Node 刚刚添加了 TypeScript 支持。这对 Deno 意味着什么?
Node.js 在 22.6 版本中(23.6 版本稳定)最近增加了原生 TypeScript 支持,这项受欢迎的增强功能简化了 TypeScript 用户的设置。这在社区中引发了关于 Node 新功能与 Deno 现有 TypeScript 集成之间对比的疑问。
在本文中,我们将探讨 Node 的 TypeScript 支持,并与 Deno 的方法进行清晰的比较。
Node 中的 TypeScript
TypeScript 为 JavaScript 添加了类型,有助于在项目增长时更好地组织代码。它主要处理两项任务:
- 类型检查: 确保变量与声明的类型匹配。
- 类型剥离: 将 TypeScript 转译成可在浏览器和运行时执行的纯 JavaScript。
Node 22.6.0 引入了内置的 TypeScript 支持,允许通过 --experimental-strip-types 标志自动剥离类型。此功能在 Node 23.6 中稳定,可以直接执行 (node foo.ts) 而无需额外标志。
Node 的 TypeScript 支持用空格替换类型注解,生成有效的 JavaScript
// TypeScript
function sum(a: number, b: number): number {
return a + b;
}
sum(5, 10);
// After type stripping
function sum(a , b ) {
return a + b;
}
sum(5, 10);这实质上将之前由 ts-node 提供的功能直接集成到 Node 中,简化了 TypeScript 的执行。
然而,也存在一些限制:
- 无内置类型检查: 仍然需要
tsc等外部工具。 - 不支持 JSX 或 TSX: Node 支持
.ts、.mts和.cts,但 React (.tsx) 和 JSX 项目仍需要esbuild、Babel 或tsc等外部转译器或打包工具。 - 需要手动管理
tsconfig.json: 类型检查仍依赖于通过tsconfig.json进行的外部配置。
以上是 Node 中 TypeScript 的概览——接下来让我们看看 Deno 如何处理这些方面。
Deno 中的 TypeScript
Deno 通过提供一个集成了完整 TypeScript 工具链的单一可执行文件来简化 Web 编程。这种方法以最少的配置提供了 TypeScript 的优势,简化了测试、格式化和编译工作流程。
Deno 的 TypeScript 集成主要包括三个部分:
- 执行: Google 的 V8 引擎,它直接执行 JavaScript 而不直接执行 TypeScript。
- 类型检查: Microsoft 的 TypeScript 编译器(用 JavaScript 实现)在内部捆绑。
- 类型剥离: SWC,由 Kang Dong Yoon (강동윤) 用 Rust 构建的高性能解析器,可在不运行 JavaScript 的情况下高效剥离类型。
tsconfig.json 又如何呢?
Deno 强调零配置开发,以避免配置过载。它提供了适用于大多数情况的合理默认值(详情在此)。如果需要自定义选项,您可以轻松地在 deno.json 中使用 compilerOptions 或指定您自己的 tsconfig.json
deno -c tsconfig.json main.ts使用 deno check 在 CI 中进行类型检查
运行 deno check 可快速识别类型错误,无论是在本地还是远程环境。
deno check # Check local files
deno check main.ts # Single file check
deno check jsr:@std/http/file-server # Remote module
deno check --all # Including npm packages
deno check --doc # Docs and code
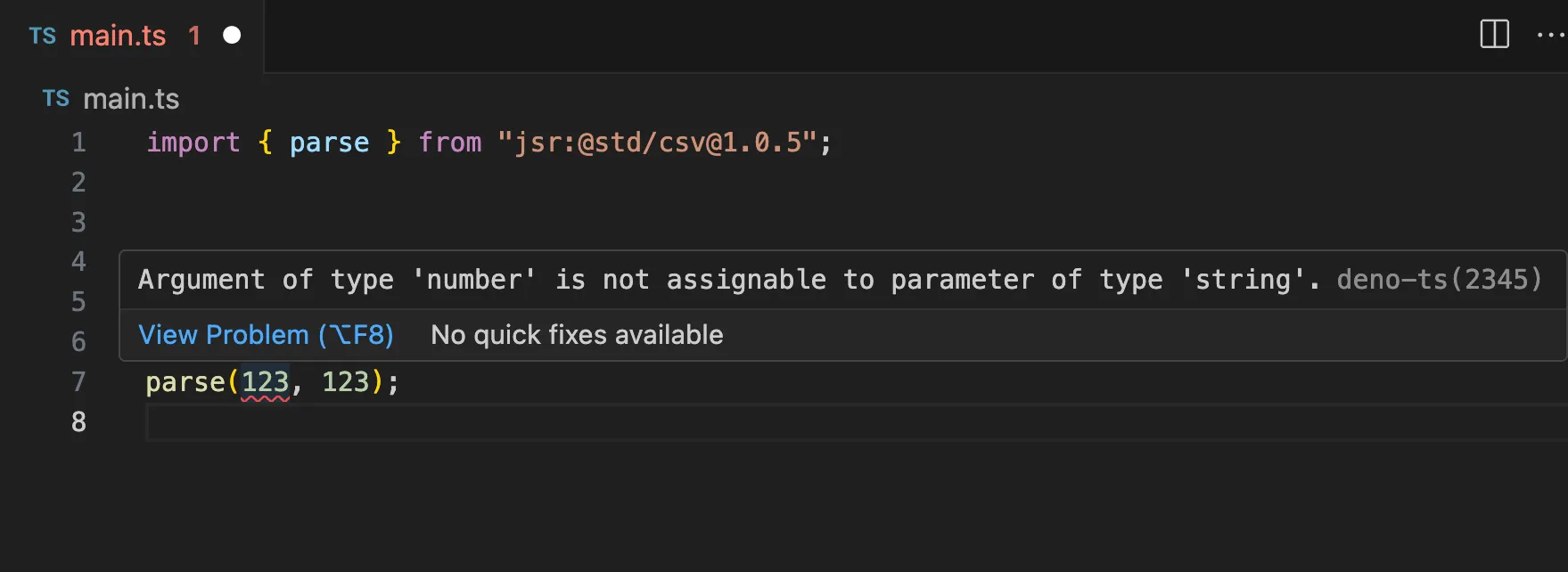
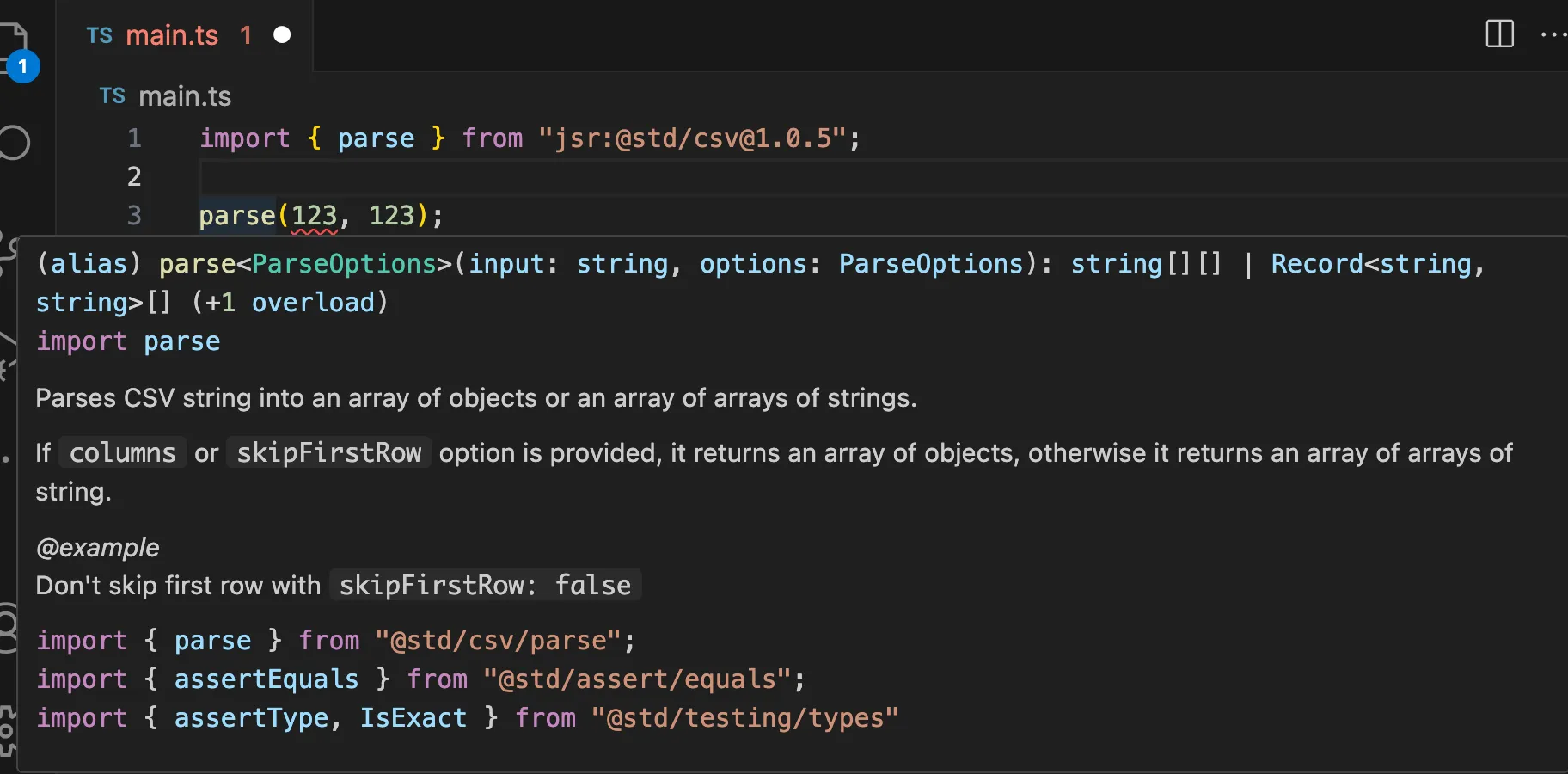
deno check --doc-only # Documentation only通过 LSP 实现类型感知的工具提示、错误等
当使用 Deno 的语言服务器 (LSP) 时,特别是与 VSCode 等编辑器配合使用时,您可以获得即时、类型感知的反馈和代码检查。


deno repl 和 deno jupyter 中的 TypeScript
您可以在 Deno 的 REPL 或 Jupyter Notebooks 中直接运行 TypeScript
$ deno
Deno 2.2.2
exit using ctrl+d, ctrl+c, or close()
REPL is running with all permissions allowed.
> const sum = function(a: number, b: number): number { return a + b };
undefined
> sum(5, 10)
15(注意:REPL 将类型视为注释;不进行实时检查。)
无需转译即可分发 TypeScript
Deno 支持直接分发 TypeScript 模块,无需转译步骤和单独的 .d.ts 文件。
JSR 注册表利用了这一优势,实现了无缝的 TypeScript 分发,同时不影响清晰度和可读性。
import { encodeBase64 } from "jsr:@std/encoding@1";借助 JSR,调试仍然清晰明了——堆栈跟踪和源代码导航直接链接到原始 TypeScript 代码。
TypeScript 和 npm
Deno 通过 package.json 或 npm: 说明符导入 npm 模块,并通过 .d.ts 文件提供完整的类型检查支持。对于没有类型的包,请使用 @ts-types 编译指示。
// @ts-types="npm:@types/express"
import express from "npm:express";Deno 工具链中的 TypeScript 支持
Deno 在其整个工具链中广泛集成了 TypeScript:
deno fmt:格式化 TypeScript。deno compile:将 TypeScript 编译为可执行文件。deno doc:直接从 TypeScript 生成文档。deno lint:内置 TypeScript 代码检查规则。
此外,对 .tsx 和 .jsx 的支持使 React 或 Preact 的使用无缝衔接。
接下来是什么?
TypeScript 仍然是可维护 JavaScript 的首选语言,并持续发展。Deno 致力于通过减少样板代码和配置来简化 TypeScript 工作流程。
我们将继续增强 Deno 的 TypeScript 集成,让您能更专注于构建出色的软件,而不是繁琐的设置。
🚨️ Deno 2.2 已发布! 🚨️
等等!


