Deno 1.22 发布说明
Deno 1.22 已发布,包含以下新功能和变更
- 默认类型检查行为已更新
- 移除不稳定的
Deno.emit()、Deno.formatDiagnostics()和Deno.applySourceMap()API Deno命名空间在 worker 中默认可用--no-config标志Navigator.userAgent- 更新了
Deno.resolveDns()API - 新增
Response.json()静态方法 - LSP 中默认启用 Linting
- 对不稳定的
Deno.spawn()API 的更新 - 对测试运行器的更新
performance.timeOrigin和performance.toJSON
如果您已安装 Deno,可以通过运行以下命令升级到 1.22
deno upgrade如果您是首次安装 Deno,可以使用以下列出的方法之一
# Using Shell (macOS and Linux):
curl -fsSL https://deno.land/x/install/install.sh | sh
# Using PowerShell (Windows):
iwr https://deno.land/x/install/install.ps1 -useb | iex
# Using Homebrew (macOS):
brew install deno
# Using Scoop (Windows):
scoop install deno
# Using Chocolatey (Windows):
choco install deno默认类型检查行为已更新
Deno 目前支持三种类型检查模式
- 🌐 Full(完全检查):完全类型检查会检查您的整个项目,包括所有依赖项。如果某个依赖项包含类型错误,将会向您报告。
- 📁 Local(本地检查):本地类型检查会检查您项目中的代码是否存在类型错误,但会跳过所有依赖项的类型检查。
- ❌ None(不检查):完全不执行类型检查。
以前,Deno 默认使用 **Full**(完全检查)类型检查模式。这意味着您会收到直接控制范围之外的代码(您的依赖项)的类型错误报告。我们发现这并非一个合适的默认设置,因此将默认模式更改为 **Local**(本地检查)。这与 tsc 一致,后者也使用本地类型检查模式。
| 子命令 | v1.21 | v1.22 | v1.23 (提议) |
|---|---|---|---|
deno bench |
🌐 完全检查 | 📁 本地 | 📁 本地 |
deno bundle |
🌐 完全检查 | 📁 本地 | 📁 本地 |
deno cache |
🌐 完全检查 | 📁 本地 | ❌ 无 |
deno check |
📁 本地 | 📁 本地 | 📁 本地 |
deno compile |
🌐 完全检查 | 📁 本地 | 📁 本地 |
deno eval |
❌ 无 | ❌ 无 | ❌ 无 |
deno repl |
❌ 无 | ❌ 无 | ❌ 无 |
deno run |
🌐 完全检查 | 📁 本地 | ❌ 无 |
deno test |
🌐 完全检查 | 📁 本地 | 📁 本地 |
注意:1.23 版本提议的更改与我们默认禁用 deno run 中的类型检查的目标一致。有关此更改的更多详细信息和理由,请参阅1.21 发布说明。
如果您想使用,**Full**(完全检查)类型检查模式仍然可用。要执行**完全类型检查**,请运行 deno check --remote main.ts。
您可以使用以下标志在任何子命令中强制指定类型检查模式
| 标志 | 模式 |
|---|---|
--no-check |
❌ 无 |
--no-check=remote¹ |
📁 本地 |
--check=all |
🌐 完全检查 |
¹: --no-check=remote 将在未来的版本中被 --check 替换。
移除不稳定的 Deno.emit()、Deno.formatDiagnostics() 和 Deno.applySourceMap() API
Deno 曾提供了 Deno.emit() API,允许以编程方式转译和打包源代码。这是一个不稳定的 API,在我们看来,它从未很好地融入 Deno 命名空间。支持此 API 增加了我们已然复杂的转译管道的复杂性,引入了许多微妙的边缘情况,并阻碍了我们长期以来想要进行的一些重构。经过多次讨论,我们决定将此 API 从 Deno 命名空间中移除,并将其作为用户空间模块提供:deno_emit。这使我们能够开发出更符合用户需求的 API。
Deno 命名空间在 worker 中默认可用
自 v1.0 版本发布以来,Deno 一直支持 Worker Web API。然而,默认情况下,Deno 命名空间在 worker 上下文中不可用,除非在选项包中明确启用它。
// This worker did NOT have access to the `Deno` namespace.
new Worker(new URL("./worker_without_deno.js", import.meta.url));
// This worker did have access to the `Deno` namespace.
new Worker(new URL("./worker_without_deno.js", import.meta.url), {
deno: true,
});在此版本中,我们更新了 web worker,使其默认启用 Deno 命名空间,这更符合用户预期。这意味着您现在可以在 web worker 中默认使用 Deno 命名空间 API,前提是已设置所需的权限。
// This worker will now have access to the `Deno` namespace.
new Worker(new URL("./worker_without_deno.js", import.meta.url));您仍然可以使用 WorkerOptions.deno 选项来应用其他设置,例如自定义权限。
// Only allows read permissions to this worker.
new Worker(new URL("./worker_without_deno.js", import.meta.url), {
deno: {
permissions: {
read: true,
},
},
});感谢 Nayeem Rahman 贡献此功能!
--no-config 标志
从 Deno v1.18 开始,运行时可以自动发现配置文件。尽管此功能在大多数情况下都很方便实用,但在某些情况下却不尽如人意。
例如,您可能正在开发一个前端项目,该项目使用在配置文件中定义的非标准 TypeScript 类型声明。如果您的项目目录中还有一些独立的第三方工具(例如 udd),将相同的配置文件应用于这些工具是不合适的,因为它们可能需要不同的类型声明。
此版本添加了 --no-config 标志,该标志可禁用配置文件的自动发现。传递此标志后,所有配置都必须通过 CLI 标志明确传递。
Navigator.userAgent
此版本为全局 navigator 对象添加了 userAgent 属性。此属性的值与传出 HTTP 请求上设置的 User-Agent 标头相同。
console.log(navigator.userAgent);
// "Deno/1.22.0"感谢 @randomicon00 贡献此功能!
更新了 Deno.resolveDns() API
此版本更新了 Deno.resolveDns() API。现在可以解析以下记录类型:
NSCAASOANAPTR
例如
const [ns, caa, soa, naptr] = await Promise.all([
Deno.resolveDns("example.com", "NS", nameServer),
Deno.resolveDns("example.com", "CAA", nameServer),
Deno.resolveDns("example.com", "SOA", nameServer),
Deno.resolveDns("example.com", "NAPTR", nameServer),
]);
console.log("NS", ns);
// NS ["ns1.ns.com.","ns2.ns.com.","ns3.ns.com."]
console.log("CAA", caa);
// CAA [
// {"critical":false,"tag":"issue","value":"ca.example.net"},
// {"critical":false,"tag":"issue","value":"ca2.example.net; account=123456"},
// {"critical":false,"tag":"issuewild","value":";"},
// {"critical":false,"tag":"iodef","value":"mailto:security@example.com"},
// {"critical":true,"tag":"tbs","value":"Unknown"}
// ]
console.log("SOA", soa);
// SOA [
// {"mname":"net.example.com.","rname":"admin\\.domain.example.com.","serial":20,"refresh":7200,"retry":600,"expire":3600000,"minimum":60}
// ]
console.log("NAPTR", naptr);
// NAPTR [
// {"order":10,"preference":0,"flags":"s","services":"SIPS+D2T","regexp":"","replacement":"_sips._tcp.example.com."},
// {"order":10,"preference":0,"flags":"s","services":"RELAY:turn.udp","regexp":"","replacement":"_turn._udp.example.com."}
// ]感谢 Thanapat Chotipun 和 Craig Morten 贡献此功能!
新增 Response.json() 静态方法
此版本为全局 Response 添加了一个新的静态方法 json()。它允许从 JSON 结构轻松创建 Response 对象。
const json = { hello: "world" };
// Previously:
const body = JSON.stringify(json);
const response = new Response(body, {
headers: { "content-type": "application/json" },
});
// Now:
const response = Response.json(json);新方法的第一个参数是要编码的 JSON 结构。第二个参数是一个可选的选项包,它与 new Response() 构造函数中使用的选项包相同。
这项对 Fetch 规范的添加是专门为服务器端运行时设计的。Deno 是第一个在稳定版本中实现此新 API 的运行时,但其他运行时也应很快跟进。Chromium 已经有此 API 的实现正在审查中。
LSP 中默认启用 Linting
Deno v1.22 默认在使用 deno lsp 的 IDE/编辑器中启用 Linting。此设置仍然可以禁用,但在大多数项目中,这意味着所需的 IDE/编辑器配置更少,因为大多数项目都已启用 Linting。
对不稳定的 Deno.spawn() API 的更新
现在,可以将 AbortSignal 作为 signal 参数传递给 Deno.spawn() 和 Deno.spawnChild() 的选项包。当信号中止时,子进程将通过 SIGTERM 信号终止。
ProcessStatus 的返回类型也已更新:signal 现在设置为表示导致进程退出的信号的字符串。例如,如果进程通过 SIGTERM 终止,则 signal 属性将设置为 "SIGTERM"。使用字符串而不是数字与 Deno.Child#kill API 保持一致。
截至此版本,Deno.spawn、Deno.spawnChild 和 Deno.spawnSync 仍是不稳定的 API。我们希望在下个版本 (v1.23.0) 中稳定这些 API。请试用这些新 API,并通过我们的问题跟踪器提供任何反馈。
对测试运行器的更新
此版本为测试运行器带来了另一些更新。我们仍在迭代报告器输出,以使其更具可读性。
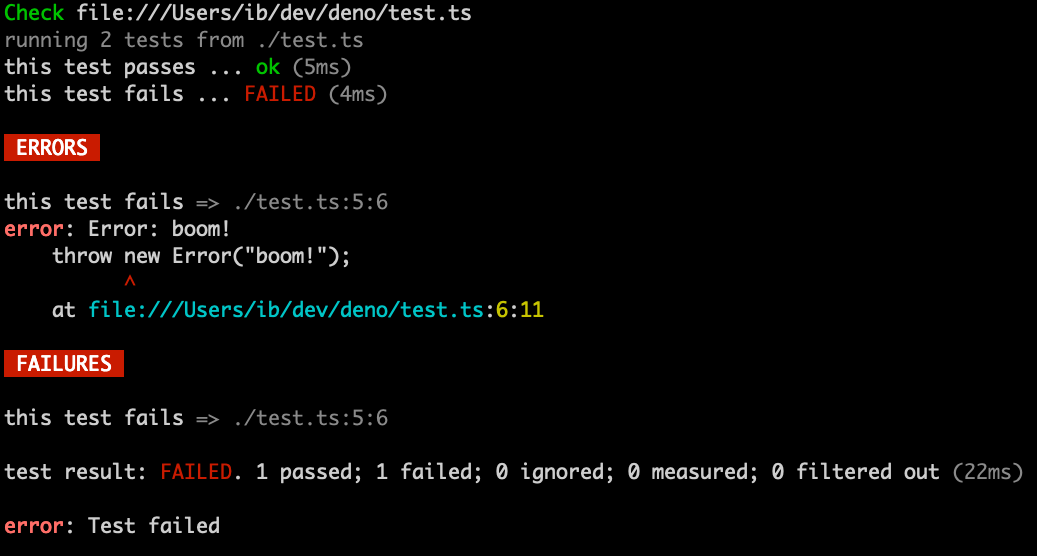
“ERRORS”(错误)和“FAILURES”(失败)部分的标题现在更加醒目,并且失败的测试现在会显示 Deno.test() 调用的文件名和行号。

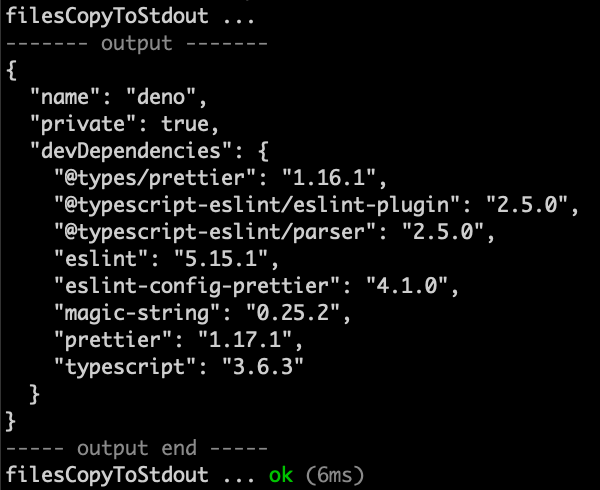
如果测试打印输出,其名称会在输出后的行重复显示,以便更容易判断哪个测试失败/通过。

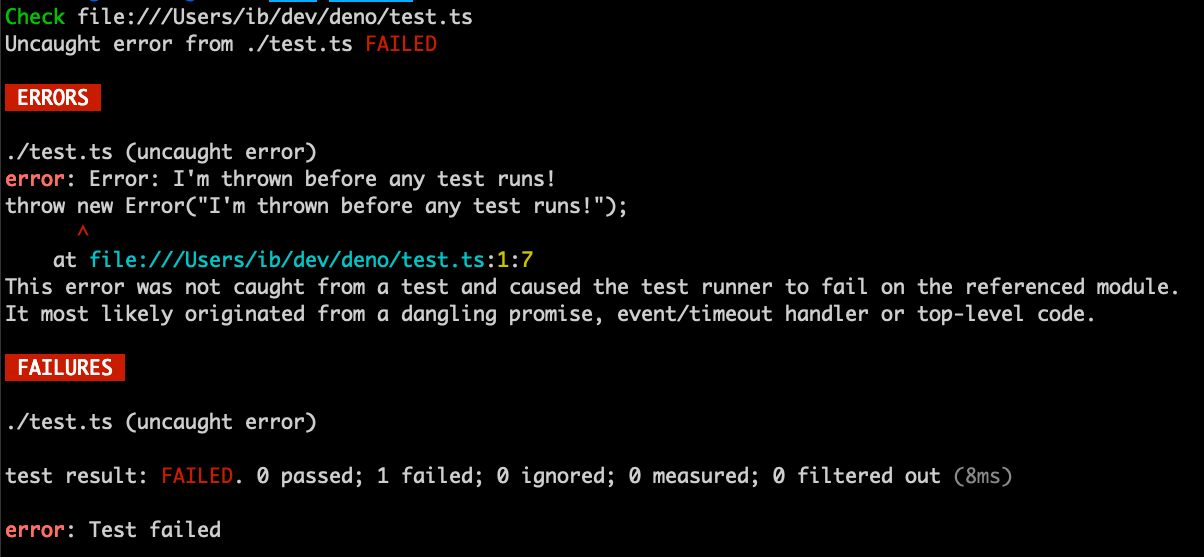
未捕获的错误现在有更好的表示形式,并会显示可能出错的提示。

感谢 Nayeem Rahman 贡献这些更改!
performance.timeOrigin 和 performance.toJSON
此版本中,performance 全局对象新增了一个属性:timeOrigin。此属性设置为 worker 启动时的高精度 UNIX 时间戳。它可以与 performance.now() 结合使用,以计算当前时间的高精度 UNIX 时间戳。
// This is the same as `Date.now()`, except that the precision is much greater
// than the millisecond precision of `Date.now()`.
const timestamp = performance.timeOrigin + performance.now();此外,performance.toJSON() 方法现在也已存在,并且与浏览器中的行为完全相同。
感谢 Geert-Jan Zwiers 贡献此功能!

