Webhooks 很糟糕,但这里有替代方案
Webhooks 是网络基础设施的基石。在2007年的一篇博客文章中首次提出,Webhooks 被建议作为一种简单的方式,通过所有Web开发人员都熟悉的协议——HTTP——来消费异步数据流。现在是2024年,Webhooks或多或少保持不变,但它们已成为事实上的方法,不仅用于单向通知,还用于集成云系统。
在网络时代,管道的等价物是什么?
— Tim O’Reilly
如今,Webhooks 无处不在。对于SaaS和API公司来说,Webhooks 是基本要求 —— 提供与其他云软件集成的机会,所需开发工作量最低。根据SVIX的数据,排名前100位的API公司中,有83%提供Webhooks。而对于SaaS业务来说,提供集成的第一步就是通过Webhooks。所以如果你正在构建云软件,你应该提供Webhooks,然后就万事大吉了,对吗?
并非如此。
Webhooks 未与时俱进
Webhooks 最初于2007年被提出作为一种标准化解决方案,用于消费互联网上的异步数据流,此后发展出更广泛的用途:一种权宜之计,以实现云系统之间的集成。

随着云软件和SaaS的兴起,你的数据效用取决于它能在多少其他系统中存在。你的用户数据在分析工具中很好,但在你的电子邮件工具、再营销工具等中会更好。每个SaaS都必须提供与其他SaaS的集成,最简单的方法就是通过Webhooks。
但让我们花点时间问问自己:在SaaS的背景下,我们用Webhooks解决了什么问题?
大多数有兴趣消费SaaS Webhooks的开发者都在寻求定制化——自定义工作流、自定义数据转换、自定义管道以连接到自定义系统。考虑到这些标准,Webhooks仍然是最好的解决方案吗?
Webhooks 的隐性成本
有兴趣消费 Webhooks 以启动自定义工作流或执行自定义处理的开发者必须进行非简单的开发工作。他们必须
- 创建服务器
- 编写路由处理程序
- 解析负载
- 构建自定义处理逻辑
- 在始终可用的地方部署和托管服务器
- 维护代码
- 测试和排查代码
测试Webhooks可能看起来很简单,直到你意识到其中50%的Webhooks是由外部方管理的。而且每个Webhook提供商都有自己的规则和逻辑。如果他们的Webhook表现出未文档化的非传统行为怎么办?如果他们那边出现错误怎么办?开发、测试和排查Webhooks存在许多陷阱。
总而言之,上述列表是消费Webhook的最简单方法。事实上,由于Webhooks的瞬时性质(如果你没有收到Webhook,就不可能让Webhook再次发送),许多工程团队普遍认为,使用队列来处理Webhooks是最佳实践,然后再自行处理错误和重试。然而,有了这种更健壮的设置,你将需要4个新的服务(SQS、S3、一个或多个发布者以及一个或多个消费者),仅仅是为了安全地处理一个Webhook。这需要大量新的基础设施、架构、时间和精力。
成功消费Webhook的责任在于开发者,他们有大量出错的机会。
对于有兴趣在你的产品中创建自定义工作流的客户来说,消费Webhook需要大量的开发开销。老实说,没有哪个开发者会为了处理一个Webhook而去搭建队列和多个无服务器基础设施。
替代方案是什么?
用户需要可定制性
用户只是想根据自己的需求定制工作流。从这个角度来看,Webhooks 有一些替代方案可以提供更好的体验
工作流构建器
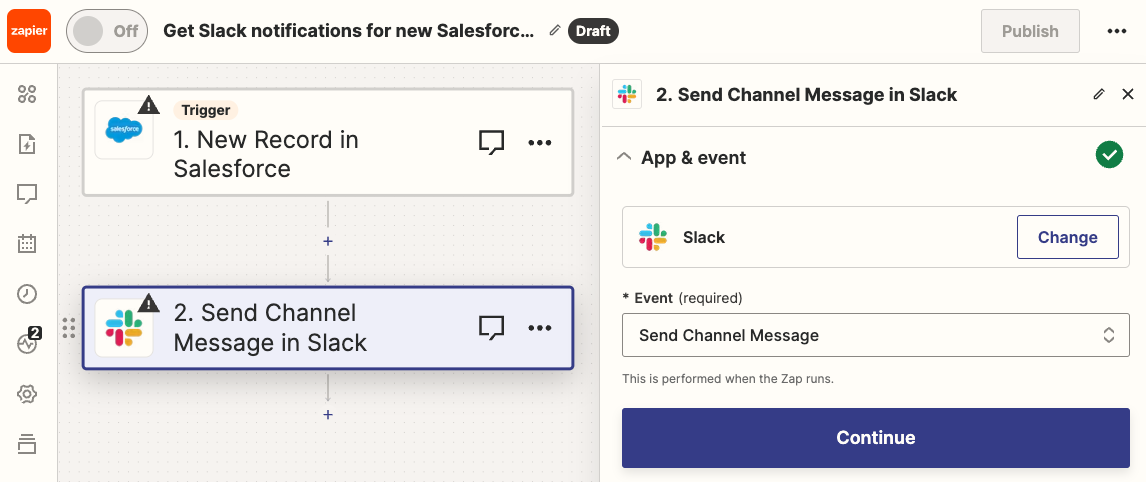
我们都了解 Zapier。他们出色地将几乎所有云软件转化为可连接的模块,让你实现任何你能想象到的工作流。他们的可视化工作流构建器简化了处理来自各种SaaS的复杂数据集。

但你的界面不需要像Zapier那样复杂。在某些情况下,一个简单的HTML表单就能为你的用户提供足够的定制化。与其在有新电子邮件订阅者时发送Webhook,短信营销工具可以提供一个简单的用户界面,让最终用户构建自定义短信。或者,与其在有新的“订阅升级”事件时发送Webhook,支付处理器可以为最终用户提供一个界面,用于发送自定义确认邮件。
你可能认为这些工作流构建器功能可能有点受限(除非你的工程师有无限的时间和咖啡),因此有了下一个替代方案。
浏览器内IDE
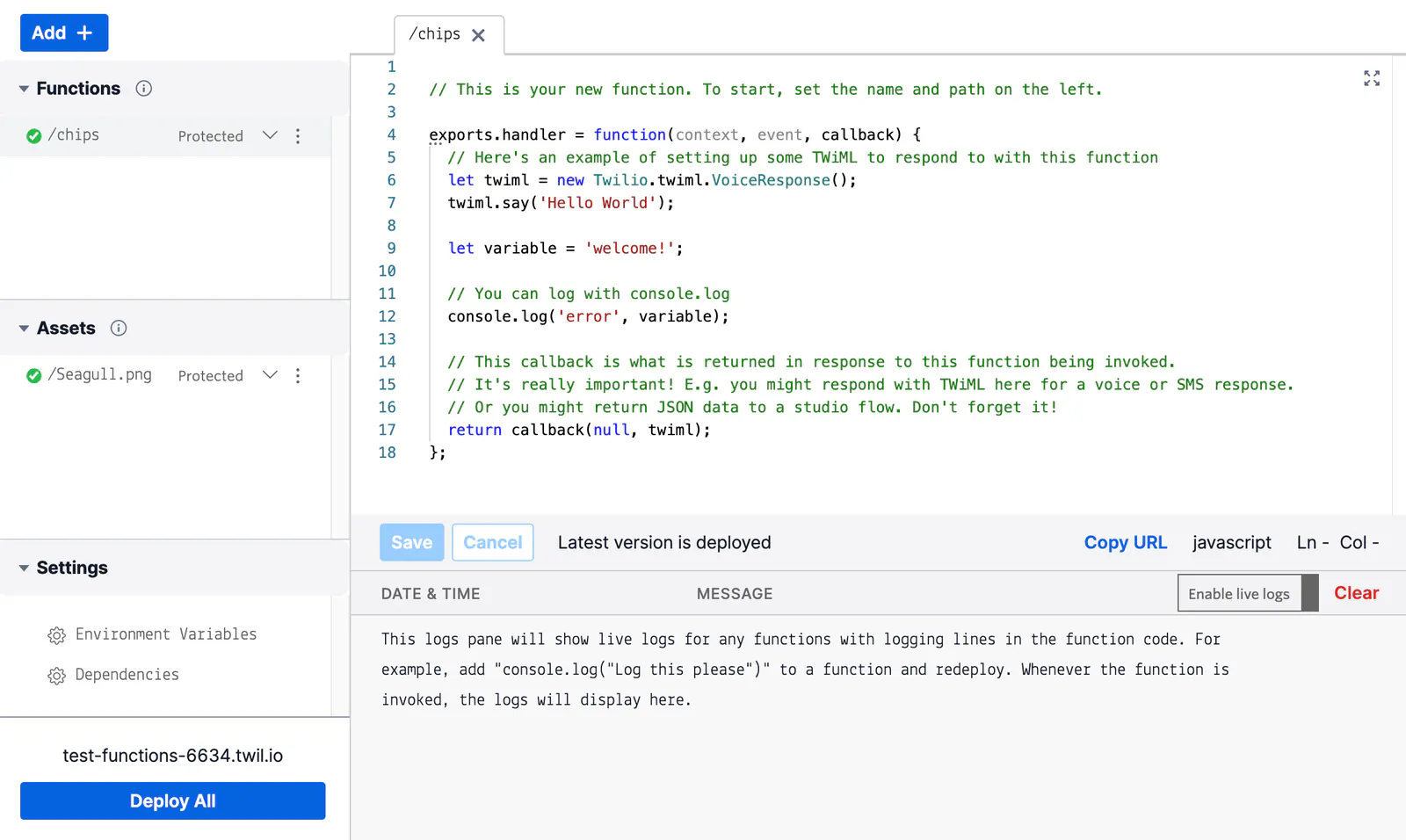
为了实现最大的灵活性和定制化,同时最大限度地减少开发工作量,你可以在产品中直接提供一个浏览器内代码编辑器,用户可以在其中编辑和部署一个具有HTTP访问权限的函数,用于处理和触发其他工作流。

你的开发者不再需要创建和管理生产级别的基础设施。他们也不需要切换上下文,因为他们可以直接在浏览器中编辑代码。最后,由于更多的逻辑位于你的基础设施上,你可以提供更好的测试、日志记录和可观测性。
还有其他好处。你的浏览器内IDE可以开箱即用地提供辅助库,这样你的开发者就不需要自行查找或安装任何东西。你还可以为你的浏览器内开发体验提供指南、工具提示和文档,以引导你的开发者朝正确的方向前进。由于你对端到端的Webhook消费体验有更多的控制权,因此有很多机会可以消除繁琐的步骤或样板代码,从而最大限度地提高成功率。
🚨️ 想构建一个云IDE,但担心部署和执行不可信代码的安全性?了解 Subhosting。
想象一下,不是为新的订阅事件使用WordPress Webhook,而是在浏览器内编辑器中获取订阅者信息,然后填充并发送一封欢迎邮件?或者,不是为新客户使用Stripe Webhook,而是浏览器内IDE允许你编写一个处理程序,在你的HubSpot中填充新记录?
我们可以做得比 Webhooks 更好
Webhooks 是互联网基础设施的关键部分,因为它简单、灵活且开发者熟悉。然而,自2007年以来,互联网、Web开发者和最终用户消费者都发生了巨大变化,他们的需求也随之演变。消费者不再只希望处理异步数据流,他们想要自定义工作流,以便更轻松、更快地完成工作,从而更好地服务他们的消费者,不幸的是,Webhooks已不再能满足这些需求。现在是时候我们提供更好的自定义工作流开发者体验了。
不要错过任何更新 — 在 Twitter 上关注我们。