Deno 1.11 发布说明
Deno 1.11 已被标记并发布,包含以下功能
- 官方 Docker 镜像
- 可中止的 fetch:以 Web 兼容的方式中止进行中的 fetch 请求
- 更多 Web Crypto API:支持
crypto.subtle.digest和crypto.randomUUID已落地 deno lint现已稳定:比 ESLint 快 100% 地检查项目- BroadcastChannel:支持浏览器 API,用于在 Web worker 之间广播消息。
TextEncoderStream和TextDecoderStream:用于文本流处理的 Web 标准流组合器
如果您已安装 Deno,可以通过运行以下命令升级到 1.11
deno upgrade如果您是首次安装 Deno,可以使用下面列出的方法之一
# Using Shell (macOS and Linux):
curl -fsSL https://deno.land/x/install/install.sh | sh
# Using PowerShell (Windows):
iwr https://deno.land/x/install/install.ps1 -useb | iex
# Using Homebrew (macOS):
brew install deno
# Using Scoop (Windows):
scoop install deno
# Using Chocolatey (Windows):
choco install deno官方 Docker 镜像
Deno 现已在 Dockerhub 上提供官方 Docker 镜像。
- Alpine Linux: denoland/deno:alpine
- Centos: denoland/deno:centos
- Debian: denoland/deno:debian (默认)
- Distroless: denoland/deno:distroless
- Ubuntu: denoland/deno:ubuntu
启动 deno repl
$ docker run -it --init denoland/deno:1.11.0 repl进入 Docker 运行时 shell
$ docker run -it --init --entrypoint sh denoland/deno:1.11.0从工作目录运行 main.ts
$ docker run -it --init -p 1993:1993 -v $PWD:/app denoland/deno:1.11.0 run --allow-net /app/main.ts其中,-p 1993:1993 将容器的 1993 端口映射到主机的 1993 端口,-v $PWD:/app 将主机工作目录挂载到容器的 /app 目录,--allow-net /app/main.ts 则传递给容器上的 deno。
感谢 Andy Hayden 在过去两年中维护了 Deno Docker 镜像。
支持更多 Web Crypto API
此版本标志着我们开始努力将 Web Crypto API 添加到 Deno。它向您的应用程序公开了密码学原语,可用于轻松构建使用密码学的安全系统。自 Deno 1.0 以来,我们一直支持 crypto.getRandomValues(),但现在我们已添加对哈希和 UUID 生成的支持。
现在,您可以使用 sha-256、sha-384、sha-512 或 sha-1 算法通过 SubtleCrypto.digest API 安全地哈希数据,该 API 在浏览器和 Node.js 中也可用。以下是一个示例
import { encodeToString } from "https://deno.land/std@0.97.0/encoding/hex.ts";
const data = new TextEncoder().encode("Deno 1.11 has been released!");
const digest = await crypto.subtle.digest("sha-256", data.buffer);
console.log("Digest:", encodeToString(new Uint8Array(digest)));此外,我们还添加了对最近标准化的 crypto.randomUUID 函数的支持。它允许您根据 RFC 4122 生成 UUID v4。此功能已在 Node.js 中提供,并将在下月底随 Chrome/Edge 92 发布。
console.log("Random UUID:", crypto.randomUUID());我们计划在下一个版本 Deno 1.12 中扩展 Web Crypto API,该版本计划于 7 月 13 日发布。
可中止的 fetch
有时,中止正在进行的 fetch 操作是可取的,例如,如果请求在几秒内未响应,您希望其超时。此版本增加了对使用 AbortSignal(Web 标准的 fetch 中止 API)中止 fetch 的支持。以下是其工作原理的示例
// To get an `AbortSignal`, you must create an `AbortController`. This is used to
// tell the `AbortSignal` when it is time to abort.
const controller = new AbortController();
// Register a timeout to abort the fetch after 5 seconds.
// In a real application you would want to cancel this timeout after the request is done.
setTimeout(() => controller.abort(), 5000);
// Fetch a URL, passing the `signal` property from the created `AbortController`.
// If the abort signal triggers while the request is being sent, or response headers
// are being received, this will reject.
const response = await fetch("https://myslowapi.com/users", {
signal: controller.signal,
});
// Parse the response. Note, that this must also complete before the abort signal
// triggers, otherwise receiving the response will be terminated and `response.json`
// will reject.
const users = await response.json();请求可以在其生命周期的所有阶段被中止,例如在向服务器发送标头、向服务器发送正文、接收标头或接收响应正文期间。
deno lint 现已稳定
Deno 附带一个内置的代码检查工具,可通过 deno lint 子命令使用。
它最初于 2020 年 6 月在 v1.1.0 中引入,但作为预防措施,在使用 deno lint 时需要 --unstable 标志,以表明该代码检查工具仍处于早期开发阶段,可能存在错误。
在接下来的几个月中,deno_lint 经历了多轮重构,以提高其稳定性,并增加了更多规则以匹配 ESLint 的推荐规则集。
我们仍然收到反馈,一些用户尚不愿使用 deno lint,因为它不稳定。在 v1.10.0 中,我们取消了对 --unstable 标志的要求,今天我们很高兴地宣布 deno lint 被认为是稳定的。但是,我们仍然保留更改推荐规则集的权利。
感谢 Yusuke Tanaka 在过去的几个月中贡献了无数的 PR 并实现了许多规则。
deno compile 的更新
生成自包含的二进制文件一直是 Deno 问题跟踪器中最受请求的功能,并于 v1.6 中首次实现。
所提供的功能范围有限,其中一个急需的缺失功能是在生成的二进制文件中使用动态导入。此版本增加了对使用数据 URI 进行动态导入的支持,这允许从磁盘或远程位置读取源文件并执行它。请注意,目前仍不支持直接从文件系统或远程位置导入。
示例
// some_source_code.js
console.log("Hello Deno!");const sourceCode = await Deno.readTextFile("./some_source_code.js");
const dataUrl = "data:text/javascript;base64," + btoa(sourceCode);
const c = await import(dataUrl);
console.log(c.default); // Output: "Hello Deno!"自包含二进制文件的另一个高度请求的功能是访问运行时编译器 API (Deno.emit())。我们很高兴地宣布,此 API 现已在所有生成的二进制文件中提供。
TextEncoderStream 和 TextDecoderStream
此版本增加了对两个现代 Web API 的支持:TextEncoderStream 和 TextDecoderStream。这些流组合器可与 ReadableStream 一起使用,以轻松地将流从字节解码为字符串,或从字符串编码为字节。
以下是一个示例,我们将 fetch 响应主体流通过 TextDecoderStream 进行管道传输。这会将原始字节流转换为字符串段。此示例将每段内容在新行上打印到控制台。
const response = await fetch("https://http2.golang.org/clockstream");
const body = response.body.pipeThrough(new TextDecoderStream());
for await (const chunk of body) {
console.log("!!chunk start!!", chunk, "!!chunk end!!");
}此外,我们现在还支持标准 TextDecoder 上的 stream 选项。
BroadcastChannel
在此版本中,我们正在 --unstable 标志下原型开发对 BroadcastChannel 的支持。BroadcastChannel 可用于在 worker 之间广播由复杂 JavaScript 对象组成的消息。目前,这仅限于同一进程中的 worker,但未来我们希望允许 BroadcastChannel 在共享同一源(源是您可以传递给 --location 的 URL 的协议、主机名和端口)的多个进程之间进行通信。
以下是一个向三个 worker 广播消息的示例
const c = new BroadcastChannel("foo");
const url = new URL("./worker.js", import.meta.url).href;
for (let i = 0; i < 3; i++) {
const w = new Worker(url, { type: "module" });
await new Promise((resolve) => w.onmessage = resolve); // Wait for ready.
}
c.postMessage({ hello: [1, 2, 3] });以及 worker.js 模块
const c = new BroadcastChannel("foo");
self.postMessage("ready");
c.onmessage = (e) => {
console.log("got message", e.data);
};有关广播通道的更多详细信息,请参见 MDN。
deno lsp 的更新
此版本为语言服务器带来了多项功能
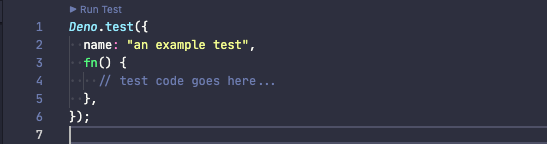
测试代码透镜
LSP 现在为测试提供了代码透镜,允许客户端启动 Deno CLI 执行 IDE 中识别的特定测试。

对于 Visual Studio Code,您需要 vscode_deno 扩展的 3.6.0 或更高版本才能利用此功能。
支持按资源配置
LSP 现在支持作为 LSP 协议一部分的按资源配置。在 Visual Studio Code 中,这表现为多根工作区,允许您为不同的文件夹设置特定的配置。有关更多信息,请查阅 vscode_deno 扩展中的工作区文件夹文档。
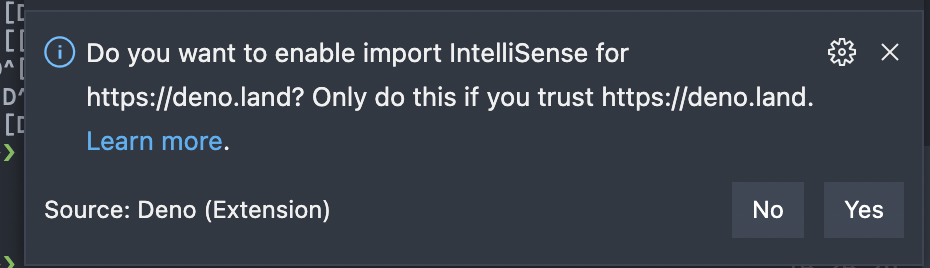
注册表自动发现
在 Deno 1.10 中,我们增加了对远程注册表导入补全的支持。此前,您必须在 LSP 设置中手动注册要获取补全的远程注册表。在此版本中,如果 Deno 扩展发现您正在导入的注册表支持注册表导入补全,它将提示您。您可以通过将 deno.suggest.imports.autoDiscover 扩展选项设置为 false 来选择退出自动发现。

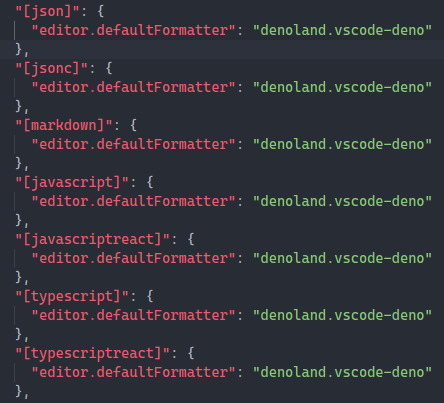
支持格式化 JSON(C) 和 Markdown 文件
除了格式化 JavaScript、JSX、TypeScript 和 TSX 文件外,LSP 现在还可以格式化 JSON、JSONC 和 Markdown 文件。

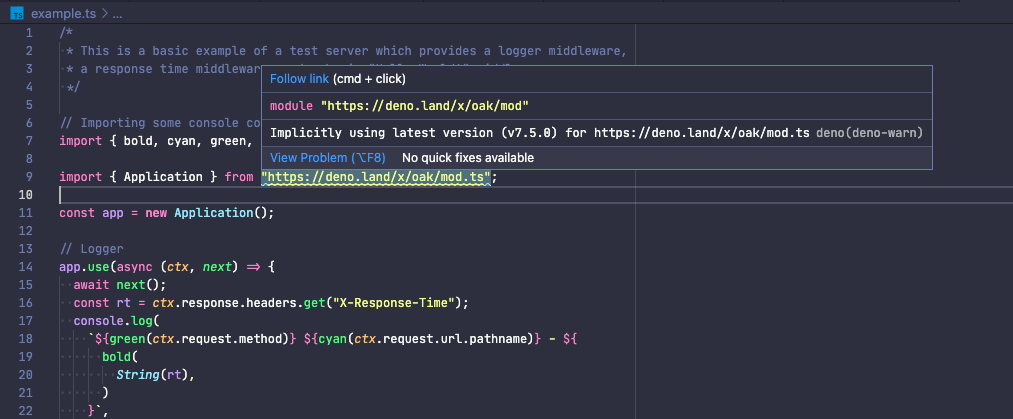
将 X-Deno-Warning 头显示为诊断信息
当提供源代码时,CDN 可以提供 X-Deno-Warning 头,该头将在首次下载源代码时显示。现在 LSP 可以内联显示这些警告。例如:当使用 deno.land/x 时,如果 URL 中未包含版本,则会显示警告。

在代码检查诊断中显示提示
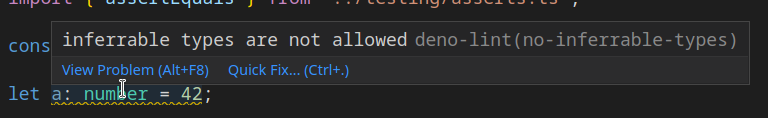
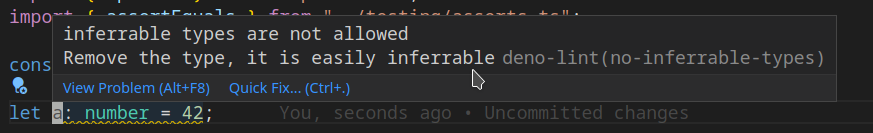
Deno LSP 提供来自内置代码检查器的诊断信息,在此版本中,它将在诊断信息旁边显示提示。
之前 (1.10)

现在 (1.11)

显示 @deno-types 和三斜杠引用 (triple-slash refs) 的诊断信息
LSP 现在可以理解 // @deno-types 和 /// <reference /> 注释,并会为这些注释提供诊断信息。
稳定 API 的更新
以下 Deno API 增加了对使用 URL 类型参数(而不是字符串)表示文件路径的参数的支持(file:// 以外的方案的 URL 将不起作用)。
Deno.chdirDeno.realPathDeno.realPathSyncDeno.renameDeno.renameSyncDeno.symlinkDeno.symlinkSyncDeno.utimeDeno.utimeSync
此更改向后兼容。
TypeScript 4.3
Deno 1.11 附带最新稳定版本的 TypeScript。有关 TypeScript 新功能的更多信息,请参阅“TypeScript 4.3 发布公告”
Web 兼容性与生态系统更新
在每个版本中,我们都在继续改进 Deno 中的 API 与 Web 浏览器中的 API 之间的兼容性。
我们正在通过与 Chrome、Firefox、Safari 和 Servo 等浏览器共享测试套件来实现这一点。这个共享的 Web 平台测试套件会检查所有浏览器是否都遵循相同的 Web 平台规范,以便您的代码可以在不同引擎之间移植。
您现在可以在我们的新 Web 平台测试仪表板 https://wpt.deno.land 上查看我们在 Web 兼容性方面的进展。它显示了我们在持续集成流程中执行的所有 WPT 的状态。我们还在与来自 Chromium 生态系统基础设施团队的 Philip Jägenstedt 合作,以在 https://wpt.fyi 上获取 Deno 兼容性数据。这将允许比较不同版本的 Deno,或比较 Deno 与其他浏览器引擎。
我们还在努力将 Deno 兼容性数据显示在 MDN 上,这样您就可以直接在 Web API 的规范文档源上查明 Deno 支持哪些 API。



