使用 Deno 构建 Astro 站点
Astro 是一个现代化的 Web 框架,专注于以内容为中心的网站,它利用岛屿架构,默认情况下不向客户端发送 JavaScript。随着 Deno 2 的最新发布,现在它已与 Node 和 npm 向后兼容,使用 Astro 和 Deno 的体验得到了提升。

Deno 2 与 Node 和 npm 向后兼容,这使您能够使用自己喜欢的 JavaScript 框架。观看完整的 Deno 2 发布视频。
我们将介绍如何使用 Deno 构建一个简单的 Astro 项目
您可以直接跳到源代码或继续阅读!
🚨️ 立即体验 Deno 2。 🚨️
Deno 提供与 Node/npm 的向后兼容性、内置包管理、一体化零配置工具链、原生 TypeScript 支持以及更多功能。
搭建 Astro 项目脚手架
Astro 提供了一个 CLI 工具,可以快速搭建一个新的 Astro 项目。在您的终端中,运行命令 deno -A npm:create-astro@latest,使用 Deno 创建一个新的 Astro 项目。对于本教程,我们将选择“Empty”(空)模板,以便从头开始,并跳过安装依赖项,以便稍后使用 Deno 安装它们
deno -A npm:create-astro@latest
astro Launch sequence initiated.
dir Where should we create your new project?
./dino-app
tmpl How would you like to start your new project?
Empty
ts Do you plan to write TypeScript?
Yes
use How strict should TypeScript be?
Strict
deps Install dependencies?
No
◼ No problem!
Remember to install dependencies after setup.
git Initialize a new git repository?
Yes
✔ Project initialized!
■ Template copied
■ TypeScript customized
■ Git initialized
next Liftoff confirmed. Explore your project!
Enter your project directory using cd ./dino-app
Run npm run dev to start the dev server. CTRL+C to stop.
Add frameworks like react or tailwind using astro add.
Stuck? Join us at https://astro.build/chat
╭─────╮ Houston:
│ ◠ ◡ ◠ Good luck out there, astronaut! 🚀
╰──🍫─╯从 Deno 2 开始,Deno 也可以使用新的 deno install 命令安装包。因此,让我们运行带 deno install 标志 --allow-scripts 的命令,以执行任何 npm 生命周期脚本
deno install --allow-scripts要查看我们拥有的命令,请运行 deno task
deno task
Available tasks:
- dev (package.json)
astro dev
- start (package.json)
astro dev
- build (package.json)
astro check && astro build
- preview (package.json)
astro preview
- astro (package.json)
astro我们可以使用 deno task dev 启动 Astro 服务器

更新索引页以列出所有恐龙
我们的应用程序将显示各种恐龙的事实。要创建的第一个页面是索引页,它将列出我们“数据库”中所有恐龙的链接。
首先,让我们创建将在应用程序中使用的数据。在此示例中,我们将数据硬编码到一个 JSON 文件中,但您在实践中可以使用任何数据存储。我们将在项目根目录中创建一个 data 文件夹,然后创建一个包含此文本的 dinosaurs.json 文件。
⚠️️ 在本教程中,我们硬编码了数据。但您可以使用 Deno 连接到各种数据库,甚至使用 Prisma 等 ORM。
有了数据之后,让我们创建一个索引页,列出所有恐龙。在 ./src/pages/index.astro 页面中,我们编写以下内容
---
import data from "../../data/dinosaurs.json";
---
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" type="image/svg+xml" href="/favicon.svg" />
<meta name="viewport" content="width=device-width" />
<meta name="generator" content={Astro.generator} />
<title>Dinosaurs</title>
</head>
<body>
<h1>Dinosaurs</h1>
<ul>
{data.map((dinosaur) => (
<li>
<a href={`/${dinosaur.name.toLowerCase()}`}>{ dinosaur.name }</a>
</li>
))}
</ul>
</body>
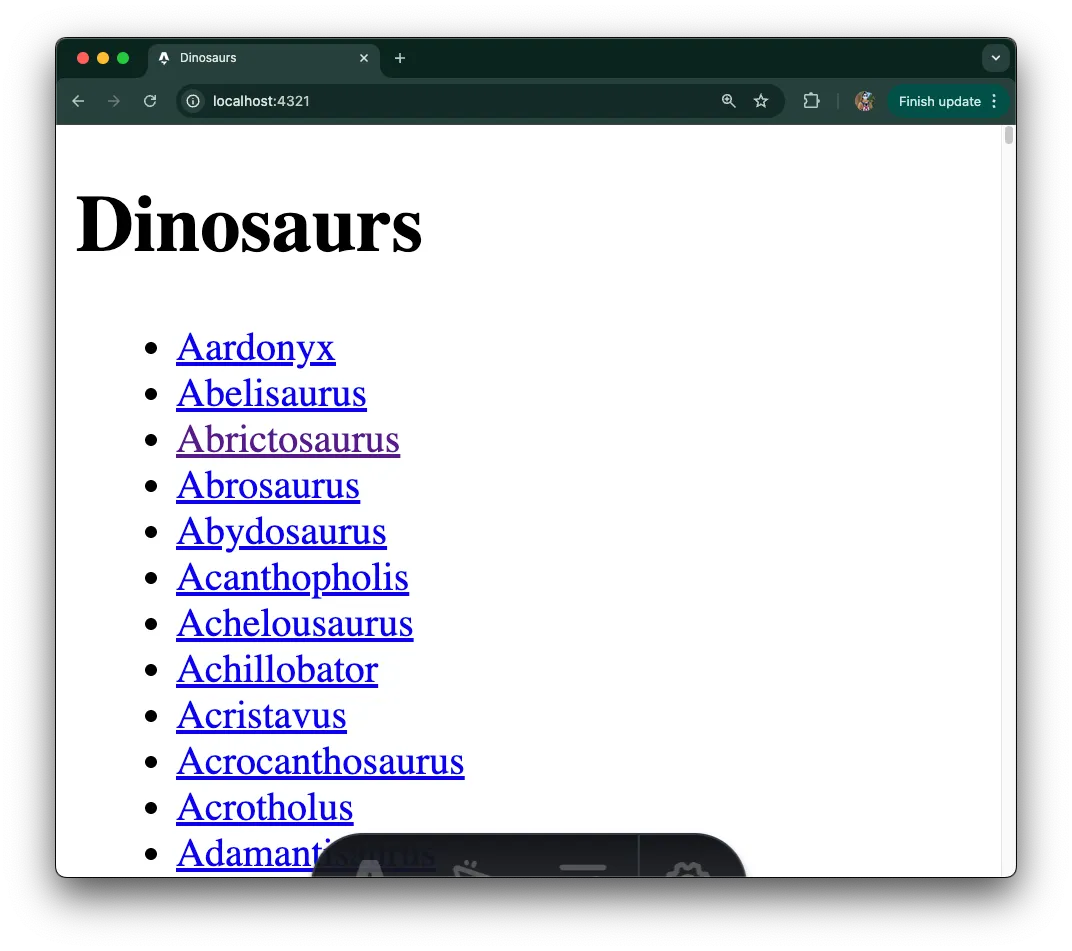
</html>让我们使用 deno task dev 启动服务器,并将浏览器指向 localhost:4321

太棒了!但是当你点击恐龙时,会显示 404 错误。让我们来解决这个问题。
添加动态 SSR 页面
我们的应用程序将显示各种恐龙的事实。为此,我们将创建一个动态服务器端渲染(“SSR”)页面,它能为最终用户提供更好的性能,同时改善您的页面 SEO。
接下来,让我们在 /src/pages/ 下创建一个名为 [dinosaur].astro 的新文件。在文件的顶部,我们将添加一些逻辑,从我们硬编码的数据源中提取数据,并根据 URL 路径中设置的 dinosaur 参数进行过滤。在底部,我们将渲染数据。您的文件应该如下所示
---
import data from "../../data/dinosaurs.json";
const { dinosaur } = Astro.params;
const dinosaurObj = data.find((item) => item.name.toLowerCase() === dinosaur);
if (!dinosaurObj) return Astro.redirect("/404");
const { name, description } = dinosaurObj;
---
<h1>{ name }</h1>
<p>
{ description }
</p>⚠️️ Deno 语言服务器目前不支持
.astro文件,因此您可能会遇到错误的红色波浪线。我们正在努力改进这种体验。
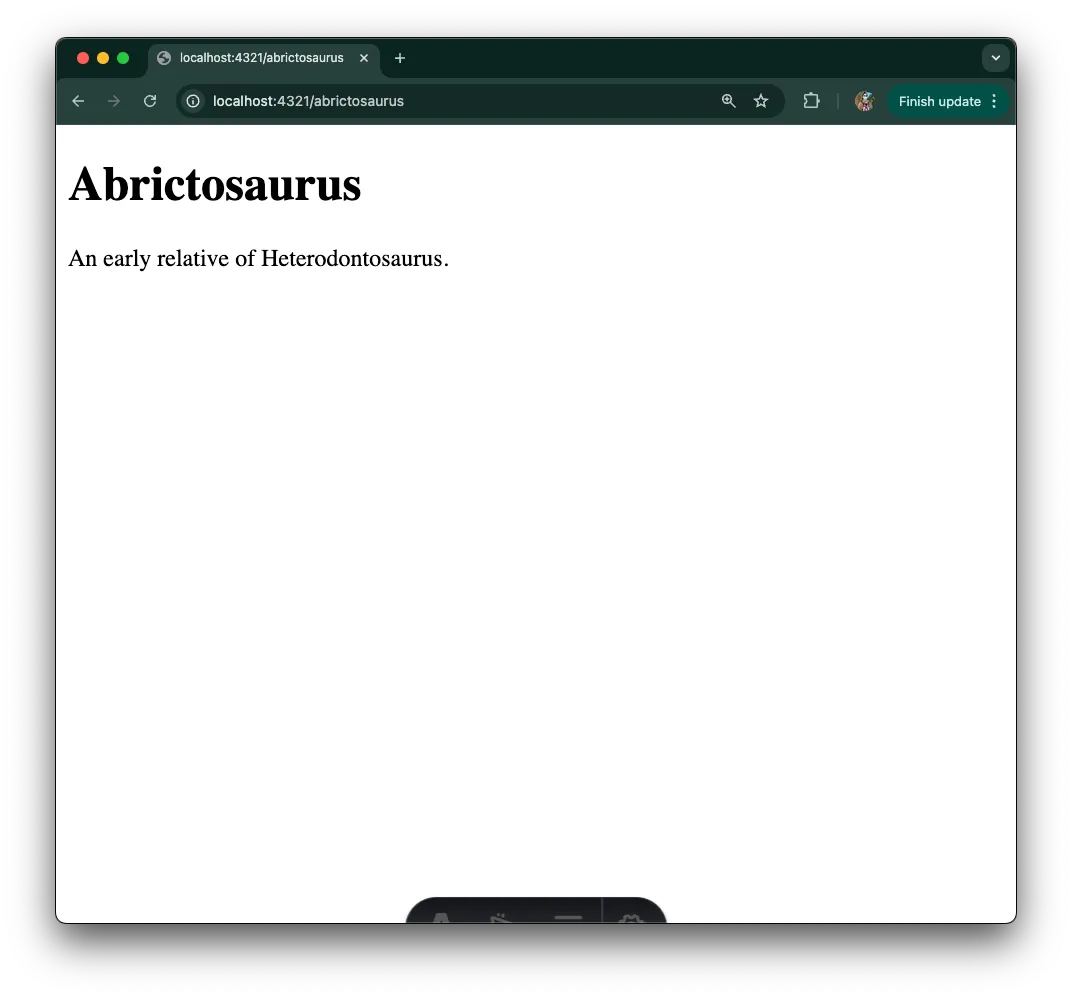
让我们使用 deno task dev 运行它,并将浏览器指向 localhost:4321/abrictosaurus

它奏效了!
下一步
我们希望本教程能让您很好地了解如何开始使用 Astro 和 Deno 进行构建。您可以了解更多关于 Astro 及其渐进式网站构建方法。如果您有兴趣替换我们硬编码的数据存储,这里有一些关于使用 Deno 连接数据库的资源,包括 Planetscale、Redis 等。或者您可以学习如何将 Astro 项目部署到 Deno Deploy,或遵循这些关于如何将 Deno 自托管到 AWS、Digital Ocean 和 Google Cloud Run 的指南。
🚨️ 隆重推出 学习 Deno。 🚨️
查看我们新的教程系列“学习 Deno”,通过短小精悍的视频了解如何使用 Deno 的一体化工具链、Web 平台 API 和Deno 命名空间 API 以及更多内容。

