Deno 2023年回顾
2023 年,Deno 在 Node/npm 兼容性和性能方面突飞猛进,同时继续朝着我们极大地简化 Web 开发的目标迈进。以下是 2023 年发生的变化总结:
- Deno 现在支持
package.json文件,并能够使用node:说明符(如node:fs和node:crypto)导入内置 Node 模块。阅读更多。 - 一个新的 Web 服务器 API,
Deno.serve,已稳定,HTTP 吞吐量全年提高了约 73%。 deno compile获得了对worker、动态导入和npm 模块的支持。- Deno 在其 API 中更好地利用了 web streams(
ReadableStream和WriteableStream)和AbortController,以缩小浏览器端和服务器端编程之间的差距。 - Deno 的配置文件
deno.json现在兼作导入映射。我们扁平化了架构,添加了 glob 支持,以及一个有用的顶级"exclude"属性——所有这些都允许对 Deno 的执行方式进行简洁调整。 - 开源笔记本工具 Jupyter 添加了使用 Deno 的 JavaScript 和 TypeScript 支持。
- 经过近一年的开发,WebGPU 终于被添加到 Deno 中。
- Deno 的零配置 TypeScript 获得了更好的编辑器集成,LSP 和 VS Code 集成得到了显著改进。
- Deno 原生 Web 框架 Fresh 的功能不断增长,支持了完整的 Tailwind、Partials 和布局文件。
- Deno Deploy 变得更强大,拥有全球分布式原语:Deno KV、Queues、Cron。
- 我们发布了自助式 Subhosting,供寻求部署和执行不可信多租户 JavaScript 的平台使用。
让我们深入了解以下变化。
增强与 Node 和 npm 的兼容性
在朝着生态系统和谐迈出的重要一步中,Deno 在 2023 年通过集成内置 Node 模块(例如 node:fs 和 node:child_process,可通过 node: 说明符访问)扩展了其功能。这一新增功能建立在 2022 年末引入的通过 npm: 说明符提供的原生 npm 支持之上,进一步弥合了 Deno 和 Node 生态系统之间的差距。截至目前,Deno 宣称对 42 个 Node 内置 API 中的 38 个提供了部分或完全支持,这标志着兼容性方面迈出了一大步。
为了促进从 Node 到 Deno 的更顺畅过渡,我们引入了几个新功能:
--unstable-byonm标志允许您在 Deno 中使用首选的 npm 包管理器,从而增强了灵活性。- 通过
--unstable-sloppy-imports标志,我们放宽了模块导入的严格性,以适应更广泛的编码风格和实践。 --unstable-unsafe-proto标志引入了对Object.prototype.__proto__的支持,这是一个许多 npm 包所依赖的功能。
这些增强功能对于希望在 Deno 中运行现有 Node 项目而无需大量修改的开发人员特别有用。
过去一年中一个显著的进步是Node-API 的稳定。这一发展消除了在使用依赖于 Node-API 的 npm 包时对 --unstable 标志的需求,从而拓宽了受支持的 npm 包范围并简化了集成过程。
使用 Deno.serve() 更简单、更快的 Web 服务器
我们通过引入并稳定 Deno.serve() 函数,显著简化了 Deno 中的 Web 服务器创建,允许开发人员用最少的代码启动服务器:
Deno.serve((req) => new Response("Hello, world"));此增强功能是我们持续致力于简化开发流程和减少大量样板代码的一部分。Deno.serve() 函数体现了这一理念,实现了高效且简洁的服务器设置。
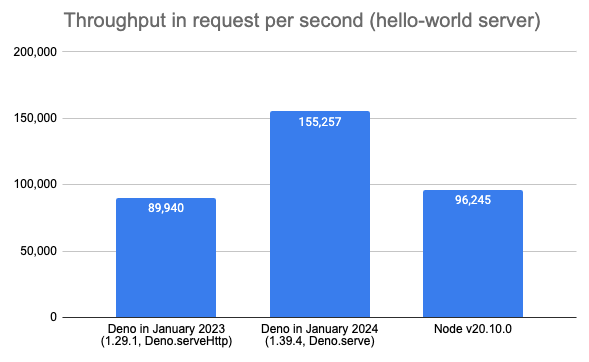
通过核心库和事件循环机制的定向优化,性能得到了显著提升。在采用基本“Hello, world”服务器设置的基准测试中,Deno 的 HTTP 吞吐量取得了显著增长,自 2023 年末以来几乎翻了一番。与类似的 Node.js 服务器相比,Deno 现在显示出约 61% 的吞吐量增长,同时在尾部延迟和内存效率方面也有显著提升。

这些进步不仅限于 Deno 特定的项目;由于 Deno.serve 的底层架构,它们也扩展到使用 node:http 模块的模块和应用程序。
这些性能提升的一个关键因素是 Deno 的 HTTP 接口与 Hyper 和 Reqwest 库的集成得到改进。这种集成最大限度地减少了 Deno 运行时不同层之间不必要的数据分配和重复。
此外,我们优化了 Deno 事件循环(负责管理异步操作和资源监控),以减少开销并提高运行时的整体效率。这些集体改进凸显了我们致力于提供一个强大、高性能的 Web 开发环境的决心。
更灵活的 deno.json
在 Deno,我们坚持零配置编程的原则,尤其重视单文件程序的简洁性,即使是 TypeScript 编写的程序。我们认识到大型项目通常需要更复杂的设置,因此我们不断改进可选的 deno.json 配置文件,以满足这些复杂需求,同时不牺牲易用性。
- 简化配置:我们已将
deno.json转换为兼作导入映射,有效地减少了对单独配置文件的需求,并简化了项目设置。了解有关导入映射的更多信息。 - 增强格式化选项:
deno fmt现在支持分号,为代码样式提供更大的灵活性,以适应不同的开发人员偏好。 - Node 和 npm 兼容性:与
package.json的集成增强了兼容性,使项目更容易在 Node 和 Deno 环境之间转换。查看我们如何改进兼容性。 - 简化配置结构:我们已扁平化
deno.json结构,使其更直观,更易于开发人员导航。探索更简单的结构。 - Glob 支持:在
deno.json中引入 glob 模式允许更精确地控制各种操作(例如格式化、linting 和测试)中的文件和目录包含或排除。探索 glob 支持详情。
这些增强功能是我们持续致力于使 Deno 不仅功能强大且适用于大型应用程序,而且对于小型项目也简单易用的一部分。
LSP 带来更流畅的开发体验
Deno 的语言服务器协议 (LSP) 集成提升了编辑器和 IDE 中的开发体验,为 TypeScript 项目提供了强大的功能,如精确的跳转定义、全面的 IntelliSense 和无缝的代码格式化。今年,我们投入了大量精力来增强 LSP,使 Deno 中的编码更加流畅和直观。
- 扩展自动补全:现在包括对
npm:和node:说明符的支持,简化了在 Deno 中使用 Node 模块的过程。 - VSCode 扩展激活:当在项目中检测到
deno.json文件时,Deno VSCode 扩展现在会自动触发,确保立即访问 Deno 强大的工具。 - 智能导入管理:当文件重命名时,TypeScript 和 JavaScript 文件中的导入会自动更新,保持代码一致性并减少手动重构。
- 高效文档预加载:确保“查找引用”等功能在项目中的所有文件之间无缝工作,从而增强代码导航和理解。
要充分利用这些改进,请尝试Deno for Visual Studio Code 扩展,它旨在将这些增强功能直接集成到您的开发工作流程中。
WebGPU
Deno 现已集成 WebGPU,这是一项尖端技术,使开发人员能够直接使用 JavaScript 利用 GPU 硬件的功能。这个高性能、低级接口旨在用于各种应用程序,从图形渲染到数据分析,以及机器学习,所有这些都在熟悉的 Web 标准 JavaScript 环境中进行。
经过一年的专门开发,WebGPU 在 Deno 中可通过 --unstable-webgpu 标志访问,这标志着 Deno 应用程序功能扩展的一个重要里程碑。此功能对于希望突破 JavaScript 在需要密集计算能力领域限制的开发人员尤其有前景。
我们还在积极开发功能,以在原生 GUI 窗口中启用 WebGPU 进行渲染,进一步拓宽 Deno 开发人员的潜在用例。关注此功能的进展。
要探索实际应用并在 Deno 中查看 WebGPU 的实际运行情况,请访问我们的 WebGPU 示例存储库,它提供了各种示例项目和代码片段。
Jupyter 笔记本
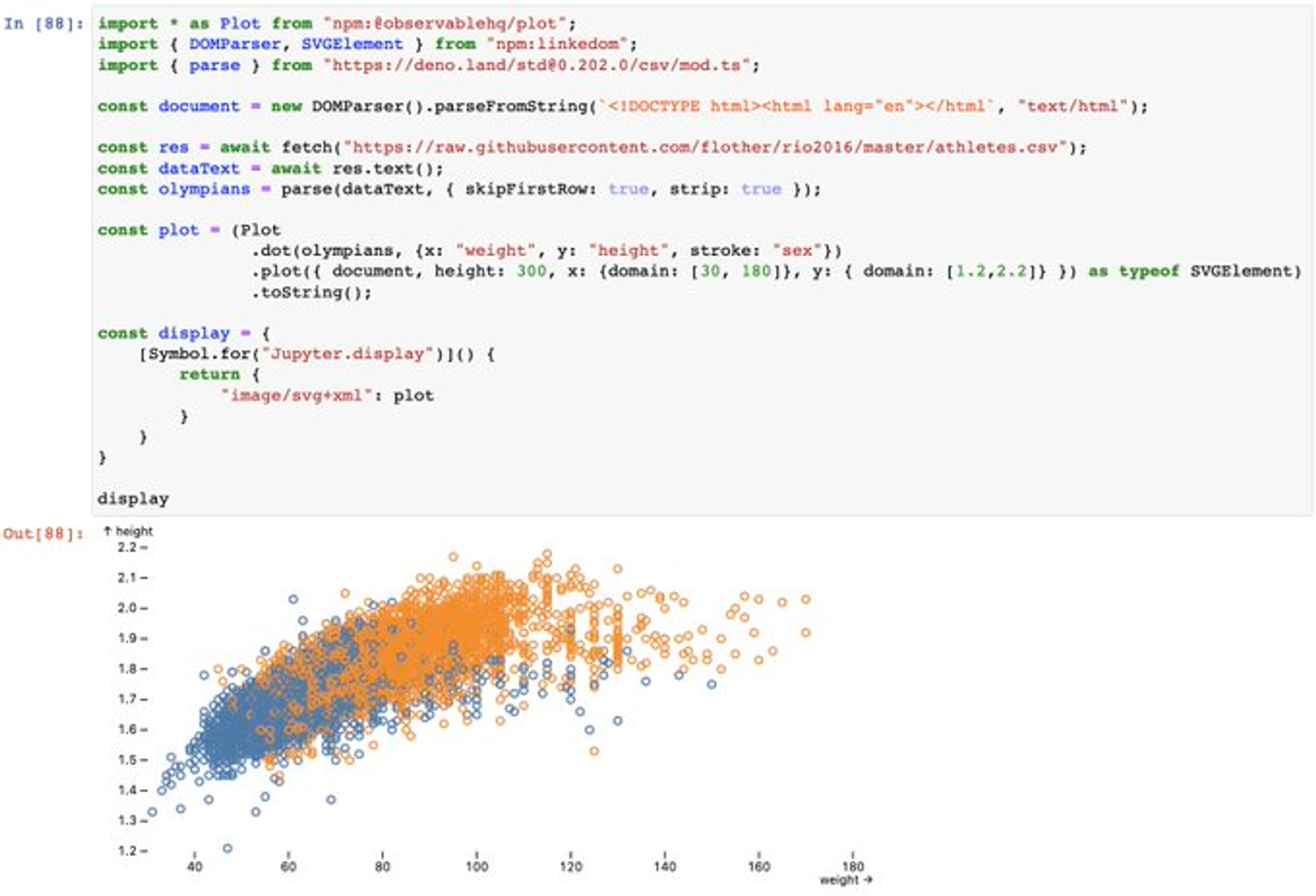
开源笔记本工具 Jupyter 添加了使用 Deno 的 JavaScript 和 TypeScript 支持。这意味着数据科学、可视化等都可以使用现代 JavaScript 和 TypeScript 以及 Web 标准 API 来完成。
以下是使用 fetch 获取数据并使用 observablehq/plot 进行可视化的示例:

Jupyter 支持也使得可以使用 JavaScript 和 TypeScript 构建生成式 AI/ML 模型,Andrew Ng 和 DeepLearning.AI 已经开发了一门关于使用 LangChain.js 构建 LLM 应用程序的生成式 AI 课程,其中使用了 Deno。
值得注意的开源 Rust crate
Deno 的覆盖范围广泛涉及各种开源项目,我们积极为此贡献力量,以扩展 Deno 的功能集并优化性能。今年,我们发布了一些 Rust crate,开发人员可能会发现它们独立于 Deno 本身也很有用:
rustls-tokio-stream是一个 Rust crate,它替代了 tokio-rustls,增加了更高级的功能,例如通过tokio::io::split支持双工 I/O。关键是它不需要读取或写入轮询来执行握手。fastwebsockets是一个最小、快速的 WebSocket 服务器实现,位于 Deno 的 WebSocket 实现之下。它完全通过了 Autobahn TestSuite 并使用 LLVM 的 libfuzzer 进行了模糊测试。您可以将其用作原始 WebSocket 帧解析器,自行处理规范遵从性,也可以将其用作功能齐全的 WebSocket 服务器。monch是一个受nom启发的解析器,但专门用于字符串,并带有一些我们在 Deno 中使用的额外组合器。它支持deno_task_shell。deno_task_shell是一个跨平台 shell 实现,有助于deno task在 Windows 和 Unix 上运行。可以将其视为常见 Node.js 实用程序cross-env的更高级版本。
Fresh
我们继续使 Fresh(Deno 的现代全栈 Web 框架,默认不发送客户端 JavaScript)更易于使用且性能更高。
- 我们已添加了对
_layout文件 的支持,以允许在路由之间共享组件,增加了使用路由组组织代码的灵活性,并通过引入 异步路由组件 减少了将数据从路由处理程序传递到组件的样板代码。我们还改进了编辑器中的 linting 规则和错误消息,并简化了测试。 - Islands(Fresh 设计的核心)也收到了大量新功能,使其更加健壮,可以处理更广泛的用例。我们拓宽了可以传递给 island 属性的数据类型,包括 Preact Signals、JSX、JSON 等。此外,Islands 现在可以嵌套、在子目录中组织,并且许多 Islands 可以从同一个文件导出。
- Fresh 的性能也得到了提升,新增的预编译步骤可以缓存客户端资产(您可以使用 GitHub Actions 而不是 GitHub Automatic 在 Deno Deploy 中启用此优化步骤),通过引入 Partials 实现了更快的客户端导航,以及改进的 Islands 打包策略。
- 我们改进了 Fresh 插件系统,使其能够添加islands、middlewares 和 routes。一个显著的成功是从 TwindCSS 转向 TailwindCSS,后者得到了积极维护并提升了性能。Fresh 社区也发展壮大,更多项目使用 Fresh 构建,或者为 Fresh 构建了库和插件。
我们为 Fresh 在 2024 年制定了许多计划,例如视图转换、热模块重载和更快的 JSX 转换。
拓展 Deno 的云业务
尽管我们已经涵盖了开源项目的重大更新,但如果没有提到商业方面的发展,Deno 的整体图景将不完整。
尽管Deno Subhosting 已经存在一段时间,为 Netlify 的边缘函数提供支持,并为 Deco.cx 客户的电子商务商店提供服务,但今年我们使其实现了自助服务,以便任何人都可以通过我们的 Subhosting API 免费以编程方式部署和运行其用户代码。它旨在安全地运行第三方、不可信的代码,因为它从头开始设计,以实现最大程度的租户隔离。(不确定 Deno Subhosting API 的用途?请查看此教程,了解如何构建自己的云 IDE。)
我们通过推出云原语:Deno KV、Queues 和 Cron,在彻底简化 Web 开发的愿景上取得了长足进步。它们内置于运行时中,因此您可以无需管理 API 密钥或摆弄配置即可进行设置:
const kv = await Deno.openKv();当您使用 Deno Deploy 时,这些云原语无缝地成为全球分布式服务,从而优化您的服务器和应用程序的性能。
我们还通过将 Deno KV 转化为其自己的开源二进制文件,拓宽了其访问范围,添加了远程连接到任何 Deno KV 实例的支持,通过我们的官方 Deno KV npm 模块使其可在 Node/npm 中访问,以及添加了对与 S3 和 GCS 进行时间点恢复的持续复制的支持。
我们有一些宏伟的计划,将通过更多功能和新原语进一步简化云开发,敬请关注。
Deno 2 👀
我们正在为 Deno 2 做准备,它将通过提供迁移指南来确保平稳过渡,从而改进与 Node 和 npm 的兼容性。除了改进的运行时之外,我们还将发布一些关于管理和优化项目依赖项的激动人心的公告。请在未来几周内关注更详细的路线图。如果您想先睹为快 - 请看这里。
不要错过任何更新!在 Twitter 上关注我们。


