您的低代码解决方案需要一个逃生舱
低代码解决方案——即可视化工作流构建器——能够显著减少开发工作和复杂性,从而为您的用户带来价值。然而,随着您的平台通过更多集成和功能不断发展,您的用户将不可避免地需要更多定制化功能来满足他们的需求。与其试图预测并为所有用例构建解决方案,不如创新平台直接提供一个“逃生舱”,允许用户编写、托管和运行专门用于解决他们问题的自定义代码。
确定何时何地在低代码解决方案中添加可定制的代码块是一个重要的产品决策,可能需要大量的工程投入。本文将介绍三种常见的、为您的低代码平台添加代码级定制“逃生舱”的方法:
让我们开始吧。
用于数据转换的内部自定义块
大多数低代码平台通过可视化拖放界面实现工作流自动化。连接器通常是云集成,而“块”则用于转换数据负载或触发事件。常见的例子包括 Zapier 和 IFTTT 等云连接器工作流构建器,但也包括像 Descope 这样的平台,它是一个拖放式的用户认证和管理工具。

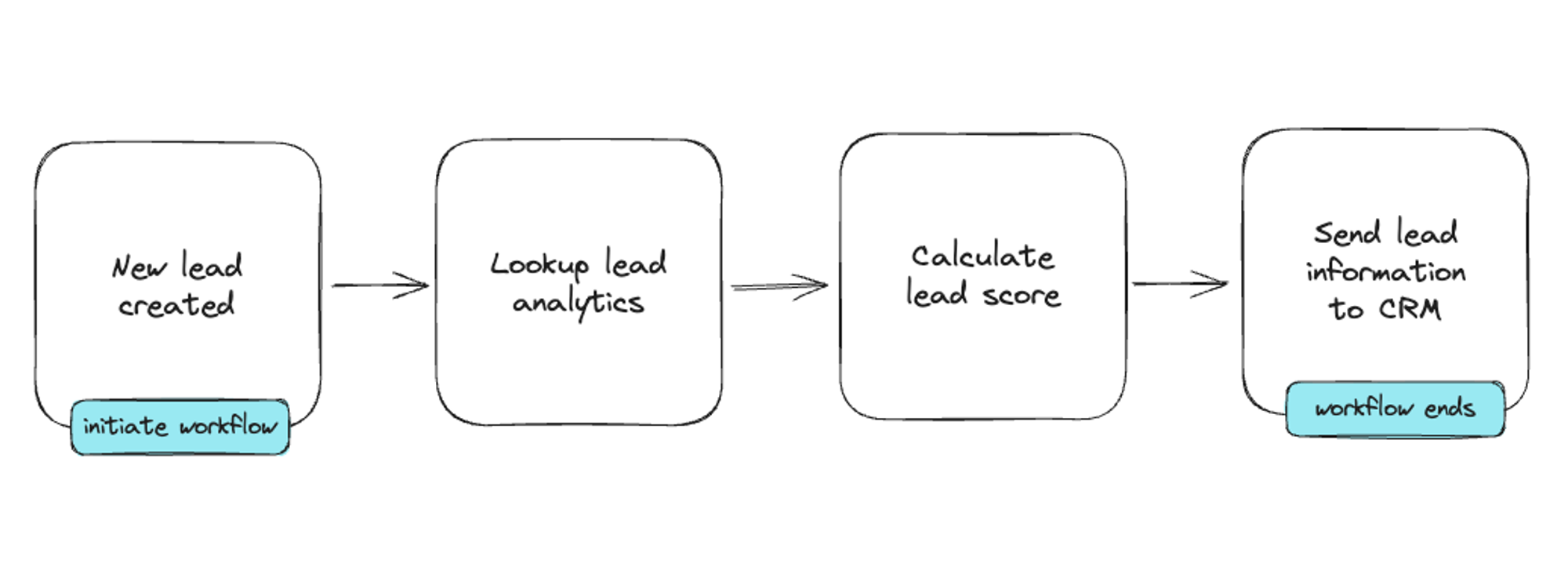
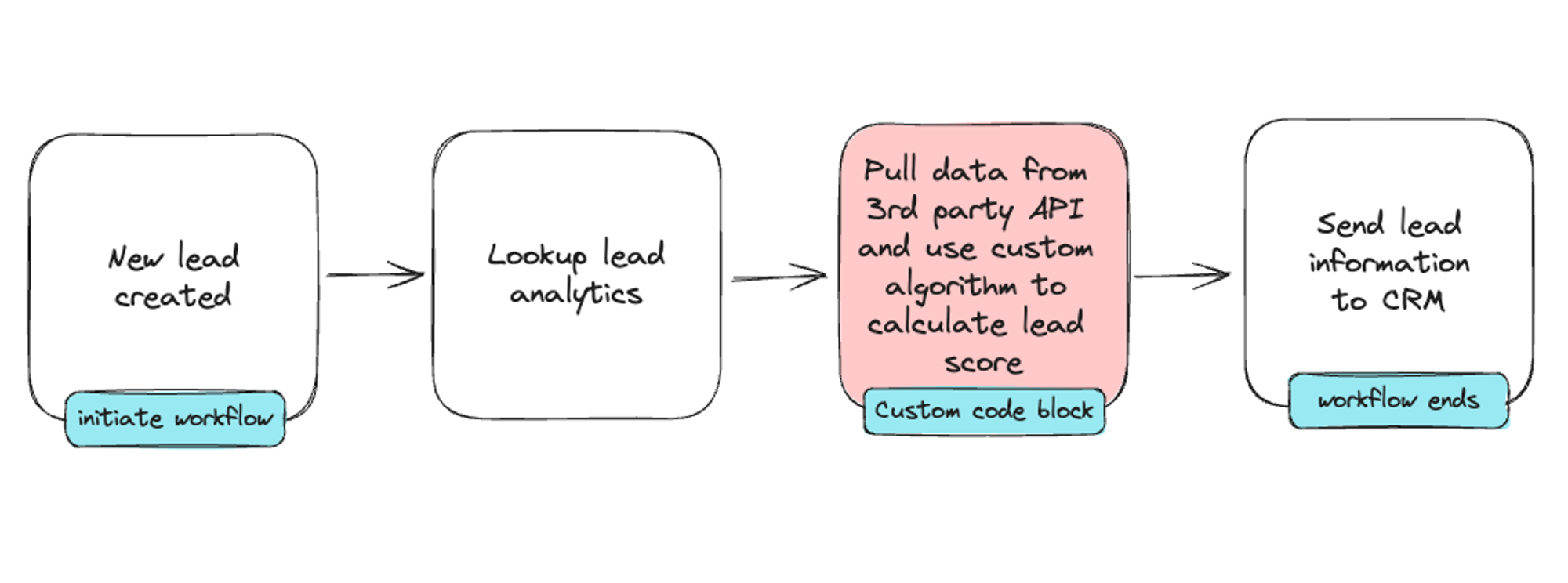
用户可能希望在工作流中拥有更大的灵活性,以转换或使用数据负载。例如,如果工作流旨在根据行为计算潜在客户评分,那么如果用户希望从外部 API 中获取数据并使用自己的算法该怎么办?或者,如果工作流是评估购买风险,而用户有自己的计算方法呢?提供一个用户可以编写代码来完全控制数据的“块”是极具价值的。

构建这个可以接受并运行自定义代码的“块”可能很棘手,因为它有两个主要考虑因素:安全性和性能。
安全性意味着任何用户的自定义代码都不能访问其他用户的环境、任何共享的全局对象,甚至您的底层基础设施。这样做不仅可能导致个人数据泄露,还会导致用户对您的产品失去信心和信任。在设计您的自定义代码“逃生舱”时,务必在部署之间设置多层防御,以最大限度地提高安全性。
性能也至关重要。当用户的自定义代码块被启动时,应该将冷启动时间降到最低,以确保整个工作流立即发生。例如,对于评估退款风险或用户认证的低代码平台而言,其 API 响应可能会触发业务关键型下游工作流,其中每一毫秒都至关重要。在评估潜在的技术解决方案时,确定哪一个具有最短的冷启动时间将让您的用户满意。
使用 Deno Subhosting,在一个安全的托管沙箱中运行来自多个客户的不可信 JavaScript。立即免费开始使用。
自定义外部 HTTP 连接器
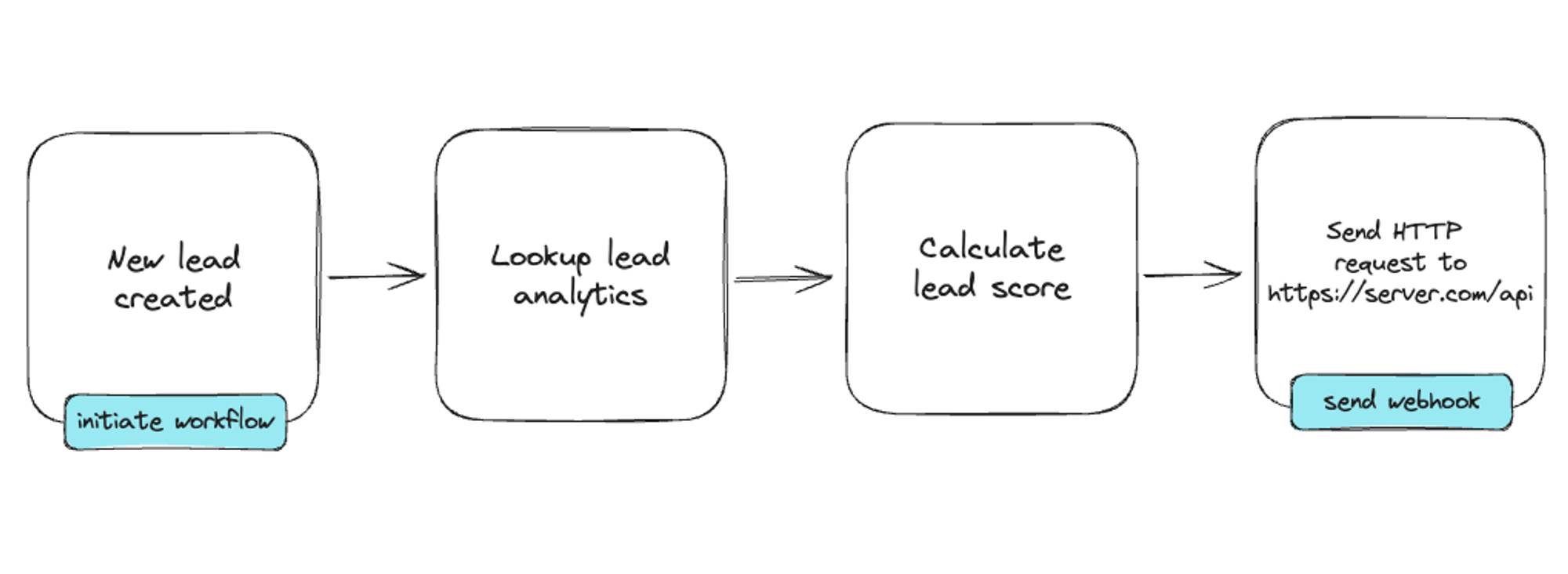
大多数工作流自动化构建器都提供外部 HTTP 连接器,允许用户通过接收传入的 webhook 来启动工作流,或者作为工作流的一部分发送 HTTP 请求。虽然提供 webhook 为开发者提供了一种将第三方外部服务集成到您的平台的方式,但这不是最佳的开发者体验。开发者有责任搭建和维护服务器(或队列),以确保 webhook 被正确接收和处理。

如果您的用户希望在将数据路由到第三方 API 之前对其进行转换怎么办?也许该用例足够小,以至于设置和维护一个高可用服务器是多余的。这位用户只是想编写一小段无服务器代码,使其在被调用时立即运行。
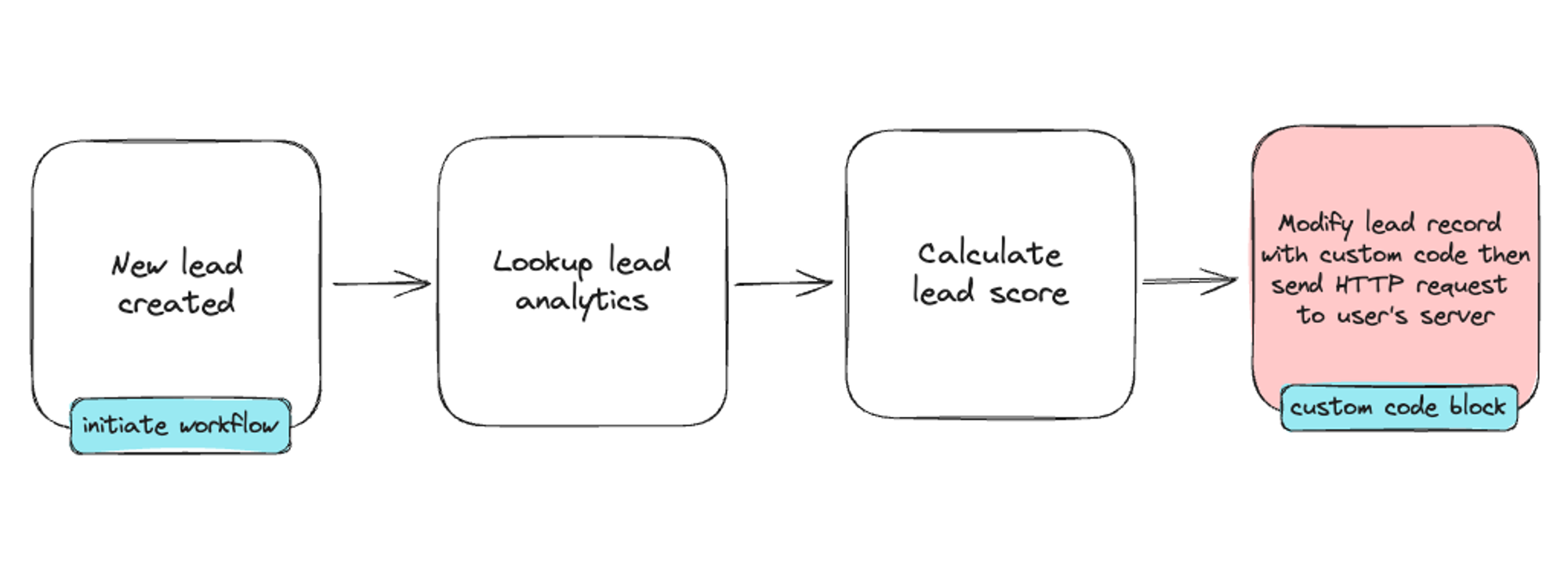
在上述场景中,webhook 只是解决方案的起点。精明的平台超越了 webhook,为用户提供了自定义代码块,该代码块接收 webhook 负载,并允许代码通过发送另一个 HTTP 请求到另一个 Web 服务等操作对其进行自定义操作。这些基于网络的小型文本编辑器可以预加载对特定 npm 模块的访问权限,以便用户能够立即高效工作。

对于此用例,性能和安全性再次成为首要考虑因素。此代码需要立即执行,并且不能访问任何其他用户的代码块或您的底层基础设施。
自定义仪表盘和网站组件
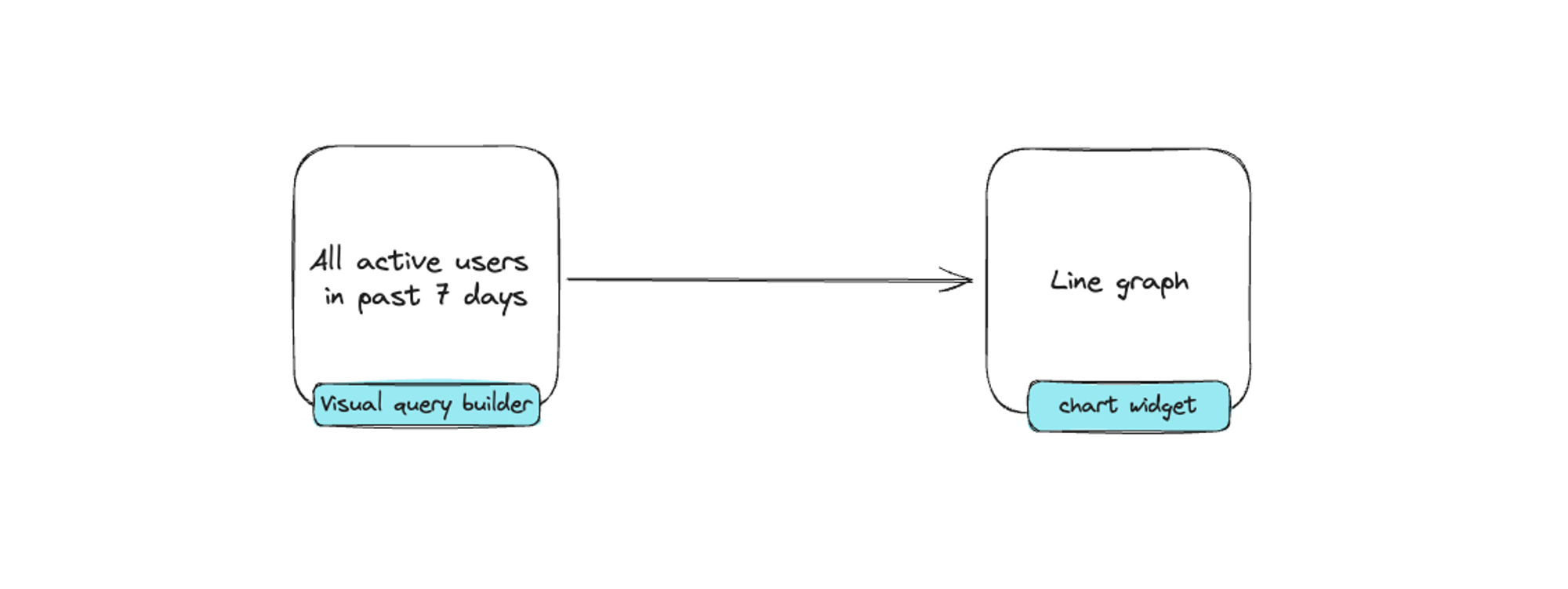
对于低代码仪表盘、报告甚至网站构建解决方案,通常都有预制的图表、图形或 UI 组件,可以摄取和可视化数据。尽管可以构建每种可能的图表和组件类型,但很难准确预测最终用户根据其用例所需的内容。

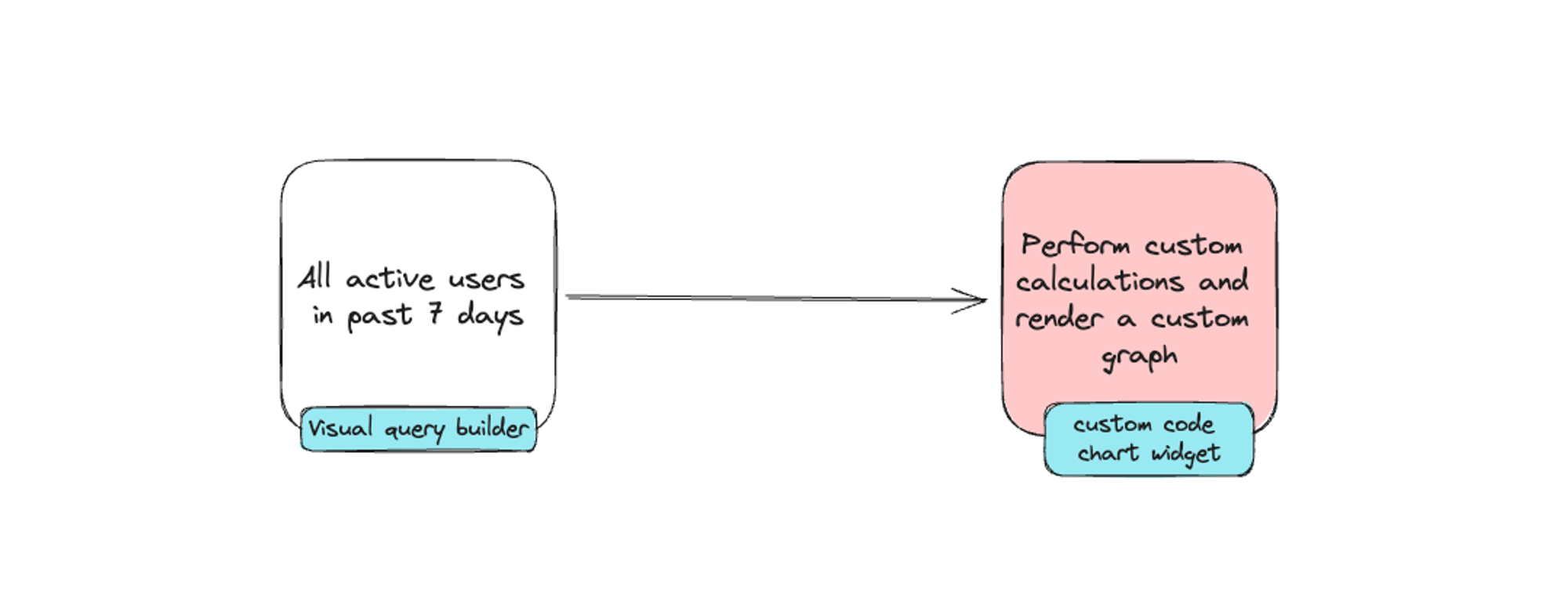
一种方法是提供一个自定义代码组件,用户可以在其中构建自己的图表、图形或 UI 小部件。此代码可以直接操作数据并以图表可解析的方式输出,甚至可以赋予用户控制如何渲染图表的权限。

通过允许用户使用代码创建自定义 UI 组件,可以节省工程资源,避免为各种潜在用例进行预测和构建。例如,巴西的顶级电子商务平台既提供低代码所见即所得的网站编辑器,也提供编辑原始代码的能力,以创建可重用、可组合的店面小部件。这个“逃生舱”为用户在构建满足其需求的定制化解决方案时提供了最大的控制和灵活性。
Deno Subhosting:安全运行不可信 JavaScript,并最大程度减少冷启动
虽然您可以构建自己的基础设施来运行不可信代码,但在最大化安全性和最小化冷启动方面存在显著的设计复杂性。Deno Subhosting是从头开始以安全为核心设计的,比使用 AWS Lambda 的性能更高,并且经过实战检验,支持企业用例,例如Netlify 每天处理超过 2.55 亿次请求。
如果您有兴趣在数周而不是数月内,在您的低代码平台中推出自定义代码小部件,今天就免费试用 Deno Subhosting吧。
