发布 Deno 2
网络是人类最大的软件平台——为其构建意味着潜在地 触达超过 50 亿人。然而,随着 Web 开发近年来加速,它也变得越来越复杂且难以管理。在编写一行代码之前,开发者必须处理繁琐的配置和不必要的样板文件,而他们更希望专注于交付产品并为用户创造价值。
然而,尽管存在 这些复杂性,作为 Web 语言的 JavaScript 在过去十年中 仍然是最流行的语言,TypeScript 也迅速崛起成为第三名。这证明了 JavaScript 在 Web 开发中的普遍性和实用性——也表明 JavaScript 不会消失。
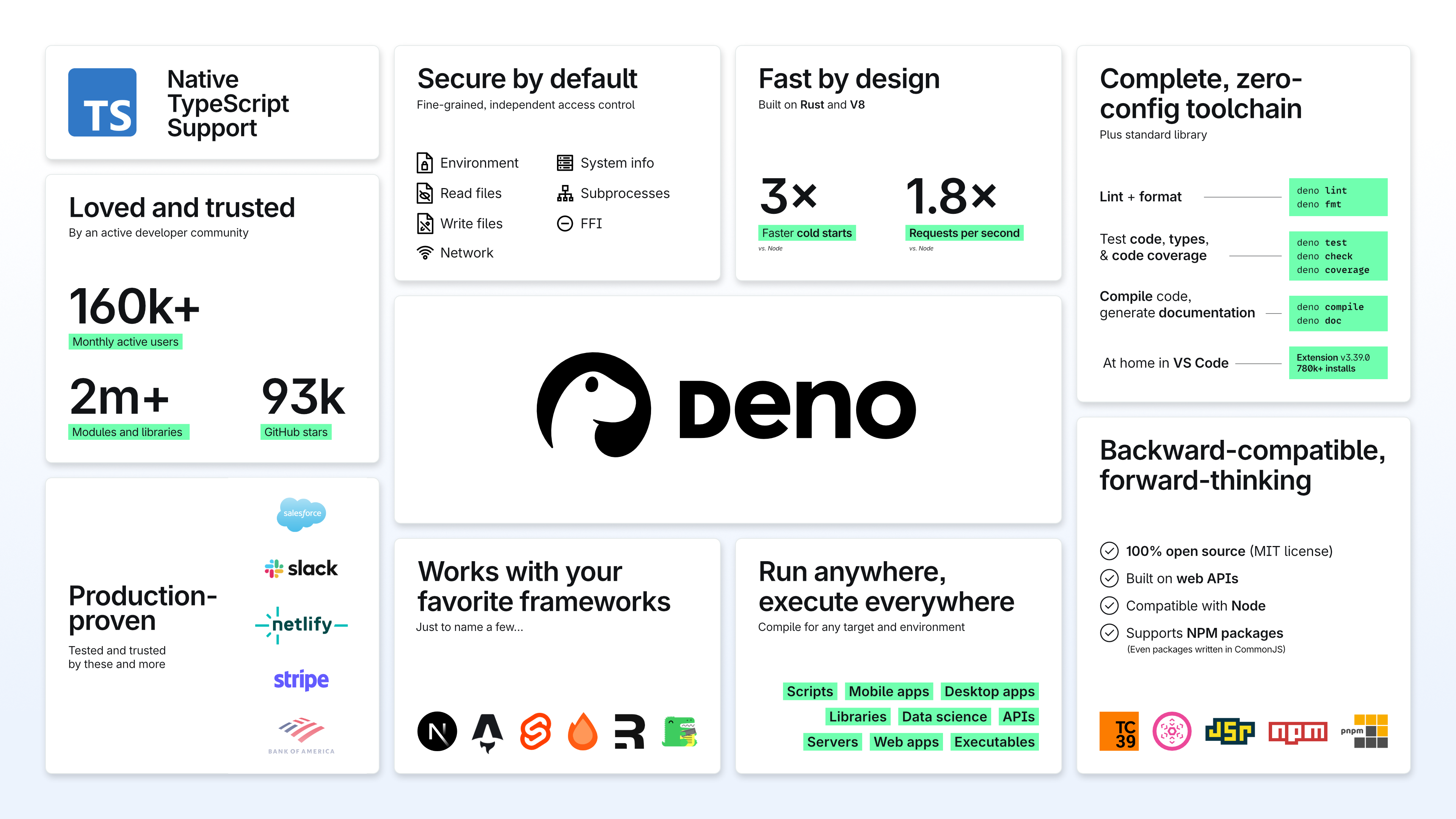
为了简化 Web 编程,我们创建了 Deno:一个现代、一体化、零配置的 JavaScript 和 TypeScript 开发工具链。
- 原生 TypeScript 支持
- 基于 Web 标准构建:Promise、fetch 和 ES Modules
- 开箱即用:内置格式化程序、linter、类型检查器、测试框架、编译为可执行文件等
- 默认安全,就像浏览器一样
如今,数十万开发者喜爱使用 Deno,其 仓库 已成为 GitHub 上星标数第二高的 Rust 项目,仅次于 Rust 语言本身。
虽然我们在 Deno 1 中取得了巨大成就,但下一个主要版本专注于大规模使用 Deno。这意味着与旧版 JavaScript 基础设施的无缝互操作性,以及对更广泛的项目和开发团队的支持。所有这些都不会牺牲 Deno 用户所钟爱的简洁性、安全性和“开箱即用”的特性。
今天,我们很高兴宣布 Deno 2,其中包括
- 与 Node.js 和 npm 的向后兼容性,让您能够无缝运行现有 Node 应用程序
- 对
package.json和node_modules的原生支持 - 通过新的
deno install、deno add和deno remove命令进行包管理 - 稳定的标准库
- 支持私有 npm 注册表
- 工作区和 monorepo 支持
- 长期支持(LTS)版本
- JSR:一个用于跨运行时共享 JavaScript 库的现代注册表
我们还在不断改进许多现有 Deno 功能
deno fmt现在可以格式化 HTML、CSS 和 YAMLdeno lint现在具有 Node 特定规则和快速修复功能deno test现在支持运行使用node:test编写的测试deno task现在可以运行package.json脚本deno doc的 HTML 输出设计得到改进,搜索功能更好deno compile现在支持 Windows 上的代码签名和图标deno serve可以在多核上并行运行 HTTP 服务器deno init现在可以搭建库或服务器deno jupyter现在支持输出图像、图表和 HTMLdeno bench支持关键部分以实现更精确的测量deno coverage现在可以输出 HTML 格式的报告
向后兼容,面向未来
Deno 2 与 Node 和 npm 向后兼容。这不仅允许您在当前的 Node 项目中运行 Deno,还可以逐步采用 Deno 的一体化工具链。例如,在克隆 Node 项目后,您可以使用 deno install 以极快的速度安装依赖项,或者运行 deno fmt 格式化代码,而无需 Prettier。
Deno 2 与 Node 和 npm 的兼容性非常强大。Deno 2 理解 package.json、node_modules 文件夹,甚至 npm 工作区,允许您在任何使用 ESM 的 Node 项目中运行 Deno。如果需要进行细微的语法调整,您可以使用 deno lint --fix 进行修复。
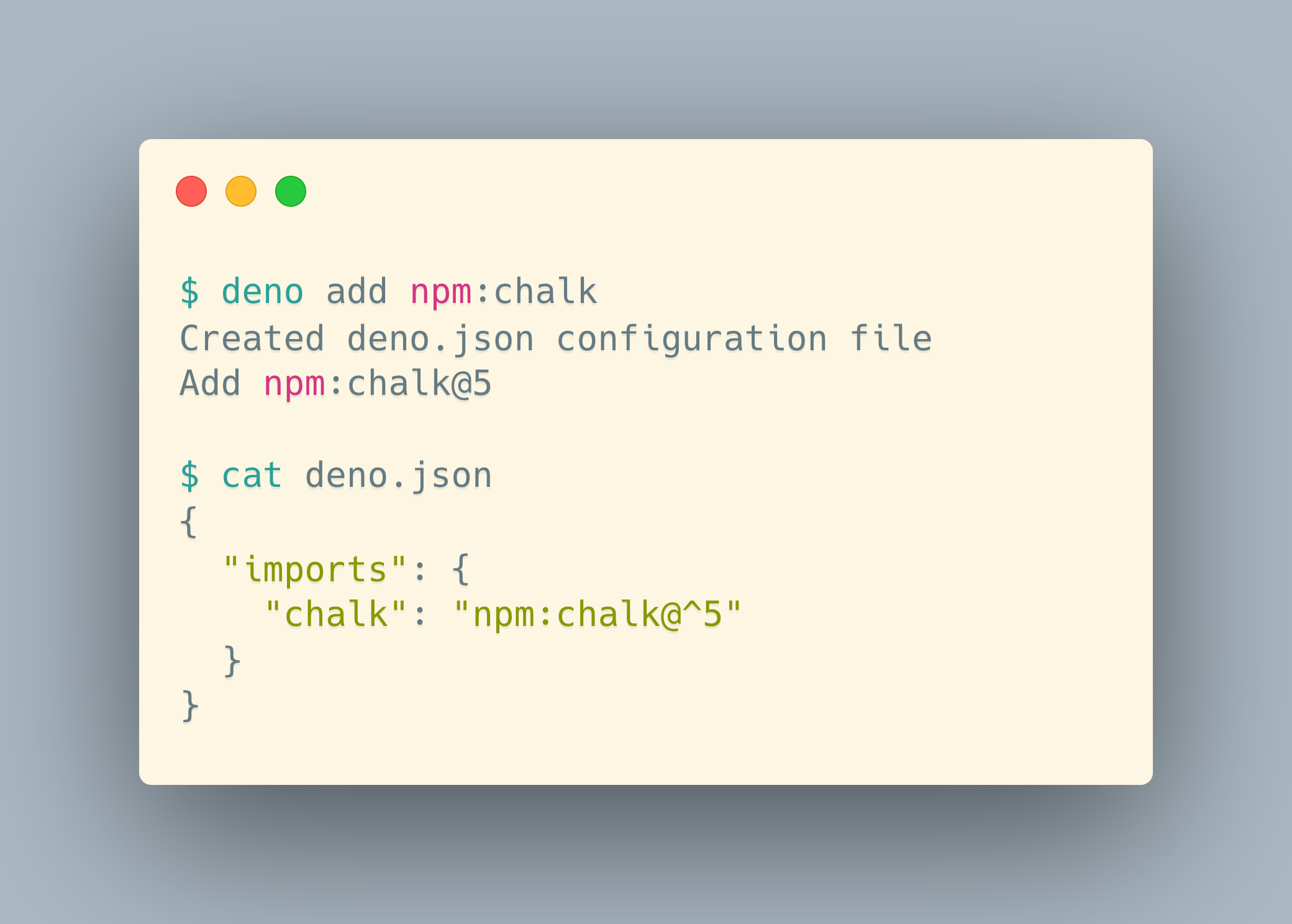
不喜欢 package.json 和 node_modules 目录的混乱,但仍需要使用 npm 包?您可以使用 npm: 说明符直接导入 npm 包。在没有 package.json 和 node_modules 文件夹的情况下,Deno 会将您的包安装到全局缓存中。这使您能够在单个文件中编写带有 npm 依赖项的程序——无需依赖清单、配置文件或 node_modules。
import chalk from "npm:chalk@5.3.0";
console.log(chalk.blue("Hello, world!"));
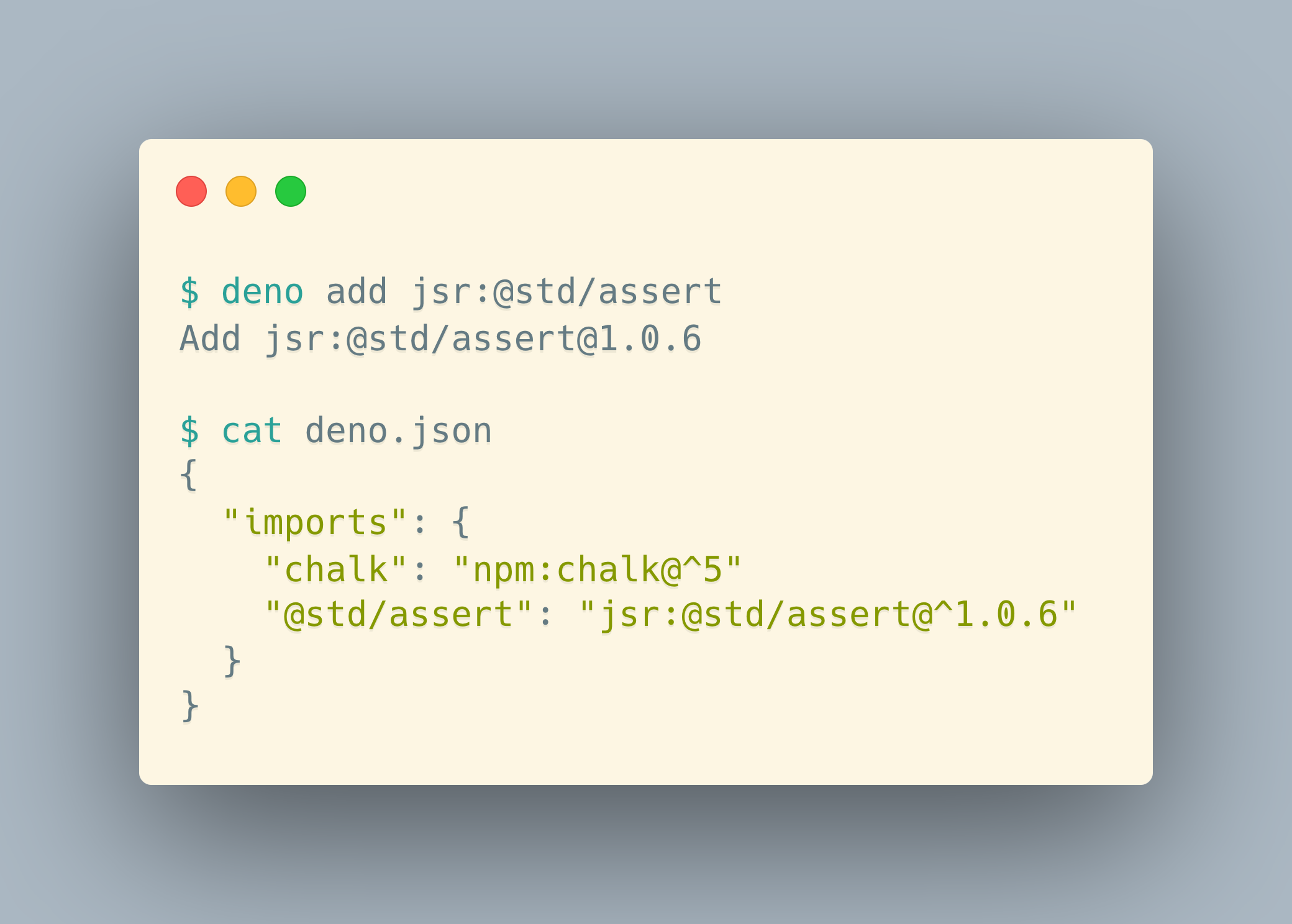
// Hello, world! (in blue)对于大型项目,依赖清单可以简化依赖项管理。将 npm: 说明符放入 deno.json 文件中的导入映射中,可以导入包的裸名称
// deno.json
{
"imports": {
"chalk": "npm:chalk@5.3.0"
}
}import chalk from "chalk";
console.log(chalk.blue("Hello, world!"));
// Hello, world! (in blue)通过 npm: 说明符导入 npm 包的功能,您可以在 Deno 中访问超过 200 万个 npm 模块。这甚至包括 gRPC、ssh2、Prisma、temporal.io、duckdb、polars 等复杂包。Deno 甚至支持 Node-API 原生插件等高级功能。
最后,您可以将 Deno 2 与您喜欢的 JavaScript 框架一起使用。Deno 2 支持 Next.js、Astro、Remix、Angular、SvelteKit、QwikCity 和许多其他框架。
Deno 现已成为一个带有 deno install 的包管理器
Deno 2 不仅支持 package.json 和 node_modules 文件夹,它还附带了三个重要的子命令,允许您轻松安装和管理依赖项。
deno install 以极快的速度安装您的依赖项。如果您有 package.json,它将眨眼间创建一个 node_modules 文件夹。如果您不使用 package.json,它会将所有依赖项缓存到全局缓存中。
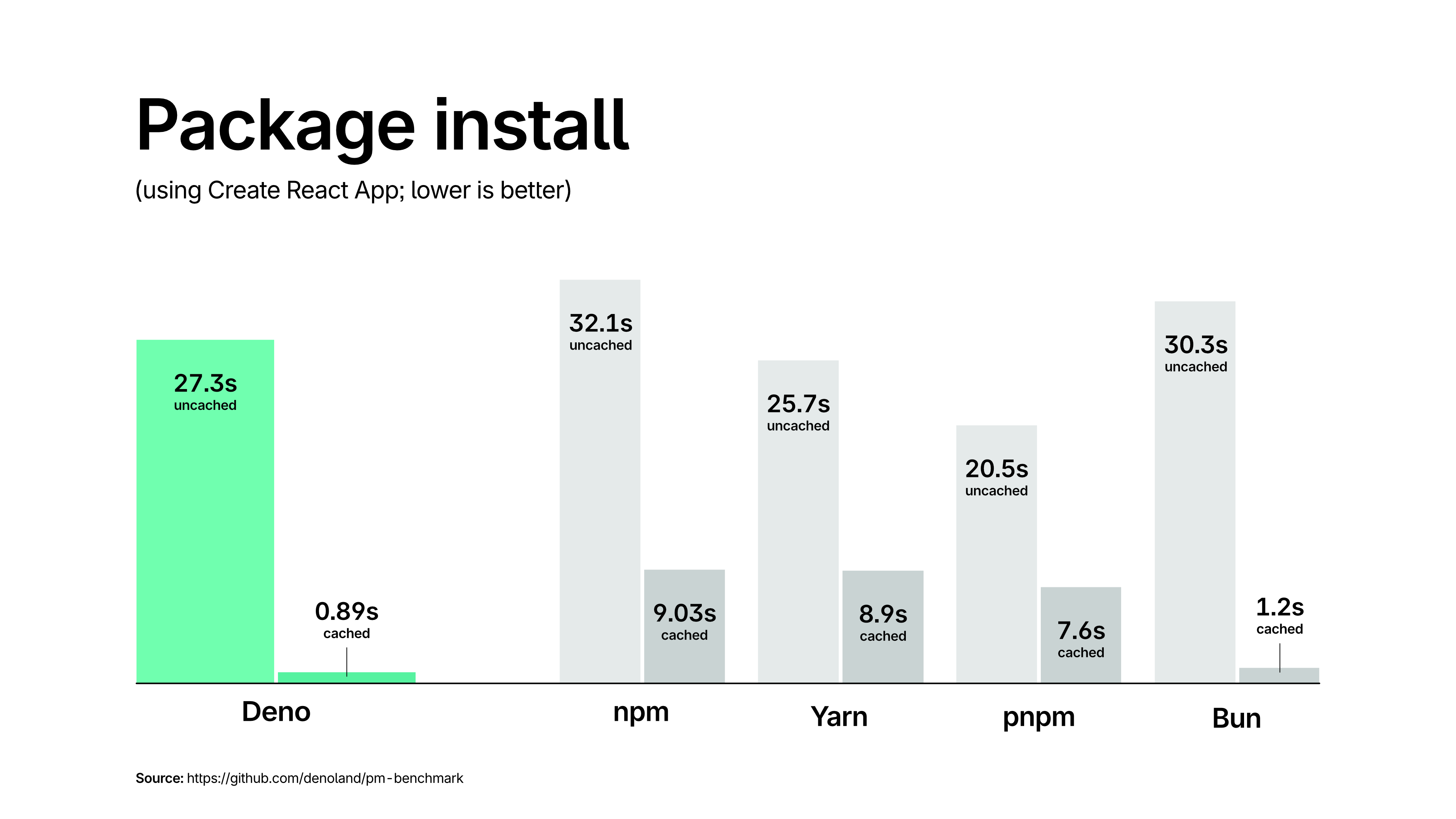
在冷缓存情况下,deno install 比 npm 快 15%;在热缓存情况下,快 90%。我们在这里已经非常快了,但预计未来几周还会进一步改进,尤其是在冷缓存场景下。

deno add 和 deno remove 可用于向/从您的 package.json 或 deno.json 添加和移除包。如果您以前使用过 npm install 或 npm remove,这些命令会让您感到非常熟悉。


JavaScript 注册表
今年早些时候,我们推出了一个现代、开源的 JavaScript 注册表,名为 JSR.
它原生支持 TypeScript(您可以将模块发布为 TypeScript 源代码),处理多个运行时和环境中的模块加载复杂性,只允许 ESM,从 JSDoc 风格的注释自动生成文档,并且可以与类似 npm 和 npx 的系统一起使用(是的,JSR 也会将 TypeScript 转换为 .js 和 .d.ts 文件)。
由于您将 TypeScript 上传到 JSR,它对正在发布的代码有着出色的理解。这使我们能够为模块的发布和消费提供无缝的开发者体验。如果您对详细信息感兴趣,可以阅读我们关于我们如何架构 JSR 的文章。
标准库现已稳定
虽然 npm 上有超过 200 万个模块可用,但搜索、评估和使用新模块的过程可能非常耗时。这就是为什么我们已经构建 Deno 标准库超过 4 年的原因。
标准库由数十个经过严格审计的实用模块组成,涵盖数据操作、Web 相关逻辑、JavaScript 特有功能等。它在 JSR 上可用,并可供其他运行时和环境使用。
为了让您了解 Deno 标准库中可用的模块类型,以下是标准库模块及其在 npm 中的对应项的部分列表
| Deno 标准库模块 | npm 包 |
|---|---|
| @std/testing | jest |
| @std/expect | chai |
| @std/cli | minimist |
| @std/collections | lodash |
| @std/fmt | chalk |
| @std/net | get-port |
| @std/encoding | rfc4648 |
有关可用包的完整列表,请访问 https://jsr.deno.org.cn/@std。
私有 npm 注册表
Deno 2 中的私有 npm 注册表与 Node 和 npm 中的工作方式相同,使用 .npmrc 文件
// .npmrc
@mycompany:registry=http://mycompany.com:8111/
//mycompany.com:8111/:_auth=secretTokenDeno 将自动读取此 .npmrc 文件,并允许您无需额外配置即可拉取私有包。
工作区和 Monorepo
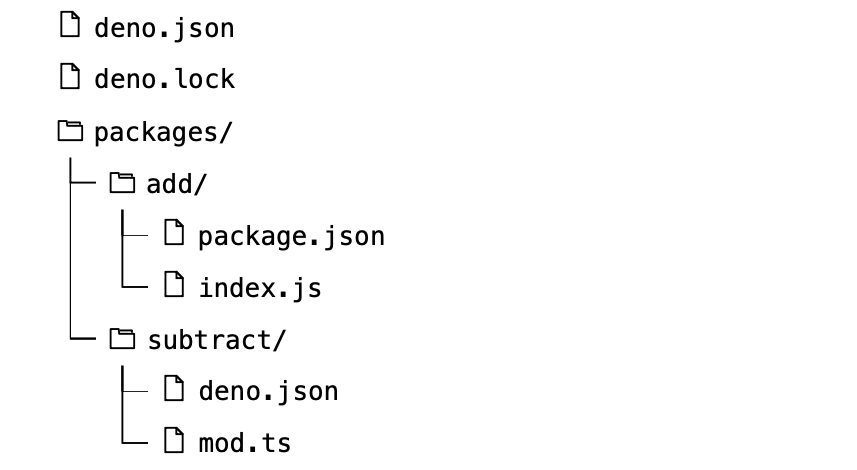
Deno 2 也支持工作区,这是管理 monorepo 的一个强大解决方案。只需在 deno.json 中使用 workspace 属性列出成员目录即可
// deno.json
{
"workspace": ["./add", "./subtract"]
}这些成员可以拥有独立的依赖项、linter 和格式化程序配置等。
Deno 不仅支持 Deno 包的工作区,它还理解npm 工作区。这意味着您可以创建混合 Deno-npm monorepo(请参见此示例),其中工作区成员可以拥有 package.json 或 deno.json。

您还可以通过运行 deno publish 将工作区成员发布到 JSR。例如,请参阅Deno 标准库。无需手动确定发布包的顺序——只需运行 deno publish,它将为您完成所有操作。
LTS (长期支持)
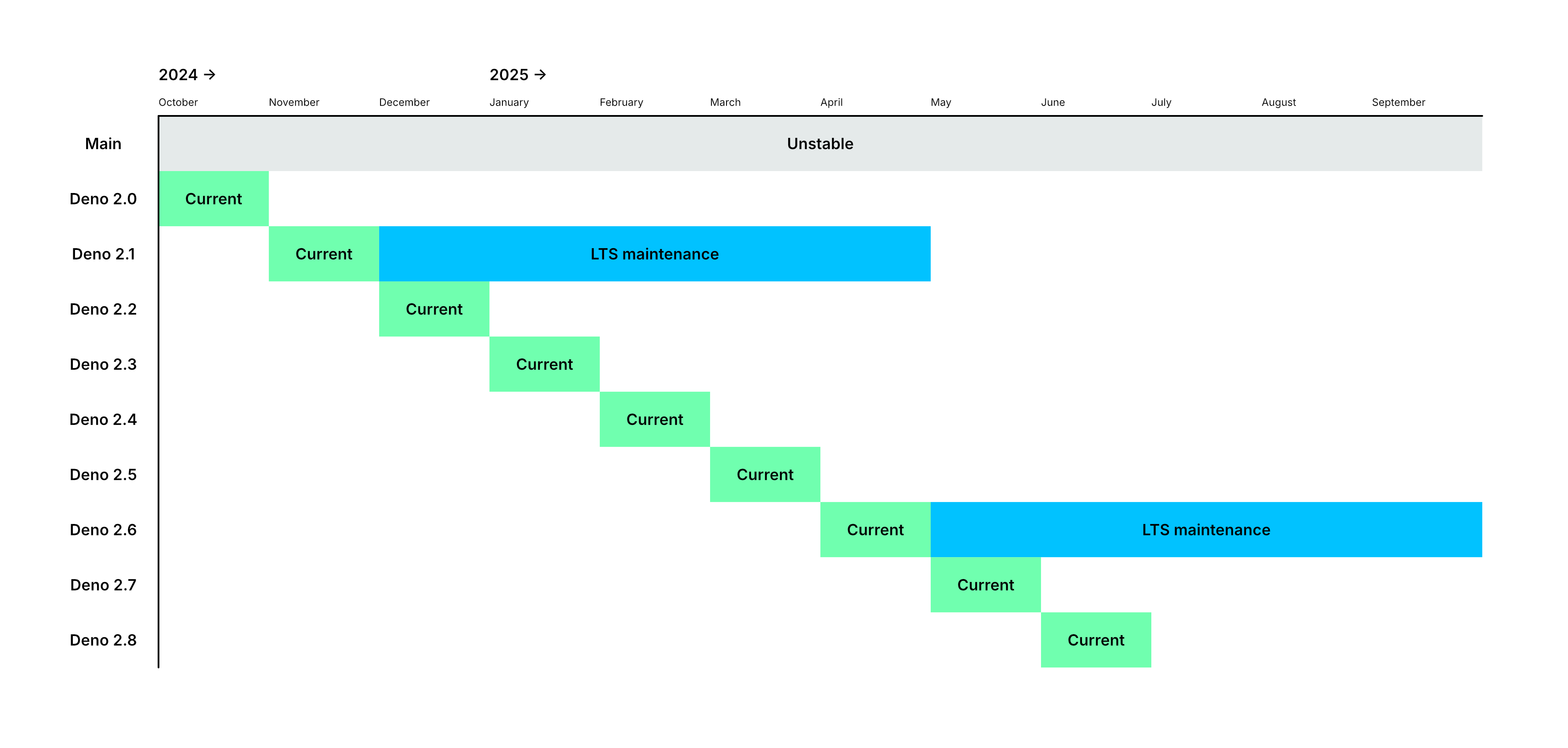
通常,大型组织中的开发团队在将新版本用于生产之前需要仔细审计。Deno 的每周错误修复版本和每 6 周的次要版本可能会变得耗时。为了让这些团队更轻松,我们正在引入一个长期支持(LTS)发布渠道。
从 Deno 2.1 开始,LTS 渠道将在六个月内获得关键错误修复的回溯移植,确保生产使用的稳定可靠基础。六个月后,将基于最新的稳定版本创建一个新的 LTS 分支。所有 LTS 版本都是免费的,并采用 MIT 许可,使任何需要更稳定、更安全环境的团队都可以使用它们。

最后,对于需要高级支持的团队,我们引入了Deno 企业计划。它提供优先支持、直接联系我们的工程师、保证响应时间以及优先处理您的功能请求。我们已与 Netlify、Slack 和 Deco.cx 等公司合作,帮助他们的工程师更快地行动,并为用户提供更多价值。
Deno 速度快!
我们投入了巨大精力,使 Deno 在各种真实世界场景中都表现出色。我们的重点是提供在日常 JavaScript 和 TypeScript 开发中真正重要的性能改进——无论是启动时间、处理复杂请求还是整体效率。
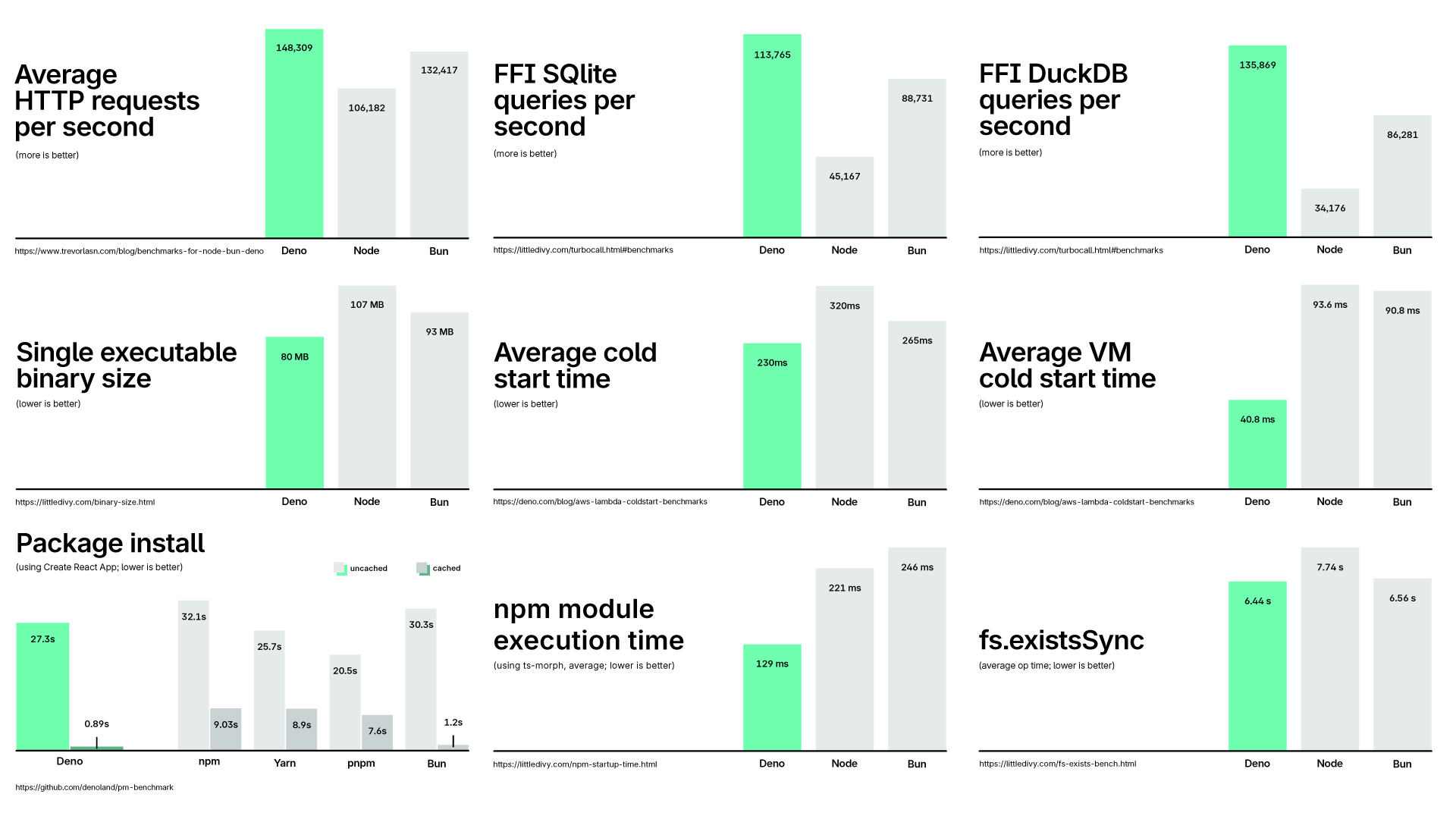
虽然基准测试永远不能说明全部情况,但它们可以提供关于运行时在哪里表现出色的见解。以下是一些展示 Deno 优势的基准测试,它们证明了 Deno 在开发和生产环境中都能提供顶级的性能。

更正:上方显示的第一个 HTTP 基准测试是使用 Deno 1.45 而非 Deno 2.0 进行的。实际上,Deno 2.0 比此处所示慢约 20%。这种差异是由于我们最近禁用了 V8 指针压缩,以解决用户超出 4GB 堆限制的情况。我们计划很快重新启用指针压缩,因为它对大多数用户来说是理想的默认设置,并为需要更大堆的用户引入 deno64 构建。
常见问题
如果 Deno 完全向后兼容 Node,为什么我应该使用 Deno 而不是 Node?
虽然 Deno 可以运行 Node 程序,但它旨在推动 JavaScript 和 TypeScript 的发展。Deno 提供了 Node 所缺乏的功能,例如原生 TypeScript 支持、Web 标准 API、完整的 JavaScript 开发工具链以及默认安全的执行模型——所有这些都集成在一个没有外部依赖的单一可执行文件中。使用 Deno 而非 Node 可以节省您的设置和配置时间,让您更快地开始编码并交付价值。
运行 Node 程序时,Deno 的选择性权限系统会生效吗?
是的,当运行 Node 程序或导入 npm 模块时,Deno 的默认安全执行模型会生效,确保相同的安全级别。
为什么换新 Logo?可爱的恐龙吉祥物去哪了?
自诞生以来,雨中的可爱蜥脚类动物一直是 Deno 的形象。它独特的魅力一直是 Deno 的标志,但设计从未一致——至少有两个“官方”版本和无数变体。随着 Deno 2.0 的到来,我们决定是时候进行一次更新了。
我们希望保留 Deno 用户喜爱的原始角色的精髓,同时赋予它更精致的外观,以匹配 Deno 专业和生产级的特性。在重新设计过程中,我们意识到雨天的背景虽然令人怀旧,但它在缩放时表现不佳,并且经常被忽视。它太繁杂了,尤其是在小尺寸下,所以我们不得不放弃它。
经过多次迭代,我们发现将设计简化到其核心元素达到了正确的平衡——简洁友好,同时严肃可靠——就像 Deno 一样。
(别担心,可爱的小恐龙还在!)
Deno 最初怀揣着一个雄心勃勃的愿景——实现 JavaScript 现代化。但随着大量工作投入到向后兼容性上,Deno 最初的愿景还剩下什么?
重写整个 JavaScript 生态系统是不切实际的。随着 Deno 的规模超越小型程序,我们认识到支持 Node 和 npm 兼容性至关重要——特别是对于 gRPC 和 AWS SDKs 等工具,从头开始重写是不现实的。
但 Deno 的目标并非成为 Rust 中的 Node 克隆版或直接替代品。我们的目标是提升 JavaScript,超越 2010 年代的 CommonJS,并以开发者可实际采用的方式缩小服务器端和浏览器环境之间的差距。我们拒绝接受 JavaScript 必须仍是一堆不匹配的工具和无休止的转译层,无法进化的现状。
Deno 的原始愿景仍然是我们一切工作的核心。这包括原生 TypeScript 支持、内置的 Web 标准(如 Promise、顶级 await、Wasm、fetch 和 ES Modules)以及一个开箱即用的工具链——所有这些都打包在一个单一的、无依赖的可执行文件中。当然,它默认是安全的,就像 Web 一样。
支持 npm 只是让 Deno 更加通用的一步。我们的使命是提供一个现代、精简的工具链,以增强 JavaScript 体验——而不仅仅是支持旧代码。虽然我们调整了方法,但我们的愿景保持不变:简化和赋能 Web 开发。
我喜欢 Deno,因为它不需要任何配置文件,但随着新的包管理器的加入,Deno 2 会变得更像 Node 那样,需要 package.json 来添加依赖项吗?
完全不会。您仍然可以运行单个文件程序或脚本,无需任何配置或依赖清单——这方面没有任何改变。新的包管理命令(deno install、deno add 和 deno remove)是可选工具,旨在简化依赖项管理,无论您使用 deno.json 还是 package.json 文件。它们对于大型、更复杂的项目特别有用,但如果您喜欢无配置的简单性,它们也不会妨碍您。
我们的核心目标之一是 Deno 可以向下扩展到简单的单文件程序,这些程序可以导入任何包而无需额外的繁琐步骤。例如,在 Jupyter 笔记本或快速脚本等场景中,您可以轻松地进行
import * as Plot from "npm:@observablehq/plot";同时,Deno 可以向上扩展以处理包含多个文件甚至多个包的大型项目,例如在 monorepo 中。这种灵活性确保 Deno 对于小型脚本和大型生产级应用程序都同样有效。
我有一个 Fresh 项目。如果我升级到 Deno 2,会有破坏性更改吗?
不会!您的 Fresh 项目应该可以直接与 Deno 2 配合使用——无需任何更改。
Deno 2 何时能在 Deno Deploy 上使用?
随时可用!
下一步
Deno 2 继承了开发者喜爱 Deno 1.x 的所有功能——零配置、一体化的 JavaScript 和 TypeScript 开发工具链、Web 标准 API 支持、默认安全——并使其与 Node 和 npm(在 ESM 中)完全向后兼容。这不仅简化了在任何 Node 项目中运行 Deno 的过程,还允许在更大、更复杂的项目中逐步采用 Deno(例如运行 deno fmt 或 deno lint)。Deno 还改进了包管理、JSR,并为更高级的开发团队提供了一系列功能,现在即可简化并加速您的开发。
然而,鉴于 Deno 强大的功能,我们无法在一篇博客文章和视频中涵盖所有内容。Deno 还有许多令人兴奋的功能和用例我们没有提及。例如,能够使用deno compile 将一个 JavaScript 游戏转换为桌面可执行文件,并支持交叉编译(是的,包括 Windows)。或者 Deno 的Jupyter Notebook 支持,允许您在 TypeScript 和@observable/plot 中探索和可视化数据。或者使用deno doc 从您的 JSDoc 注释和源代码生成文档或静态文档网站。

我们邀请您今天就尝试 Deno 2,体验 JavaScript 和 TypeScript 开发的未来。立即开始使用 Deno 2
加入我们的社区,共同塑造 JavaScript 的未来!