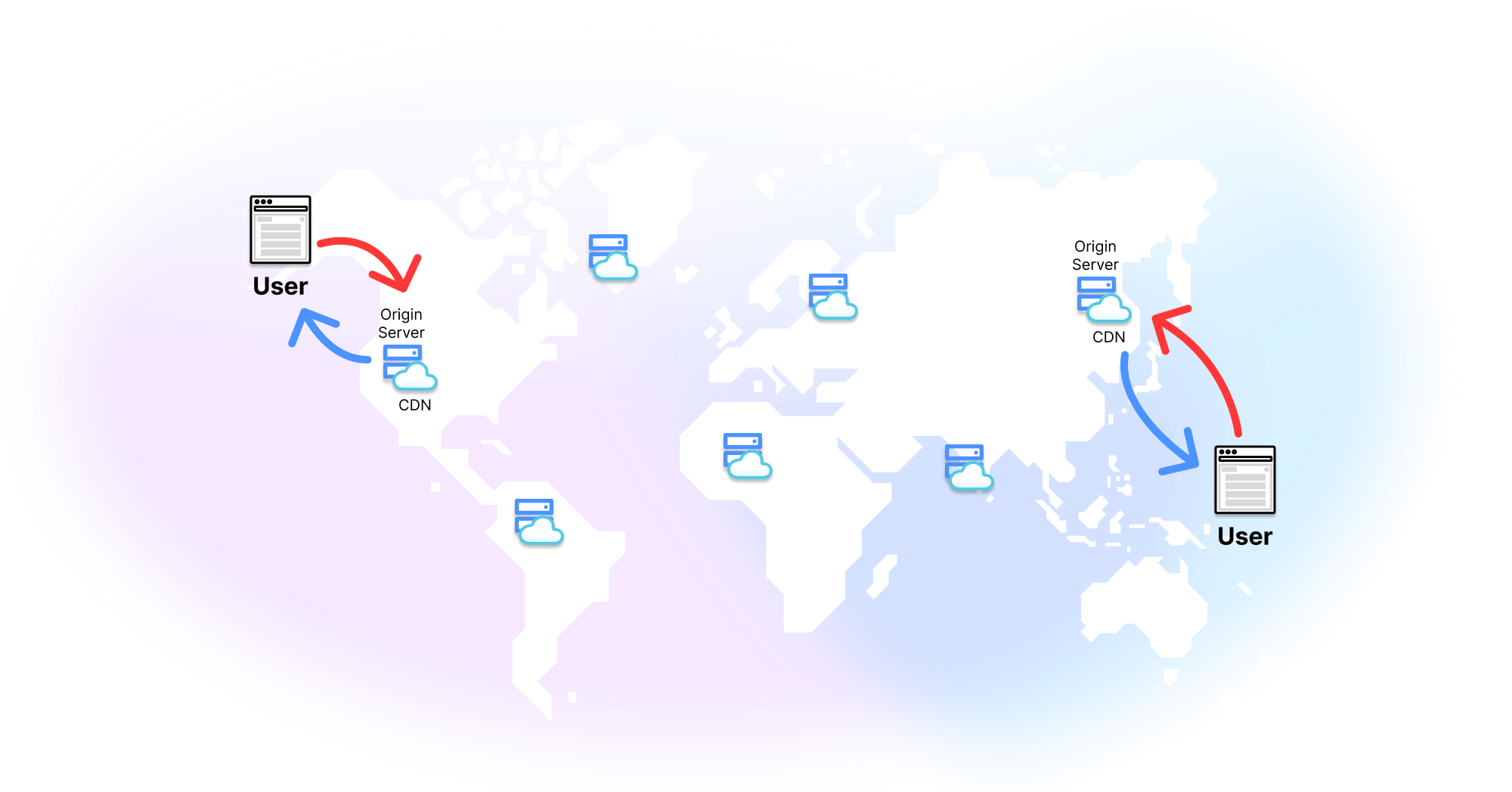
什么是边缘?
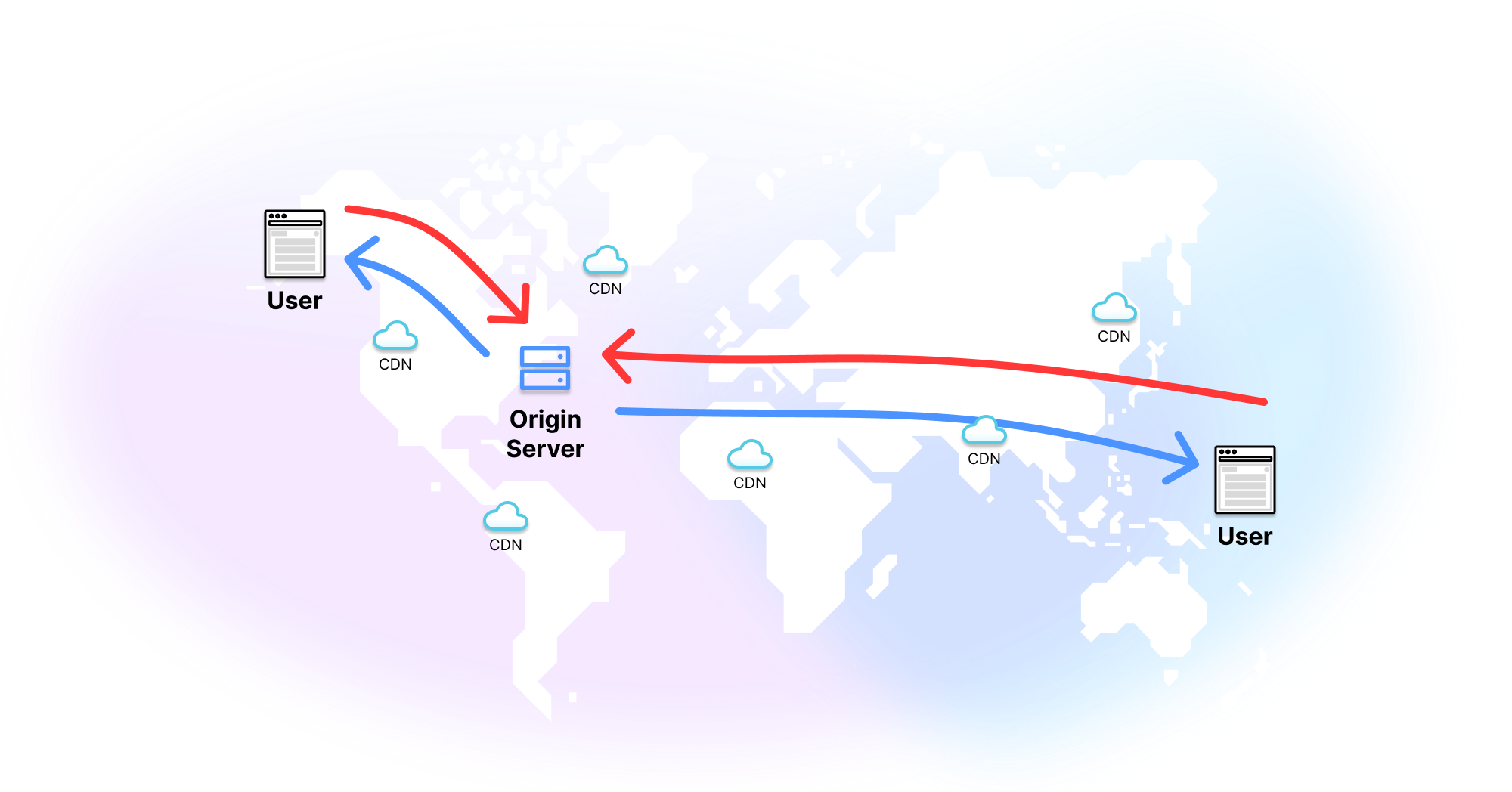
当人们谈论“边缘”时,他们指的是您的网站或应用将同时在全球多个服务器上托管,始终靠近用户。当有人请求您的网站/应用时,他们将被定向到地理位置上离他们最近的服务器。这些分布式服务器不仅提供静态资产,还可以执行自定义代码,为动态 Web 应用提供动力。
将服务器移近终端用户也是一种物理上的延迟优化方法。这意味着每次页面加载的延迟都会更低。页面加载时间越长,用户跳出的可能性就越大。根据谷歌的研究,当加载速度从1秒变为3秒时,用户跳出的可能性增加32%。当速度从1秒变为5秒时,可能性增加90%。当页面在2秒内加载完成时,用户将访问9个页面,但当它们在7秒内加载时,用户只会访问3个页面。
以上是核心思想。现在谈谈细微之处。
您已经构建了一个应用程序。它很酷。它能做有趣的事情。您想把它展示给全世界,所以您部署了它。为了方便,您使用了 Heroku。您执行 git push heroku main,然后访问 myfunapp.com 来查看您的杰作。
默认情况下,Heroku 中的运行时部署在北弗吉尼亚州的 AWS 数据中心。这对某些人来说很好。例如,如果您住在离弗吉尼亚州北部的数据农场仅几英里的地方,那么您发出的几乎所有请求都会快得要命。但并不是每个人都幸运地住在巨大的米色无窗仓库附近。事实证明,有些人住在好地方。
让我们看看一个托管在弗吉尼亚州的应用程序,针对全球不同地点的首次字节时间 (TTFB—服务器响应第一个数据字节的速度)。
| 地点 | Heroku TTFB |
|---|---|
| 法兰克福 | 339.95ms |
| 阿姆斯特丹 | 382.62ms |
| 伦敦 | 338.09ms |
| 纽约 | 47.55ms |
| 达拉斯 | 144.64ms |
| 旧金山 | 302ms |
| 新加坡 | 944.14ms |
| 悉尼 | 889.85ms |
| 东京 | 672.49ms |
| 班加罗尔 | 984.39ms |
正如法兰克福人会说的那样,不太好 (nicht so gut)。因为每个请求都必须从这些地方传到美国东部再传回来,用户距离越远,他们等待数据的时间就越长。

一旦您到达世界的另一端,仅仅从服务器获取第一个字节就需要将近一秒钟,更不用说单个页面的所有数据了。再算上用户可能想要访问的所有页面,对于班加罗尔或悉尼(或者说,坦白讲,任何不在美国东部的人)的用户来说,体验会非常糟糕。您正在失去页面浏览量、失去用户并损失金钱。
让我们在 deno.com 上重新进行速度测试,该网站部署在我们的边缘网络 Deno Deploy 上
| 地点 | Heroku TTFB | Deno TTFB |
|---|---|---|
| 法兰克福 | 339.95ms | 28.45ms |
| 阿姆斯特丹 | 382.62ms | 29.72ms |
| 伦敦 | 338.09ms | 22.3ms |
| 纽约 | 47.55ms | 41.29ms |
| 达拉斯 | 144.64ms | 29.28ms |
| 旧金山 | 302ms | 44.24ms |
| 新加坡 | 944.14ms | 528.57ms |
| 悉尼 | 889.85ms | 26.46ms |
| 东京 | 672.49ms | 19.04ms |
| 班加罗尔 | 984.39ms | 98.23ms |
除了新加坡,我们得到了一个全球范围内的低于100毫秒的 TTFB。这是因为这些位置的每个用户都可以使用离他们最近的边缘服务器来获取网站,而不是前往弗吉尼亚州。边缘计算的目标是将响应时间从150毫秒缩短到50毫秒。您可以使用 VPN 亲自测试。如果您
curl -I https://deno.land您将获得离您位置最近的服务器
server: deno/us-east4-a使用 VPN 将我的请求通过代理服务器路由,我们可以看到该位置最近的边缘服务器的响应。假装我们在日本会得到
server: deno/asia-northeast1-a假装我们在爱尔兰会得到
server: deno/europe-west2-a而假装我们在澳大利亚悉尼会得到
server: deno/australia-southeast1-b每次请求都会被路由到最佳选项。
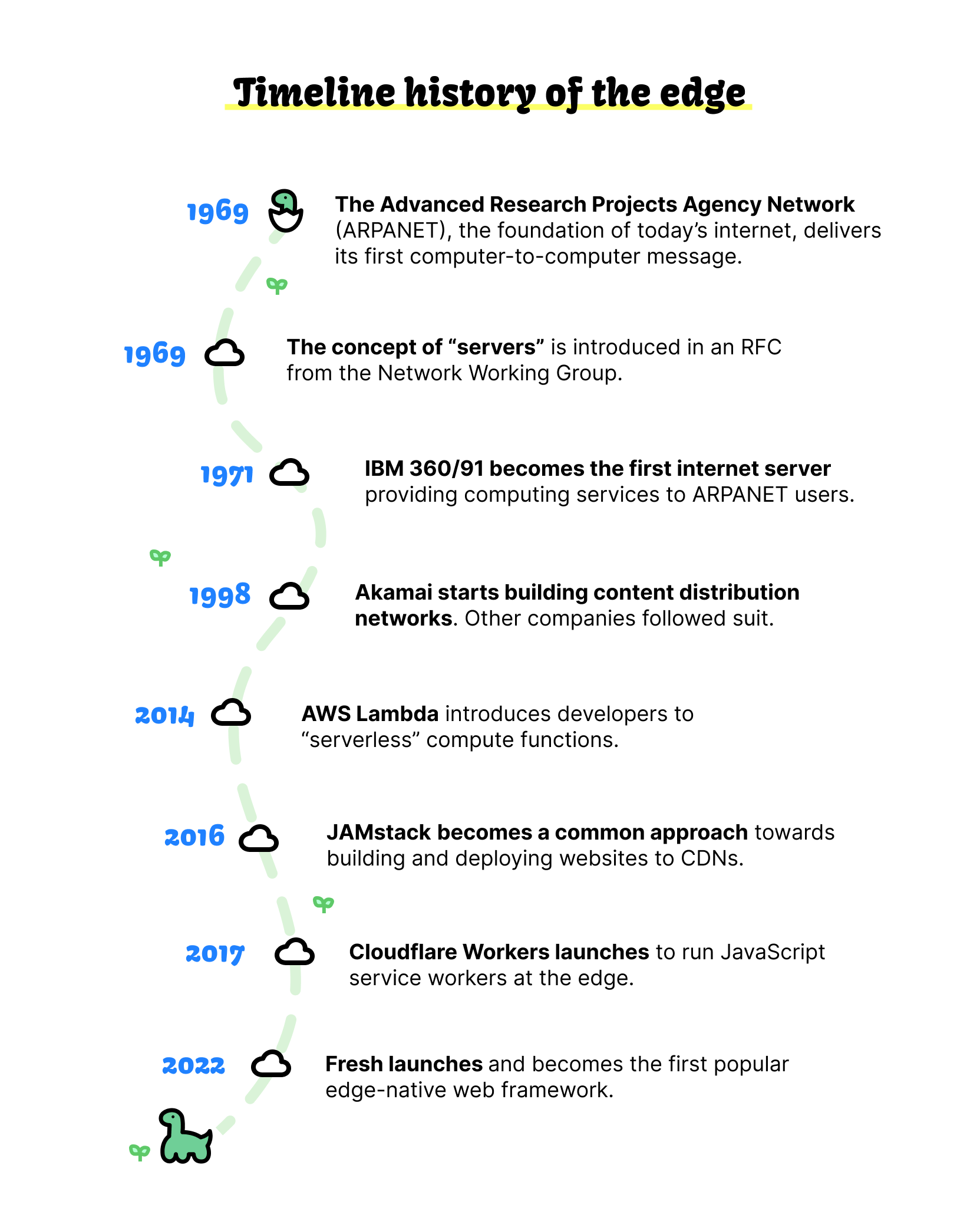
集中式服务器模型过去有效,并且仍在许多应用程序中发挥作用。但 Web 的规模和 Web 的未来正在与这种模式抗争。让我们回顾一下这种架构是如何形成的,以及多年来它是如何(以及为何)变化的。

服务器作为一个概念,是在1969年网络工作组的 RFC 中提出的。蒂姆·伯纳斯-李办公室里的那台 NeXT 机器是第一台网络服务器,但那时互联网已经发展了20多年。
1969年的 RFC 为 ARPANET 上的“服务器主机”与用户之间传输和接收数据奠定了基础。ARPANET 是最初连接美国西部四所大学的由军方资助的原始互联网。该服务器于1971年开始运行,而罗伯特·布雷登(Robert Braden)于1977年在加州大学洛杉矶分校(UCLA,ARPANET 的连接点之一)发表的一篇题为“ARPANET 上的服务器主机系统”的论文详细介绍了最初的设置
这篇论文描述了主机软件扩展的设计,这些扩展允许运行广泛使用操作系统的 H大型机器向 ARPANET 提供服务。自1971年以来,这项软件使主机,即加州大学洛杉矶分校的 IBM 360/91,能够为 ARPANET 用户提供生产计算服务。
这是第一台互联网服务器:一台 IBM 360/91。硬件和软件已经改变,你不再需要自己动手配置,但从根本上说,这仍然是当今互联网的运作方式:服务器提供服务。
将内容缓存到靠近用户的地方
这种架构运作良好很长时间。但到了90年代末和2000年代初,当网络开始变得庞大时,问题也开始显现。
第一个问题是 Akamai 在1998年推出第一个内容分发网络(CDN)时所称的“热点”。这基本上是指服务器因流量过大而崩溃,或者早期来自90年代黑客的 DDoS 攻击。
Akamai 的 CDN 在分布式服务器系统中缓存内容。请求会被路由到离用户最近的服务器。然而,这些仅限于静态文件:您网站的 HTML 和 CSS,或其上的图像、视频或其他内容。任何动态内容仍然需要由您的核心服务器处理。
CDN 仍然是现代 Web 的核心组件。大多数静态文件都会被缓存。您第一次访问网站时,可能会直接从源服务器获取 HTML、CSS 或图片,但随后它们将在离您近的节点上缓存,因此您(以及您网络区域内的其他人)之后将获得缓存的内容。
更少的服务器,更多的无服务器
服务器还存在与过载相反的问题:利用率不足。服务器,就像蒂姆·伯纳斯-李的机器一样,无法“关机”,必须24小时运行。即使您的应用程序每天只被访问10秒钟,您仍然要支付其余86,390秒的费用。
无服务器解决了这个问题。它们可以按需启动和关闭。“无服务器”是一个误称——仍然涉及服务器。但您没有一台一直运行的专用服务器。相反,服务器是事件驱动的,只有在发出请求时才会启动。
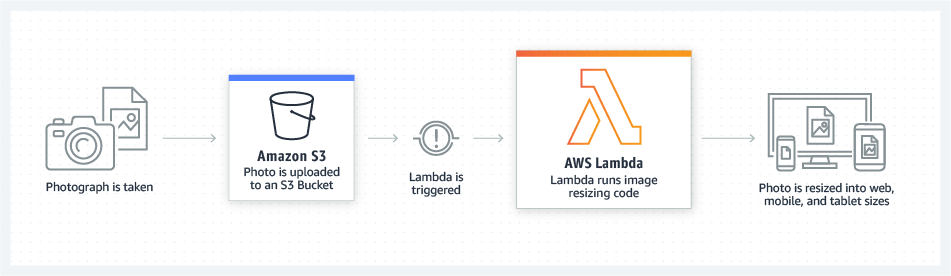
尽管有早期版本,但 AWS Lambda 是第一个得到广泛应用的无服务器框架。
无服务器的好处有两方面:
- 您只为您使用的部分付费——如果您的应用程序只运行10秒,就只支付这10秒的费用。
- 您不必担心服务器的 DevOps 方面。无需规划、无需管理、无需维护。
缺点主要在于性能。无服务器功能存在“冷启动”问题,每次都需要配置资源,从而增加了延迟。而且,无服务器的服务器仍然是集中式的,因此您仍然会有较长的往返时间。
所以我们来到了现在。服务器并没有消亡,但它们距离遥远且可能崩溃;CDN 将您的内容缓存到靠近用户的地方,但只缓存静态内容;而无服务器意味着更少的 DevOps 和(可能)更低的成本,但冷启动会导致更高的延迟。
活在边缘
边缘计算的美妙之处在于,它融合了 CDN 的优点(靠近用户)和无服务器的优点(运行函数),并将它们结合起来。

借助边缘计算,您可以在靠近用户的地方执行自定义代码。这带来了诸多好处。
更优性能
这是您的用户唯一关心的事情。您的网站加载速度快吗?它会卡顿吗?使用起来会令人沮丧吗?
由于网站或应用程序是从靠近用户的边缘服务器提供的,因此它将比集中式服务器更快。

但性能优势不止于此。由于计算是在边缘而非用户浏览器中执行的
- 应用程序对终端用户的机器资源占用更少,因此 CPU 和内存使用量更少,浏览器卡顿的可能性也更小。
- 发送给终端用户的数据负载更小,因此使用的带宽更少。
- 由于函数在受控环境中运行,因此函数和 API 的行为保持一致。
更优安全性
将计算从客户端/设备转移到无服务器边缘也减少了应用程序潜在的攻击向量。用 Deno 的 DX 工程主管 Kitson Kelly 的话来说,“这意味着您立即减少了暴露给最终用户的攻击面。”他说道(为清晰起见进行了缩写):
您的设备不必向您的后端服务发起 API 调用。我认为我们所有人都必须防御这一点。但是,如果您将计算从设备上移除,并且您发送的只是 HTML 和 CSS,那么您就消除了这个问题。唯一离开您网络的是您想要呈现给客户的内容。
此外,DDoS 攻击也变得更加困难。任何攻击者不是要攻陷一台服务器,他们需要攻陷全球数十台、数百台,甚至可能数千台服务器。即使他们成功使10台服务器下线,可能仍然有20台可用服务器可以重新路由流量。
更优开发者体验
目前,为边缘编写代码比必要地要复杂。这主要是由于边缘开发具有混合性质。大多数实现它的框架并非边缘优先,因此开发人员必须选择是让给定函数或页面在边缘进行服务器端渲染,还是在浏览器中渲染。
这使得边缘开发更加复杂。但像 Fresh 这样的新框架,默认情况下不向客户端提供任何 JavaScript,通过采用服务器端渲染和 Islands 架构简化了边缘优化。使用 Fresh 和我们全球分布式 JavaScript 无服务器边缘网络 Deno Deploy 的开发人员可以获得边缘和延迟优化的好处,例如获得完美的 Lighthouse 分数。
边缘是互联网的下一次迭代。从 IBM 360/91 到伯纳斯-李的 NeXT 机器,再到 Akamai 的 CDN,到亚马逊的数据农场,到无服务器,再到边缘。每个阶段都在前一个阶段的基础上发展,吸取教训并纠正错误。边缘是使网络对用户和开发人员来说更快、更安全的下一个阶段。