Deno 1.23 已被标记并发布,包含以下新功能和更改
- 默认情况下不进行类型检查
- 移除不稳定的
Deno.sleepSyncAPI - 文件监视器监视动态导入
deno task的更新deno fmt的更新- 新的不稳定
Deno.getGid()API deno info支持--config和--no-config标志- 在 REPL 中强制换行
- FFI API 的更新
- Windows 上支持 SIGINT 和 SIGBREAK 信号监听
- 在
CompressionStream和DecompressionStream中支持"deflate-raw" - TypeScript 4.7
flags标准模块的更改assertThrows和assertRejects的更改
如果您已经安装了 Deno,则可以通过运行以下命令升级到 1.23
deno upgrade如果您是首次安装 Deno,则可以使用以下列出的方法之一
# Using Shell (macOS and Linux):
curl -fsSL https://deno.land/x/install/install.sh | sh
# Using PowerShell (Windows):
iwr https://deno.land/x/install/install.ps1 -useb | iex
# Using Homebrew (macOS):
brew install deno
# Using Scoop (Windows):
scoop install deno
# Using Chocolatey (Windows):
choco install deno默认情况下不进行类型检查
Deno 在被要求执行程序时,总是会运行类型检查过程。然而,求值和类型检查是完全不同的操作,涉及完全不同的编译器,每个编译器都有完全不同的执行速度。代码求值使用 Google 的 V8,而类型检查使用 Microsoft 的 TypeScript 编译器。类型检查非常慢 - 通常需要几秒钟才能完成。另一方面,V8 启动和求值非常快。
现在大多数程序员通过编辑器经由 LSP 与类型检查器交互。这意味着他们在编程时不断获得提示和补全。默认情况下,在 deno run 操作中插入另一个完整的类型检查过程是没有意义的。类型检查更像是一种 lint 式的操作 - 您在 CI 期间执行的操作,以确保没有类型错误。
还应强调的是,与类型检查不同,类型剥离是一个快速操作(与源代码大小呈线性关系)。Deno 默认将进行类型剥离,而不是类型检查。
如果您仍然想要之前的行为(类型检查然后执行),请使用 --check 标志。
我们已经计划此更改数月,确保向用户发出警告并引入 --check 标志。请参阅 v1.22 中的说明。
此更改影响 deno run、deno eval 和 deno cache。下表描述了各种子命令的类型检查行为。此处“本地”表示只有来自本地代码的错误才会导致类型错误,从 https URL(远程)导入的模块可能存在未报告的类型错误。(要为所有模块启用类型检查,请使用 --check=all。)
| 子命令 | 类型检查模式 |
|---|---|
deno bench |
📁 本地 |
deno bundle |
📁 本地 |
deno cache |
❌ 无 |
deno check |
📁 本地 |
deno compile |
📁 本地 |
deno eval |
❌ 无 |
deno repl |
❌ 无 |
deno run |
❌ 无 |
deno test |
📁 本地 |
移除不稳定的 Deno.sleepSync API
在此版本中,Deno.sleepSync 已被移除,因为没有明确的必要性,此功能已经可以通过现有的 Web API 获得。此外,它是一个可能引起问题的函数:Deno.sleepSync 完全阻塞了事件循环。例如,如果在 Web 服务器处理函数中调用它,服务器将停止处理请求,直到它返回。
如果您真的需要此功能,可以使用以下函数来实现它
function sleepSync(timeout) {
const sab = new SharedArrayBuffer(1024);
const int32 = new Int32Array(sab);
Atomics.wait(int32, 0, 0, timeout);
}文件监视器监视动态导入
从 v1.23 开始,内置的文件监视器(您可以使用 --watch 标志激活)也将监视动态导入的文件中的更改。
// mod.ts <--- this file was being watched
import foo from "./foo.ts"; // <--- this file was also being watched
console.log(foo);
const bar = await import("./bar.ts"); // <--- this file was not being watched in previous versions;
// starting with v1.23 any changes to `bar.ts` will also cause the process to restartdeno task 的更新
Deno 包含一个不稳定的 deno task 子命令,它提供了一种跨平台的方式来定义和执行特定于代码库的自定义命令。此版本包含多项改进。
新的 --cwd <path> 标志
deno task 具有一个属性,默认情况下,它使用 Deno 配置文件(例如 deno.json)的目录作为当前工作目录来执行命令。这允许任务使用相对路径,并且无论您恰好从后代目录树中的哪个位置执行 deno 任务,任务都可以继续工作。
尽管这种行为在大多数情况下是期望的,但在某些情况下并非如此。在这些情况下,您现在可以提供 --cwd <path> 标志。
例如,给定 deno.json 文件中名为 wasmbuild 的任务
# use the sub directory project1 as the cwd for the task
deno task --cwd project1 wasmbuild
# use the cwd (project2) as the cwd for the task
cd project2 && deno task --cwd . wasmbuild任务定义中的重定向
添加了一些重定向支持,以提供一种将 stdout 和/或 stderr 管道传输到文件的方法。
例如,以下代码将 deno run main.ts 的 stdout 重定向到文件系统上名为 file.txt 的文件,当在 deno 任务中定义并运行 deno task collect 时
{
"tasks": {
"collect": "deno run main.ts > file.txt"
}
}要改为重定向 stderr,请使用 2> 而不是 >
deno run main.ts 2> file.txt要同时重定向 stdout 和 stderr,请使用 &>
deno run main.ts &> file.txt要附加到文件而不是覆盖现有文件,请使用两个右尖括号而不是一个
deno run main.ts >> file.txt可以通过重定向到 /dev/null 来抑制命令的 stdout、stderr 或两者。这以跨平台方式工作,包括在 Windows 上。
# suppress stdout
deno run main.ts > /dev/null
# suppress stderr
deno run main.ts 2> /dev/null
# suppress both stdout and stderr
deno run main.ts &> /dev/null请注意,未实现多个重定向,目前不支持。
跨平台 cat 和 xargs
deno task 具有多个内置的跨平台命令,以帮助减少冗长。此更新添加了 cat 和 xargs 的基本实现,可在 Linux、Mac 和 Windows 上运行。
请注意,并非所有标志都已实现,请向 deno_task_shell 仓库报告任何问题。另请记住,您始终可以通过在 Linux 和 Mac 上通过 sh 运行本机系统命令(sh -c <command>)以非跨平台方式运行它。
deno fmt 的更新
deno fmt 现在默认格式化 .cjs、.cts、.mjs 和 .mts 文件。
此外,类型中一些不必要的括号将被自动删除。例如……
type Test = (string | number);……现在将格式化为……
type Test = string | number;新的不稳定 Deno.getGid() API
在 v1.23 中,我们添加了一个新的不稳定 API:Deno.getGid()。
使用此 API,您可以检索用户组的 ID。请注意,此 API 在 Linux 和 macOS 上有效,但在 Windows 上将返回 null。
console.log(Deno.getGid());
// 20此 API 需要 --allow-env 权限标志。
感谢 James Bradlee 贡献了此功能。
deno info 支持 --config 和 --no-config 标志
此版本添加了对 --config 和 --no-config 标志的支持。在之前的版本中,deno info 会自动查找 deno.json 文件,但无法手动指定配置文件或完全禁用它。
感谢 Mark Ladyshau 贡献了此功能。
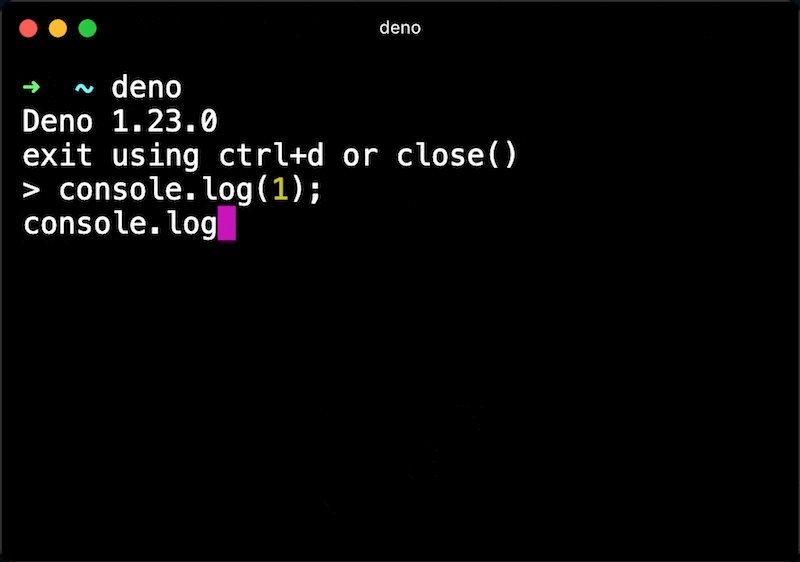
在 REPL 中强制换行
此版本为 REPL 带来了一个小的生活质量改进。
使用 ctrl + s 组合键,您现在可以在 REPL 中编辑代码时强制换行。

感谢 @sigmaSd 贡献了此功能。
FFI API 的更新
以前,当通过 FFI 调用的函数返回 64 位数字时,会返回普通的 JavaScript 数字。但是,JavaScript 数字只有 53 位的整数精度,这意味着有时您会得到不正确的结果。通过此更改,将改为返回 BigInt。此更改还允许传递 BigInt 值作为参数。
感谢贡献此功能的 Elias Sjögreen。
Windows 上支持 SIGINT 和 SIGBREAK 信号监听
此版本添加了在 Windows 上监听 SIGINT (ctrl+c) 和 SIGBREAK (ctrl+break) 的能力。
Deno.addSignalListener("SIGINT", () => {
console.log("Received ctrl+c");
});
Deno.addSignalListener("SIGBREAK", () => {
console.log("Received ctrl+break");
});在手册中阅读有关 OS 信号的更多信息。
有关 Windows 上 Deno.kill SIGINT 和 SIGBREAK 支持,请关注 issue #14866。
感谢 Geert-Jan Zwiers 和 @juzi5201314 为此功能做出的贡献。
在 CompressionStream 和 DecompressionStream 中支持 "deflate-raw"
Deno 现在通过 RFC1951 的 “DEFLATE 算法” ,通过 规范中指定的 "deflate-raw" 格式字符串来支持。(不要与 "deflate" 混淆,后者是 “ZLIB 压缩数据格式” RFC1950。)
let input = await Deno.open("README.md");
const compressed = input.readable.pipeThrough(
new CompressionStream("deflate-raw"),
);
let output = await Deno.open("README.md.zz", { create: true, write: true });
compressed.pipeTo(output.writable);TypeScript 4.7
Deno v1.23 搭载了最新稳定版本的 TypeScript。有关 TypeScript 新功能的更多信息,请参阅 TypeScript 4.7 博客文章
flags 标准模块的更改
std/flags 最初是 minimist 的一个分支,直到最近才对其进行任何实质性更改。
在此版本中,parse 函数有两个重大更改。
collect 选项
collect 选项是一个新选项,用于指定选项参数是可收集的。当您在 collect 选项中指定参数名称时,同一参数的多次出现将被收集到数组中。
import { parse } from "https://deno.land/std@0.144.0/flags/mod.ts";
console.log(parse(Deno.args, { string: "foo", collect: "foo" }));执行结果如下
$ deno run cli.js
{ _: [], foo: [] }
$ deno run cli.js --foo 1
{ _: [], foo: [ "1" ] }
$ deno run cli.js --foo 1 --foo 2
{ _: [], foo: [ "1", "2" ] }
$ deno run cli.js --foo 1 --foo 2 --foo 3
{ _: [], foo: [ "1", "2", "3" ] }请注意,解析结果中的 foo 始终具有 string[] 类型。
在此更改之前,所有参数都是自动可收集的,并且具有 T | T[] 类型,其中 T 通常是 boolean 或 string。
我们发现这种行为不合理,因为在大多数情况下,大多数参数不应该被多次指定,但由于这种行为,工具作者总是需要使用 Array.isArray() 检查参数的类型。
因此,此行为已变为可选,并且仅当在 collect 选项中显式指定时,才会发生此收集功能。
要迁移,如果您的 CLI 工具使用数组类型参数,请在 collect 选项中指定参数名称。
negatable 选项
negatable 选项是一个新选项。如果您在 negatable 中指定参数名称,则 --no-arg 形式的标志被视为 --arg=false。
这是一个例子
import { parse } from "https://deno.land/std@0.144.0/flags/mod.ts";
console.log(parse(Deno.args, { boolean: "foo", negatable: "foo" }));执行结果如下
$ deno run cli.js
{ _: [], foo: false }
$ deno run cli.js --foo
{ _: [], foo: true }
$ deno run cli.js --no-foo
{ _: [], foo: false }negatable 也可以与 string 一起使用
import { parse } from "https://deno.land/std@0.144.0/flags/mod.ts";
console.log(
parse(Deno.args, {
string: "foo",
negatable: "foo",
default: { foo: "bar" },
}),
);执行结果如下
$ deno run cli.js
{ _: [], foo: "bar" }
$ deno run cli.js --foo baz
{ _: [], foo: "baz" }
$ deno run cli.js --no-foo
{ _: [], foo: false }即使 foo 被指定为 string 选项,foo 也变为 false。这对于删除选项的默认值很有用,如上例所示。
此可否定行为在以前的版本中默认应用于每个参数,但我们发现这不合理。因此,这已更改为可选。
要迁移,如果您的 CLI 工具依赖于此 --no-arg 类型参数,请在 negatable 选项中指定参数名称。
感谢贡献此功能的 Benjamin Fischer。
assertThrows 和 assertRejects 的更改
接受 errorCallback 作为第二个参数的 assertThrows 的签名已被弃用。现在,assertThrows 返回抛出的错误值。
如果您使用如下断言
import { assertThrows } from "https://deno.land/std@0.144.0/testing/asserts.ts";
assertThrows(
() => someFunc(),
(err) => {
// some assertions about err
},
);请将其更新为以下形式
import { assertThrows } from "https://deno.land/std@0.144.0/testing/asserts.ts";
const err = assertThrows(
() => someFunc(),
);
// some assertions about err此更改背后的动机是 errorCallback 仅接受对抛出值的同步断言。通过此更改,您可以对抛出的值执行任何断言,包括异步操作。
相同的更改也应用于 assertRejects 函数。它返回的 promise 现在会解析为从内部 promise 拒绝中检索到的错误。
感谢 Mark Ladyshau 贡献了此功能。




